|
|
Previous Blackboard
Items
January | February | March | April | May
Class Blackboard for January 18
|

|
 This
page will serve as the home base for our class this semester, which
is section 002 of COMP 5230 that meets Wednesday evenings at 6:00
p.m. This
page will serve as the home base for our class this semester, which
is section 002 of COMP 5230 that meets Wednesday evenings at 6:00
p.m.
I will update this page for each class meeting. Items that appeared
on this page from previous meetings can be found via the "<previous
Blackboard items>" link at the bottom of this page.
The menu on the left will give you access to other materials related
to the course.
 Introductions
and Roll. (Some things about me). Introductions
and Roll. (Some things about me).
 On
the first day, we'll be looking carefully at the syllabus,
of course. On
the first day, we'll be looking carefully at the syllabus,
of course.
 Books
and materials Books
and materials
 Tour
this site Tour
this site
|
 |
Introducing the Personal
Course Home Page Project
A draft or "BETA" version will be due M 2/1, final
version due M 2/15.
Brainstorming for a Theme (Clustering):
-
Take a blank piece of paper and turn it "landscape" (rather
than "portrait").
-
On the far left edge of the page, write (small) the word "personal" and
circle it like it's in a bubble.
-
On the far right edge of the page, write (small) the word "public" and
circle it with a bubble.
-
Now free associate on paper for five minutes: write down
words or phrases that represent things about you in either
the personal or public realms, each inside its own bubble
and connected with a line to the thought that led to it.
For instance, you might write the word "Bluto," circle
it, and connect it to personal. (Bluto is your cat.) Then
you might write down "birdfeeder" in a bubble and
connect it to "Bluto." (Watching the birdfeeder
is Bluto's favorite entertainment.)
-
Keep free associating, writing down words and connecting
them into long chains and clusters of associations. Try to
develop both the "personal" and "public" sides.
Don't stop writing down words no matter how irrelevant or
obscure they seem--you don't know what's relevant
yet! It doesn't matter if no one but you understands the
items in your cluster.
-
Look for opportunities to draw lines of connection among
the various chains to make a cluster or web. Do certain bubbles
attract a lot of connecting lines?
-
When I tell you to stop clustering, write down a phrase
or sentence that sums up something you're thinking about
that connects the public and personal together for you.
If you've got some other connections in mind, sum them
up in other phrases or sentences.
-
Consider how a phrase or sentence might represent the
kernel of a statement you might put on your Personal Course
Home Page (something more individualizing and interesting
than the typical "Welcome to my Web site! Feel free
to...").
-
Consider, further, how this statement might set the tone
for the entire page or site, and help you decide about
what images to include and how the page is designed.
|
 |
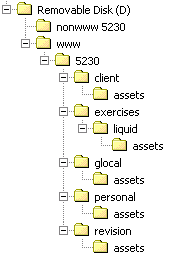
Moving into Our Disks/Drives
On your Zip disk or jump drive,
create a structure of folders that looks like this:

|
 |
Today, we'll try out Dreamweaver
by making a Web page, posting it to the Web, and then visiting
that page with our Web browser.
See the in-class handouts, "Liquid
Page Design (Dreamweaver)" and "Moving
Files to the Web with Dreamweaver MX"
If we get through these exercises today in class,
I will ask you to complete these two exercises by class time
on Friday. Send the URL to me in
an e-mail with the subject line "5230-02 exercise jan
19"
In the "Liquid Page" exercise,
I'll ask you to collect some online content from a Web site you
like which uses both words and images. I'll use Josh Parson's
Web site "Flags
of the World Given Letter Grades," which you're welcome
to use too if you can't think of something else. |
Class Blackboard for January 26
|

|
 Roll Roll
 Questions? Questions?
 Questions
about the Personal Course Home Page Project? Questions
about the Personal Course Home Page Project?
 Scanning
Pictures Scanning
Pictures
|

