Previous Days | Spring 2011

AIPE Due Day
Questions?
Indexical Design
See one of our model pages.
For Today and Next Time
See the schedule
Starting Wednesday, We Will Be Meeting in BohH 104 for the Next Few Weeks
The Consequences of Page Design
Questions?
For Today and For Next Time
See the schedule
Cultural Codes
See the page "Cultural Codes" from the Ideas Site.
Fonts
Installing Fonts and the What the Font! site. Here is a sample font.
Tracing Images in Dreamweaver
See the exercise page. Save your page in "www/4230/exercises/tracing."
Visual Hierarchy, Screen Real Estate, Fonts
Questions?
For Today and For Next Time
See the schedule
Dream and Nightmare Pages:
Visual Hierarchy and Screen Real Estate
We'll talk about your "Dream and Nightmare Pages" in the forum.
-
What are the most useful tools and techniques for achieving effective visual hierarchy?
- Why do you think the nightmare pages go so wrong?
See also the Visual Hierarchy Page from the Ideas Site.
Fonts
Installing Fonts and the What the Font! site. Here is a sample font.
Design Schemes, Visual Hierarchy, and Screen Real Estate
Questions?
For Today and For Next Time
See the schedule
Using code view
(non-functioning .css or images).
AIPE
Character Design Scheme Group Work
Visual Hierarchy and Screen Real Estate
See the Visual Hierarchy Page from the Ideas Site.
Fonts
Installing Fonts and the What the Font! site. Here is a sample font.
Design Schemes
Roll
Questions?
For Next Time
See the schedule
Submit the URL of your "Design Scheme" to the forum "Design Schemes for AIPE." Be sure your "Unity Paragraph" appears at the bottom of the page.
For Today You Were To:
Come in with a "Design Scheme" for your AIPE Project. This will include:
1. four or five pieces of content--images, chunks of words, lists, fonts represented in a .gif or .jpg, color swatch .gif (see example at right)--all inserted in a simple, visual list (a verticle stack of items) on a blank HTML page and posted to the web (in "www/4230/exercises/scheme1").This page is not your project, but only a platform for storing some possible elements that may be included on your actual page later.
swatch .gif (see example at right)--all inserted in a simple, visual list (a verticle stack of items) on a blank HTML page and posted to the web (in "www/4230/exercises/scheme1").This page is not your project, but only a platform for storing some possible elements that may be included on your actual page later.
Steps:
1. On your USB drive, be sure you have created a folder "aipe" at the top level of the folder "4230." Also check that there is an "assets" folder inside of "aipe." If you need to, create these folders.
2. In Dreamweaver (with the "www" site selected from the drop-down menu at the top of the "Files" panel), create a new blank page (File > New > Blank Page > Create)
3. Before inserting any images, save the page as "scheme1.hmtl" inside of "aipe"
4. Save all optimized images (.gif or .jpg only--no .psd's!) in the "assets" folder inside of "aipe"
5. Insert images onto the page from that "assets" (after saving!)
6. Paste in verbal content and format as desired. Note that if you're pasting from Word, you will need to choose Edit > Paste Special > Text Only, or hit Command+v+shift and click OK.
7. Title the page with your first and last names and "AIPE Scheme"
I will ask for the URL at the beginning of class.
2. At the beginning of class, I will also ask you to submit a formal, correctly written, thoughtful paragraph explaining how these pieces of content will work together to suggest two or three themes that are drawn from your autobiography. This paragraph should attempt to explain what your AIPE page will only be able to suggest through "indexical" pointing. This paragraph will eventually become the "Unity Paragraph" in your project Commentary.
Character Design Schemes
See Character Design Scheme Group Work
 |
CSS Layout Pages Questions? For Next Time: 1. four or five pieces of content--images, chunks of words, lists, fonts represented in a .gif or .jpg, color Steps: 1. On your USB drive, be sure you have created a folder "aipe" at the top level of the folder "4230." Also check that there is an "assets" folder inside of "aipe." If you need to, create these folders. 2. In Dreamweaver (with the "www" site selected from the drop-down menu at the top of the "Files" panel), create a new blank page (File > New > Blank Page > Create) 3. Before inserting any images, save the page as "scheme1.hmtl" inside of "aipe" 4. Save all optimized images (.gif or .jpg only--no .psd's!) in the "assets" folder inside of "aipe" 5. Insert images onto the page from that "assets" (after saving!) 6. Paste in verbal content and format as desired. Note that if you're pasting from Word, you will need to choose Edit > Paste Special > Text Only, or hit Command+v+shift and click OK. 7. Title the page with your first and last names and "AIPE Scheme" I will ask for the URL at the beginning of class. 2. At the beginning of class, I will also ask you to send me a formal, correctly written, thoughtful paragraph explaining how these pieces of content will work together to suggest two or three themes that are drawn from your autobiography. This paragraph should attempt to explain what your AIPE page will only be able to suggest through "indexical" pointing. This paragraph will eventually become the "Unity Paragraph" in your project Commentary.
