Home
Syllabus
E-mail Class
E-mail Craig
Resources
Journal
Discussion
Assignments
Schedule
September
October
November
December
Graphic
|

Here are 10 rules of organizing files and folders that will free you
to be productive and creative in Web design. Click the number to drop
down the page to an illustration, or scroll down the entire list.
1. Keep
your personal home site pages in a folder called "www" on
your disk and the images used in that site in a subfolder within "www"
called "assets".
2. Make a separate folder for each Web project in
within "www" (regardless of class)
3. Within each project folder, keep all your image
files in a subfolder called "assets"
4. Name the main (first) page of each Web project
(including your home page) "index.html"
5. Name all folders, files and images with one-word,
all-lower-case titles that express the content.
|
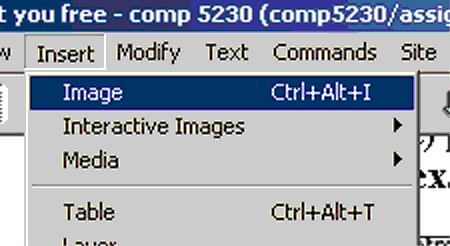
6. Before
you insert images into a Dreamweaver page, save or move images into
the "assets" folder of a particular project.
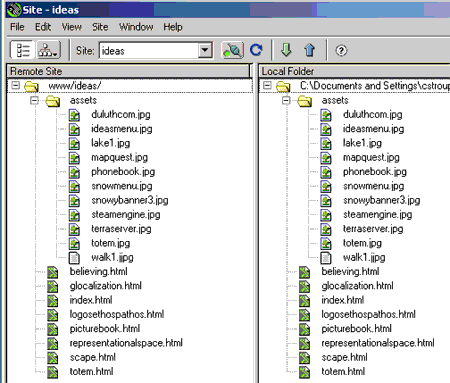
7. Post all folders and files to the Web server so
they are organized as an exact mirror image of the those same folders
and files in the "www" folder on your disk
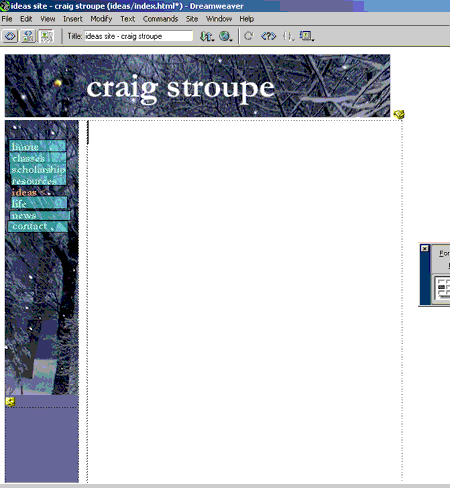
8. Create layout tables once for a typical page of
your site and fill the cells with the content (banner, navigation,
etc.) that will appear on all the pages of the site, then "Save
As" that file to create all your other pages.
9. Don't use frames or layers to layout pages as
a replacement for simpler, more elegant, and more stable layout techniques,
or as a way of avoiding design issues.
10. Use invisible layout tables and tables within
tables to "corral" the content |
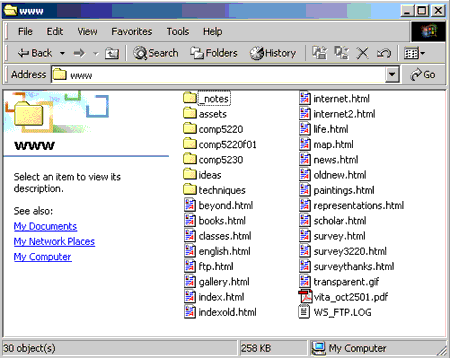
1. Keep your personal home site pages in a folder
called "www" on your disk and the images used in that site in
a subfolder within "www" called "assets".

A "www" folder seen in Windows 2. Make a separate
folder for each Web project within "www" (regardless of class)
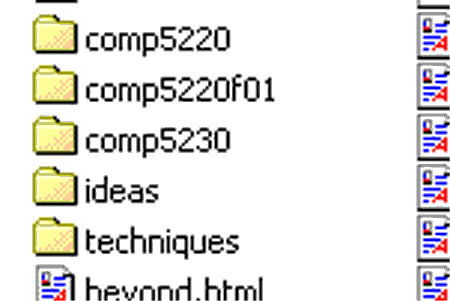
2. Make a separate folder for each Web project
in within "www" (regardless of class)

Close up of project folders in Windows
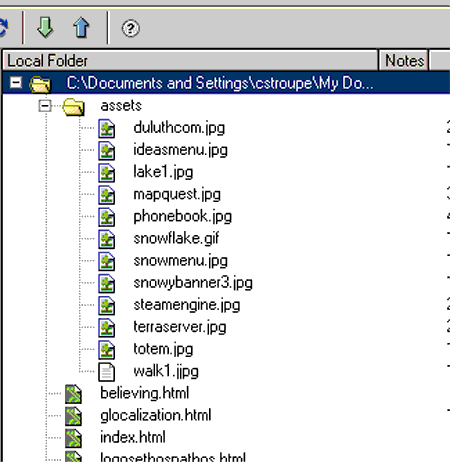
3. Within each project folder, keep all your image
files in a subfolder called "assets"

Here are the image files (.jpg and .gif) in the "assets"
folder contained in project folder as seen in Dreamweaver's Site Files
window. The green files under the image files are the Web pages themselves,
one level up from "assets".
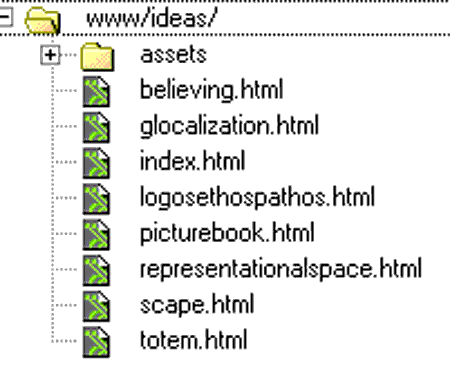
4. Name the main (first) page of each Web project
(including your home page) "index.html". (Every folder will
have an index.html page.)

5. Name all folders, files and images with one-word,
all-lower-case titles that express the content followed by ".html".

6. Before you insert images into a Dreamweaver
page, save or move images into the "assets" folder of a particular
project.

7. Post all folders and files to the Web server
so they are organized as an exact mirror image of the those same folders
and files in the "www" folder on your disk

8. Create layout tables once for a typical page
of your site and fill the cells with the content (banner, navigation,
etc.) that will appear on all the pages of the site, then "Save As"
that file to create all your other pages.

9. Don't use frames or layers to layout pages
as a replacement for simpler, more elegant, and more stable layout techniques,
or as a way of avoiding design issues.

10. Instead, use invisible layout tables and tables
within tables to corral your content.

|