|
By next Tuesday 2/1 at noon. A BETA
version of the Personal Course
Home Page is due to be posted to the Web.
How to:
- Complete your PCHP using the "Liquid Page Design" exercise
techniques, including a banner and other images prepared using
the techniques you will learn in the "Beginning Banner" and "Intermediate
Banner" exercises.
- Post that page and associated image files to the Web using
the directions in the exercise "Moving Files to the Web
with Dreamweaver MX." On the server ("remote site")
these files should be saved in the folder www/5230/personal.
- Visit your page with your Web browser, copy the URL from
the browser's location box at the top, and paste that URL into
a message to the Webx discussion "Projects/Personal
Course Home Page." We will learn how to access the
Webx discussions in the exercise, "Logging into the Webx
Discussion Board."
Sketching Real Estate: Let's spend five minutes
making a sketch of
your Personal Course Home Page Design.
Start with the principles of "Screen Real
Estate, which says that the space on the page is valuable:
- because research shows that readers don't like to scroll
and search, and so the first screenfull is all some viewers
will ever see of your page
- because you can never predict what will actually show in
the first screenfull since you can't control how much space
the viewer's computer screen is giving to your page.
Some possible signs of bad use of screen real estate:
(see the "before" version
of a page like this)
- upper left corner of the screen is empty,
or contains less important content (the upper left is prime
real estate because it's the one part of the page you're sure
everyone will see).
- lots of centered content that creates a "totem-pole" design
and leaves rivers of blank space on either side of the page.
- white space is trapped in large blocks,
rather than flowing around the content to highlight and organize
it.
- important content or navigation is pushed
below the the scroll line by blank space or less important
content.
- more scrolling is required than necessary
to see all the content.
Now, look at the required content, and think about where these
chunks and pieces will go....
|

|
Today, we'll continue our exploration
of Dreamweaver by taking the Web page we created for the exercise "Liquid
Page Design (Dreamweaver)," posting it to the Web,
and visiting that page with our Web browser, and finally sending
the URL to our Webx
discussion board.
See the in-class handouts, "Moving
Files to the Web with Dreamweaver MX" and "Logging
into the Webx Discussion Board"
|
 |
Beginning and Intermediate Banner Techniques.
We'll introduce ourselves to Photoshop in these two sequenced
exercises, in which we'll learn how to create an banner
In these exercises, you'll learn to combine
typefaces and images in Photoshop to create a "banner" like
the one used at the top of this page.
For this exercise, you'll need
- your Zip disk or jump drive
- to download the images "richlighthouse.jpg" and "seagull" (right-click
on this link, and from the menu, choose "Save Image As")
and save them in your "nonwww" folder.
- to open Photoshop, Microsoft Word on your computer
|
Class Blackboard for February 2
|

|
 Roll Roll
 Questions? Questions?
 Questions
about the Personal Course Home Page Project? Questions
about the Personal Course Home Page Project?
 For
next Wednesday 2/9, read Jakob
Nielsen's Chapter 3, "Content Design." For
next Wednesday 2/9, read Jakob
Nielsen's Chapter 3, "Content Design."
|

|
Tonight, we'll talk about ideas for revising
and developing the Personal Course Home
Page Project.
Debriefing Session. First, we'll get in groups
of three and discuss questions, problems, anxieties and general
thoughts on your experience of creating and posting this page.
You can open up your pages in Dreamweaver to
show and tell if you wish, and even to get help with solving
either technical, design or writing issues.
We'll discuss issues raised as a class afterwards. Brownie points
to the groups who can come up with the thorniest problems and
most difficult questions.
|

|
Then we'll talk about the readings from
Jakob Nielsen's Chapters 1 and 2: "Why Web Usability?" (8)
and "Page Design" (16).
Be thinking of specific ways you
can improve--and re-envision!--your project with what Nielsen
has to say (of what we say about it in class).
|
 |
Visual Hierarchy in Page Design.
See the page "Visual
Hierarchy" from the Techniques Site.
You'll send the URL to the discussion, "hierarchy." |
Class Blackboard for February 9
|

|
 Roll Roll
 Questions
about the Personal Course Home Page Project? Questions
about the Personal Course Home Page Project?
 By
Tuesday 2/15 at noon, the final version of the Personal
Course Home Page Project will be due. By
Tuesday 2/15 at noon, the final version of the Personal
Course Home Page Project will be due.
|

