Web pages typically have common areas or landmarks. Although not all web pages share the same layout, most web pages incorporate some basic components such as:
- Header or banner
- Navigation area
- Main content area
- Footer
HTML 4 Provides Only Pseudo Landmarks
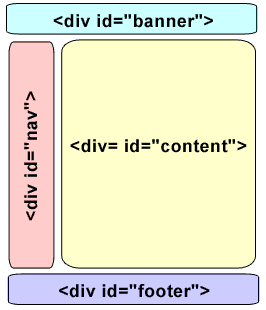
With HTML 4 it is typical to use a <div> only
structure to divide a page into areas. Sometimes id attributes are
used as such as:

The <div> element is generic and provides no
accessibly functionality or accessibility support even if it has an id attribute.
HTML5 Landmarks
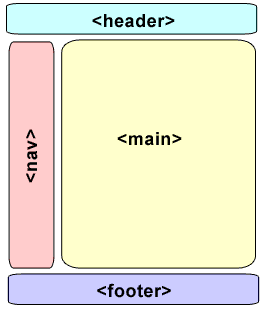
HTML5 extends HTML4's repertoire of elements. For
applying semantics to structural areas of a page we have <header>, <footer>, <nav>, <main>, <article>, <section>, <aside>, and <figure> to supplement the generic <div>. So HTML5 is able to simplify <div> landmark structure
in modern browsers with semantic elements such as:

Landmarks help assistive technology users orientate themselves within a document, and provide a mechanism to navigate documents. The idea behind them is to mark up a page so that people with disabilities can know the purpose of the sections and find them easily. Landmarks provide what people are actually trying to find out, where is the main content? Where is the navigation? etcetera. These are the things that people really need to identify and interact with (and sighted people can identify at a glance and act upon at will). Landmarks are a great thing to add to a site.
ARIA Provides Accessibility Supported, Programmatically Determinable Landmarks for Old Browsers
Please note that <header>, <main>, <footer>, <nav>, and HTML5 features are not fully supported in old browsers such as Internet Explorer (I.E.).
Numerous assistive technologies and I.E. can make use of a similar
method to denote important structures with the Web Accessibility
Initiative's (WAI) specification ARIA. ARIA can
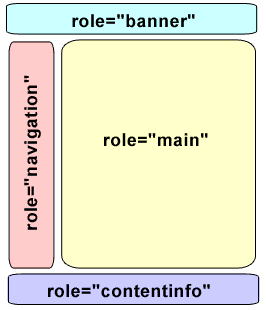
provide missing semantics. One of ARIA's concepts is document
landmarks to mark up important landmarks on a page. The ARIA
landmark roles include: banner, main, navigation,
and contentinfo.

In JAWS if users press the semi-colon key they will go to the next landmark. SHIFT + semi-colon takes them to the previous landmark. Pressing CTRL + INS + semi-colon will list landmarks. In the following video Leonie Watson demonstrates how ARIA landmark roles help screen reader users. A transcript of how ARIA landmark roles help screen reader users is available.
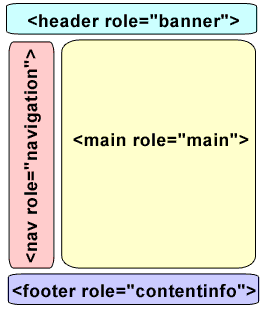
Combining ARIA Landmarks with HTML5 Landmarks
ARIA role attributes will validate in HTML5 so they can be combined with semantic HTML5 structural elements such as:

The necessity of explicitly assigning ARIA landmarks is disappearing as I.E. becomes legacy technology. Depending on which browsers you're targetting it is likely pointless/redundant to add ARIA landmark roles. Double specification is really not necessary with modern browsers and Assistive Technology. But it doesn't do any harm per se.
The First Rule of ARIA use is, "If you can use a native HTML element [HTML5] or attribute with the semantics and behavior you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so."