|
Studio Session in the Second Hour
We'll have a Studio Session in the second hour to work on the
final version of your Personal Course
Home Page Project, which is due by noon on Tuesday, 2/15.
Though we will be working individually today, I'll expect you
to stay and be productive until 8:30.
Checklist: The Personal Course Home Page Project
I'm handing out a Checklist tonight that you can use to revise
your own project as well as to give you ideas for commenting
on your classmates' pages in workshop starting next week.
I'll also use this same checklist in giving you feedback on
your project.
PCHP Projects due by Next Tuesday at Noon
By Tuesday 2/15 at noon, post the site to
your <www/5230/personal> folder to overwrite the BETA
version. If you post the page to a different URL than
before, send a "reply" in Webx to your original message
with the first line "New URL" and paste the URL in
the message below it.
Printout and Commentary: On
Wednesday 2/16, please bring to class a commentary and printout
of your Personal Course Home Page project. Please see the section "Printouts
and Commentaries" on the syllabus for complete directions.
Preparing for Workshop
After Tuesday at noon and before class on Wednesday, please
do the following:
- Review the workshopping
page for ideas about what you might discuss in your
comments.
- Visit the Personal Course Home Page projects
scheduled the class meeting in the schedule
below. Before class on workshop day, I'll link the names
in this schedule to the projects, but, in the meantime, go
directly to the Webx discussion "Personal
Course Home Page URLs" to follow the URLs there.
- Type and printout written comments
and suggestions for each project scheduled
for that day. Bring both the printout
of your comments and the digital file to class.
| Wednesday,
February 16 |
Wednesday,
February 23 |
|
1. Center, Sara
2. Elsner, Timothy
3. Erickson, Ben
4. Fick, Jennifer
5. Gerard, Nicholas
6. Gierczic, Richard
7. Gramse, Rebecca
8. Hauck, Drew
9. Isaksen, Susie
10. Johnson, Jesse
11. Johnson, Lisa
|
12. Johnson, Rory
13. Kleidon, Meghan
14. LaJeunesse, Teri
15. McCauley, Sean
16. Pelzer, Ted
17. Peterson, Hal
18. Raemisch, Devon
19. Semlak, Kevin
20. Skime, Sam
21. Stein, Adam
22. Stewart, Brian
23. Zimmermann, Timothy |
Sending Your Comments (by Thursday evening)
- Within 24 hours of the workshop ,copy and paste all
the written comments you've made for everyone discussed
that day into the form "Workshop
Comments for Today" and click "Send." These
comments will come to me. Be sure to label each set of comments
with the project number and name of the project's author.
- Send each author your comments on his or
her project by using the e-mail list on the the form "Workshop
Comments for Today."
|

|
In the First Hour
We'll discuss Jakob Nielsen's
Chapters 3, "Content Design" (98)
|
 |
Jello Page Design
You'll need to visit my
home page to download some background images.
By Thursday evening (within 24 hours), send
a URL of the finished product to the Webx discussion Exercises/Jello. |
Class Blackboard for February 16
|

|
 Roll Roll
 Next
Wednesday, we'll continue workshopping according to the schedule below. Next
Wednesday, we'll continue workshopping according to the schedule below.
|

|
Printout and Commentary
I'll collect your commentary and printout of
your Personal Course Home Page project. Directions for completing
these can be found under "Printouts
and Commentaries" on the syllabus.
Workshop
| Wednesday,
February 16 |
Wednesday,
February 23 |
|
1. Center,
Sara
2. Elsner,
Timothy
3. Erickson,
Ben
4. Fick,
Jennifer
5. Gerard,
Nicholas
6. Gierczic,
Richard
7. Gramse,
Rebecca
8. Hauck,
Drew
9. Isaksen,
Susie
10. Johnson,
Jesse
11. Johnson,
Lisa
|
12. Johnson,
Rory
13. Kleidon,
Meghan
14. LaJeunesse,
Teri
15. McCauley,
Sean
16. Pelzer,
Ted
17. Peterson,
Hal
18. Raemisch,
Devon
19. Semlak,
Kevin
20. Skime,
Sam
21. Stein,
Adam
22. Stewart,
Brian
23. Zimmermann,
Timothy |
Resources for Workshop Tonight
Sending Your Comments (within 24 hours after)
- Within 24 hours after the workshop today, copy
and paste all the written comments you've
made for everyone actually discussed (not just scheduled
for) into the form "Workshop
Comments for Today" and click "Send." These
comments will come to me. Be sure to label each set of
comments with the project number and name of the project's
author.
- Individually send each author your comments on
his or her project by using the e-mail list on the the form "Workshop
Comments for Today.
Preparing for Workshop Next Wednesday:
- Review the workshopping
page for ideas about what you might discuss in your
comments.
- Visit the Personal Course Home Page projects
scheduled for the class meeting in the schedule
above. If a link is not listed below, go to the Webx
discussion "Personal
Course Home Page URLs."
- Type and printout written
comments and suggestions for each project scheduled for that
day. Bring both the printout of your comments and the digital
file to class.
|
 |
Introducing the Glocalization Project
We'll take a break in the middle of workshop to talk about the Glocalization
Project, which will be due by Tuesday, 3/15 at noon. |
Class Blackboard for February 23
|

|
 Roll Roll
 See "Coming
Up" for important reminders and news. See "Coming
Up" for important reminders and news.
 Remember
today that what we're discussing in workshop not only concerns
these completed projects but future ones: Remember
today that what we're discussing in workshop not only concerns
these completed projects but future ones:
|
 |
Questions on the Glocalization Project?
We'll have a "Brainstorming Session" on this project
on Thursday. The Glocalization Project will
be due by Tuesday, 3/15 at noon.
|

|
Printout and Commentary
I'll collect your commentary and printout of
your Personal Course Home Page project. Directions for completing
these can be found under "Printouts
and Commentaries" on the syllabus.
Workshop
| Wednesday,
February 16 |
Wednesday,
February 23 |
|
1. Center,
Sara
2. Elsner,
Timothy
3. Erickson,
Ben
4. Fick,
Jennifer
5. Gerard,
Nicholas
6. Gierczic,
Richard
7. Gramse,
Rebecca
8. Hauck,
Drew
9. Isaksen,
Susie
10. Johnson,
Jesse
|
11. Johnson,
Lisa
19. Semlak,
Kevin
12. Johnson,
Rory
13. Kleidon,
Meghan
14. LaJeunesse,
Teri
15. McCauley,
Sean
16. Pelzer,
Ted
17. Peterson,
Hal
18. Raemisch,
Devon
20. Skime,
Sam
21. Stein,
Adam
22. Stewart,
Brian
23. Zimmermann,
Timothy |
Resources for Workshop
Sending Your Comments (within 24 hours after)
- Within 24 hours after the workshop today, copy
and paste all the written comments you've
made for everyone actually discussed (not just scheduled
for) into the form "Workshop
Comments for Today" and click "Send." These
comments will come to me. Be sure to label each set of
comments with the project number and name of the project's
author.
- Individually send each author your comments on
his or her project by using the e-mail list on the the form "Workshop
Comments for Today.
Preparing for Workshop Next Wednesday:
- Review the workshopping
page for ideas about what you might discuss in your
comments.
- Visit the Personal Course Home Page projects
scheduled for the class meeting in the schedule
above. If a link is not listed below, go to the Webx
discussion "Personal
Course Home Page URLs."
- Type and printout written
comments and suggestions for each project scheduled for that
day. Bring both the printout of your comments and the digital
file to class.
|
Class Blackboard for March 2
|

|
 Roll Roll
 See "Coming
Up" for important reminders and news. See "Coming
Up" for important reminders and news.
|
 |
Questions on the Glocalization Project?
We'll have a "Brainstorming Session" on this project
tonight. The Glocalization Project will
be due by Tuesday, 3/15 at noon.
|

|
Tiling Backgrounds and Flash Buttons
(2 exercises on one page)
For the "Tiling Background" part of
this exercise, go to the page Tiling
Background Images in the Techniques site. There is also a
handout I'll give you in class.
To do the "Flash Button" exercise on this
same page, See page I-5 in the Sherry Bishop/Piyush
Patel book Macromedia Dreamweaver MX 2004 for how
to insert Flash buttons in your page.
Insert at least one Flash button in the foreground
layout table of your Tiling Background exercise page. Make that
Flash button link to your Personal Course Home Page. Try to choose
a Flash button that coordinates with the color and style of your
page.
Resave the page, then and post the page with
the Flash button link to the "exercises/tiling" folder
on the Web. Note that you'll need to post to that folder
the Flash button file as well.
- post the page with the image tiling in the background to
a folder "www/5230/exercises/tiling" on the Web,
- visit the page with your browser, and then
- copy the URL to the Webx discussion "Tiling
Backgrounds."
|
 |
At the end of class tonight, I'll return your
Personal Course Home Pages. Please remind me to give them to you. |
Class Blackboard for March 9
|

|
 Roll Roll
 See "Coming
Up" for important reminders and news. See "Coming
Up" for important reminders and news.
 ITSS
has announced the opening of a Student Technology
Assistance Center (STAC), Monday through Thursday
of every week from 4 p.m. to 8 p.m., Kirby Plaza 146. ITSS
has announced the opening of a Student Technology
Assistance Center (STAC), Monday through Thursday
of every week from 4 p.m. to 8 p.m., Kirby Plaza 146.
 You
can now have your own blog for free through the University
of Minnesota's blog space, Uthink. You
can now have your own blog for free through the University
of Minnesota's blog space, Uthink.
 For
working tonight, I'd suggest changing your monitor's resolution
to 1024 X 768 or higher: For
working tonight, I'd suggest changing your monitor's resolution
to 1024 X 768 or higher:
Choose Start > Settings > Control
Panel > Display > Settings and then slide the "Screen
Area" slide bar to the right (for higher resolution
or more screen space).
|

(not necessary to post!) |
We'll look together briefly at the functions
available through the "Page Properties" menu. In past
versions of Dreamweaver, some of these effects could only be
achieved by knowing Cascading Style Sheets (a later lesson in
the course). Note that you will not be responsible
for uploading this exercise to the Web or sending the URL to
Webx.
1. Download the page "Page
Properties" into a new folder called "page_properties" in
your non-www folder. (You may also need to manually download
this page's background image and save it into the folder created
by your browser for the image files).
2. Set up a new local site called "nonwww" (Site > Manage
Sites > New) in Dreamweaver for your nonwww folder .
You don't need to set up the "remote info" since we
won't be moving anything to the Web.
3. In Dreamweaver, open the page "index.html" by
going to the site palette on the right side of the screen and
double-clicking the page file.
4. With "index.html" open, make the
items in the link menu at the top lead to (respectively)
index.html
contrast.html
analogy.html
theory.html
target.html
tale.html
5. Also, make the word "More..." at
the end of each section into a link to the appropriate page. Note
that, in cases like this, you can do make links without typing
by using the "Link" drop-down menu in the Properties
Palette).
6. Together in class, we'll work through the
functions of the Page Properties window in Dreamweaver (Modify > Page
Properties).
Once you get a single page of your site designed
(including all the links menus and page-property formatting),
you can create a whole site of pages in less than 60 seconds.
Use the page "Page
Properties" to try this out by creating the additional
pages in the "page_properties" folder (in "nonwww
5230").
Again, you won't be responsible for
posting this to the Web, or sending anything to Webx for this
informal exercise.
|

|
Tonight, we'll share some ideas about how Nielsen
can help us create a better Glocalization Project.
|
| |
When I give you the word tonight, write a short
paragraph answering the following question in the Webx discussion "Nielsen
Chapter 4":
What is the most valuable, interesting or
surprising thing you learned from the chapter which you can use
to make your Glocalization Project better?
Be sure to include the page number from the
Nielsen book.
|
 |
We'll take the last half of class today for a "Studio Session" to
work on your "Glocalization Projects" |
Class Blackboard for March 16
|

|
 Roll Roll
 See "Coming
Up" for important reminders and news. See "Coming
Up" for important reminders and news.
 ITSS
has announced the opening of a Student Technology
Assistance Center (STAC), Monday through Thursday
of every week from 4 p.m. to 8 p.m., Kirby Plaza 146. ITSS
has announced the opening of a Student Technology
Assistance Center (STAC), Monday through Thursday
of every week from 4 p.m. to 8 p.m., Kirby Plaza 146.
 First
thing tonight, I'll collect the printouts
and commentaries for the Glocalization Projects. First
thing tonight, I'll collect the printouts
and commentaries for the Glocalization Projects.
|
|
|
We have three projects to complete by the end
of the semester:
1. The Essay will
be due by Tuesday, April 12 at noon in my mailbox in Humanities
420.
2. The Client Project will
be completed in two stages:
- The "BETA" version of the Client
Project (with commentary) will be due for workshopping
by Tuesday, April 26 at noon.
- The final version of the Client Project (with
an e-mail explanation of the changes you've made to the BETA
version) will be due by the final exam time of 6 p.m. on May
11.
3. The ReVision Project (including
printout and commentary) will also be due by the final exam time
of 6 p.m. on May 11
|
|
John Perry Barlow's "A
Declaration of the Independence of Cyberspace."
Some notes on this reading:
- John Perry Barlow, according to his organization's
Web site, "is a a retired Wyoming cattle rancher, a former
lyricist for the Grateful Dead,
and co-founder of the Electronic
Frontier Foundation." More...
- While the Telecommunications
Act of 1996 was passed to privatize the airwaves and
phone systems, it also included a rider called the "Communications
Decency Act," which religious conservatives had included
to criminalize pornography on the Internet.
- Davos,
Switzerland is a ski resort and home to the annual World Economic
Forum, an organization that works to promote globalized commerce.
|
|
Critical sources can be useful in developing
your own ideas if you can get past the impulse either to
- reject the argument out of hand as wrong-headed, dangerous
or "too much" or
- find the argument so convincing that you are unable to think
outside or beyond it.
Instead, it's more helpful to be able to open up the argument,
see what it's fundamentally made of.
In discussing the following readings, let's
the following, possible tropes or "moves" in each of
these texts:
1. Setting up Oppositions. What oppositions,
dichotomies or dualisms does the writer set up in the piece (this versus that, that as
opposed to this)?
- Does the writer privilege one side of the opposition over
the other?
- If the writer presents these oppositions as choices, are
they really irreconcilable?
- Or, if the writer presumes to reconcile them, is this solution
ultimately stable?
2. Implying Narratives. Most arguments or discussions
are presented against an implied story or narrative, an assumed
sense of recent history that informs the writer's thinking.
- What stories does the writer imply or assume? (Do these stories
involve the oppositions and privilegings you noticed above?)
- Once you look at these stories, are they necessarily the
only, inevitable account possible? Scholars critique the unexamined
presentation of such stories as "totalizing narratives" that
reduce all the subtle ebbings and flowings of historical developments
to one-way straight lines.
Jakob Nielsen's "The
End of Web Design"
Barbara Kay's "History
of Print Standards" (response to Nielsen's piece above)
An excerpt from David Siegel's Book Creating
Killer Web Sites: "We
Felt like Pirates."
David Walker's article on the Siegel/Nielsen
debate, "Needing
Science, receiving Art."
(See also Peter Elbow's Believing
and Doubting Games from my Ideas site.)
|
|
Read the page Einstein's
Compass (the uses of theory) from the Ideas site.
Then, in a Word document or an e-mail to yourself that you can
save to use later, write about an experience, idea, or example
that you remember that had an impact on your thinking or perspective.
Write about something that "placed the evidence of your
eyes in a new orientation, helped you to see ordinary things
in an extraordinary perspective, or situated you in relation
to a more encompassing" sense of things.
|
Class Blackboard for March 30
|

|
 Roll Roll
 See "Coming
Up" for important reminders and news. See "Coming
Up" for important reminders and news.
 Questions? Questions?
|
|
|
Today, we'll talk about these two essays in
the Trend book (starting on pages 70 and 253) and how you could
use them in your essay project "A
Manifesto for Reading a Web Site"
So far, remember, we have discussed three ways
of approaching critical sources like the ones we're exploring
today:
- as a manifesto following Ulmer's Theory
of the Manifesto
- as defined by sets of oppositions that define the terms of
thinking
- as informed by assumed narratives, stories or trends.
Let's try these out on Heim and Levy.
(See also Peter
Elbow's Believing
and Doubting Games and Einstein's
Compass (the uses of theory)from my Ideas site.)
|
|
1. We'll start brainstorming by looking at
some sample topics from
the assignment page based on Heim and Levy.
2. Then: make a list of
- Web sites you know or remember,
- pieces of Web-design advice (agree or disagree) from Nielsen,
class or elsewhere,
- particular features of Web sites,
- social or political issues,
- historical trends that you think about
- Web-site audiences you're part of or familiar with,
- ideas from Barlow, Siegel, Heim, Levy, the assignments, etc.
that struck you in some way
- anything else related to Web sites, digital culture, the
class....
3. choose one item from your list to cluster
on.
|
Class Blackboard for April 6
|

|
 Roll Roll
 See "Coming
Up" for important reminders and news. See "Coming
Up" for important reminders and news.
 Questions?
about the upcoming assignments, especially "The Analytical
Essay: A Manifesto for Reading a Web Site"? Questions?
about the upcoming assignments, especially "The Analytical
Essay: A Manifesto for Reading a Web Site"?
|
|
Today, we'll talk about Turkle's essay "Who
Am We?" (236) and Brenda Laurel's article "Computers
as Theater" (109)
We'll also talk about Timothy Allen Jackson's
piece, "Towards a New Media Aesthetic" (347).
Let's start with Jackson's title:
- "Towards..." means that he's beginning a critical
effort to understand something new. This is a "try" at
defining or describing something that is emergent.
- "...a New Media..." refers to media that combine
the various old media (writing, photography, audio, video)
into one medium (Web sites, various other computer-based interfaces).
- "...Aesthetic" is a word Jackson defines on page
348...
Go to the Webx discussion new
media aesthetics
We'll take some time to work in class on skills you'll need
for the essay. See the checklist for the Manifesto Essay that
you'll receive in class.
- Screen Shots: cropping/scaling, and inserting images in Word
- Framing Examples and Theory in Your Critical Paragraphs
|
Class Blackboard for April 13
|

|
 Roll Roll
 See "Coming
Up" for important reminders and news. See "Coming
Up" for important reminders and news.
 Want
to learn more about publishing as a line of work in the Twin
Ports? There will be an informal conversation with local
publishers on Thursday 4/14 from 3:00 to 4:30 in Kirby 333. Want
to learn more about publishing as a line of work in the Twin
Ports? There will be an informal conversation with local
publishers on Thursday 4/14 from 3:00 to 4:30 in Kirby 333.
Representatives from 11 local publishers will be there, and refreshments
will be served.
|
|
On the assignment page,
be sure your understand the ideas of
- Community building on the Web
- Using Ethos/Pathos
- Channels
Five words that describe the ethos/pathos of
your client (good or bad)
List the "Channels" that your client
currently uses to communicate with their audience.
|
 |
See the in-class handout. Post the completed
form to the Web, visit it with your browser, test it, and then
copy the URL to the Webx discussion "Forms
URLs" by Thursday evening.
2. Selecting with Masks
See the page "Selecting
with Masks" for details. I will also give you an in-class
handout. You will put the final product on the Web and send
the URL to the Webx discussion "Selecting with Masks discussion" by
Thursday evening. |
Class Blackboard for April 20
|

|
 Roll Roll
 See "Coming
Up" for important reminders and news. See "Coming
Up" for important reminders and news.
 Trouble-shooting
up the "Forms" exercise Trouble-shooting
up the "Forms" exercise
|
|
|
 |
See the "techniques" page "Sliced
Rollover Menu" and the in-class handout. The resulting
images should be inserted onto a Web page, posted to a folder
called "slices" in your "exercises" folder
on the Web, and the URL sent to the Webx discussion "Slices." |
|
Studio Session in the Second Hour
We'll have a Studio Session in the second hour to work on the
final version of your Client Project,
which is due by noon on Tuesday, 4/26.
Though we will be working individually, I'll expect you to stay
and be productive until the usual end of class time.
Checklist: The Client Project
I'm handing out a Checklist tonight that you can use to revise
your own project as well as to give you ideas for commenting
on your classmates' pages in workshop starting next week.
I'll also use this same checklist in giving you feedback on
your project.
Client Projects (BETA) due by Next
Tuesday at Noon
By Tuesday 4/26 at noon, post the site to
your <www/5230/client> folder. Send the URL to the Webx
discussion "Client
Project URLs."
Printout and Commentary: On
Wednesday 4/26, please bring to class a commentary and printout
of your Client Project. Please see the section "Printouts
and Commentaries" on the syllabus for complete directions.
Preparing for Workshop
After Tuesday at noon and before class on Wednesday, please
do the following:
- Review the workshopping
page for ideas about what you might discuss in your
comments.
- Visit the Client Projects scheduled the
class meeting in the schedule below.
Before class on workshop day, I'll link the names in this
schedule to the projects, but, in the meantime, go directly
to the Webx discussion "Client
Project URLs" to follow the URLs there.
- Type and printout written comments
and suggestions for each project scheduled
for that day. Bring both the printout
of your comments and the digital file to class.
| Wednesday,
February 16 |
Wednesday,
February 23 |
|
1. Johnson, Rory
2. Kleidon, Meghan
3. LaJeunesse, Teri
4. McCauley, Sean
5. Pelzer, Ted
6. Peterson, Hal
7. Raemisch, Devon
8. Semlak, Kevin
9. Skime, Sam
10. Stein, Adam
11. Stewart, Brian
12. Zimmermann, Timothy
|
13. Center, Sara
14. Elsner, Timothy
15. Erickson, Ben
16. Fick, Jennifer
17. Gerard, Nicholas
18. Gierczic, Richard
19. Gramse, Rebecca
20. Hauck, Drew
21. Isaksen, Susie
22. Johnson, Jesse
23. Johnson, Lisa |
Sending Your Comments (by Thursday
evening)
- Within 24 hours of the workshop ,copy and paste all
the written comments you've made for everyone discussed
that day into the form "Workshop
Comments for Today" and click "Send." These
comments will come to me. Be sure to label each set of comments
with the project number and name of the project's author.
- Send each author your comments on his or
her project by using the e-mail list on the the form "Workshop
Comments for Today."
|
Class Blackboard for April 27
|

|
 Roll Roll
 See "Coming
Up" for important reminders and news. See "Coming
Up" for important reminders and news.
|
|
|
|
Workshop Today
For workshop today, please open up the SychronEyes
software on your desktop and sign in with your first and last
names.
| Wednesday,
April 27 |
Wednesday,
May 4 |
|
1. Johnson,
Rory
2. Kleidon, Meghan
3. LaJeunesse,
Teri
4. McCauley,
Sean
5. Pelzer,
Ted
6. Peterson,
Hal
7. Raemisch,
Devon
8. Semlak,
Kevin
9. Skime,
Sam
10. Stein,
Adam
11. Stewart,
Brian
12. Zimmermann,
Timothy
|
13. Center,
Sara
14. Elsner,
Timothy
15. Erickson,
Ben
16. Fick,
Jennifer
17. Gerard,
Nicholas
18. Gierczic, Richard
19. Gramse,
Rebecca
20. Hauck,
Drew
21. Isaksen,
Susie
22. Johnson,
Jesse
23. Johnson,
Lisa |
Resources
St. Croix Brewing Company
Pig's Eye
Vine Park Brewing
Company
Great Waters Brewing
Tammy
Faye Baker
Amazon.com (sample
book page)
PDFs (institutional
forms)
Edge
of the Pool (technique site)
The Human Clock (visual/verbal
integration)
theory.org (Visual
Hierarchy)
The Victorian
Web (secondary audiences)
Sending Your Comments (by Thursday
evening)
- Within 24 hours of the workshop ,copy and paste all
the written comments you've made for everyone discussed
that day into the form "Workshop
Comments for Today" and click "Send." These
comments will come to me. Be sure to label each set of comments
with the project number and name of the project's author.
- Send each author your comments on his or
her project by using the e-mail list on the the form "Workshop
Comments for Today."
Preparing for Workshop
Next Time
Before class next time , please
do the following:
- Review the workshopping
page for ideas about what you might discuss in your comments.
- Visit the Client Projects scheduled the
class meeting in the schedule below.
Before class on workshop day, I'll link the names in this schedule
to the projects, but, in the meantime, go directly to the Webx
discussion "Client
Project URLs" to follow the URLs there.
- Type and printout written comments
and suggestions for each project scheduled
for that day. Bring both the printout
of your comments and the digital file to class.
|
<Back
to Current Blackboard (Home)> |