|
 |
An Original CSS Layout Page with Your Banner |
 |
HTML Mark-Up Language and CSS I will give you a copy of the handout. For this exercise, we will use an application on your Mac called TextEdit (the directions on the handout have you use a Windows equivalent called Notepad). You will also need this whale image (right-click on it, and choose to save the image to a new folder "www/4230/exercises/markup/assets"
I will ask you to send a clickable URL of the page to the forum "Mark-Up HMTL Pages" |
 |
Photoshop, Constitutive Themes Open... Questions? 2. The following three pages use different themes to present the same content: In the forum "Different Themes/Same Content," discuss how the different themes on each page influence the "ideas and impressions" made by the contentthat the pages share in common. How does the meaning and effect of the title "Zen Garden" change? How about the meaning and effect of the phrase "The Road to Enlightenment" change? How does each theme support (or not) the mission of the page to promote the use of CSS as a campaign? Choose one other detail for each page that is given more or different meaning by the themes used on that page. For Next Time: Screen Shots to Capture Snippets from Your Monitor and Save in Photoshop |
 |
McFarland Help Session |
 |
Different Themes/Same Content: How Themes Can Be "Constitutive"
|
 |
Exercise You should already have visited the page "Banner Techniques" and downloaded the two image files into your "wddc" folder. We'll continue working with the "richlighthouse.psd" file you saved in your "wddc" folder. We'll save the final .jpg version to a folder on your USB: www/4230/exercises/banner and upload the "banner" folder to the server. We'll visit that .jpg with your browser, copy the URL, and create that URL as a clickable link in a message to the Moodle forum, "Banners" |
 |
Photoshop Open... Questions? For Next Time: 2. The following three pages use different themes to present the same content: In the forum "Different Themes/Same Content," discuss how the different themes on each page influence the "ideas and impressions" made by the contentthat the pages share in common. How does the meaning and effect of the title "Zen Garden" change? How about the meaning and effect of the phrase "The Road to Enlightenment" change? How does each theme support (or not) the mission of the page to promote the use of CSS as a campaign? Choose one other detail for each page that is given more or different meaning by the themes used on that page. |
 |
McFarland Tables Help Session (Chapter 7) 2. Import Your "www" site 3. "Put" (Upload) the Entire "Chapter7" folder 4. View the "table.html" page with your browser
5. Submit the URL of your Page for Credit
|
 |
Exercise You'll need to visit the page "Banner Techniques" and download the two image files into your "wddc" folder. Save the resulting .psd file somewhere in your "wddc" folder. Save the final .jpg version to a folder on your USB: www/4230/exercises/banner and upload the "banner" folder to the server. Visit that .jpg with your browser, copy the URL, and create that URL as a clickable link in a message to the Moodle forum, "Banners" |
 |
Images, Themes Open... Questions? For Next Time: |
 |
McFarland Images Help Session (Chapter 6) 2. Import Your "www" site 3. "Put" (Upload) the Entire "Chapter6" folder 4. View the "confessions.html" page with your browserz
5. Submit the URL of your Page for Credit
|
 |
Themes Questions about the assignment? the criteria?. In a reply to the Moodle forum "Themes on Home Pages," type the name of a home page, paste in a clickable URL to it, and list the possible themes you see on the page. You don't have to explain how or why they fit together (unless you want to). Three dimensions of themes (from page to the viewer's mind) 1. On the page (visual design choices, word choice, writing style) 2. Theme named 3. In the mind of the viewer (ideas and impressions)
|
 |
Links, Themes Open... Questions? Read McFarland's Chapter 5 and complete the Links Tutorial at the end Themes on home pages: Last time, we looked at the themes of "the lake" and "people/faces" on UMD's home page. For Friday, bring in an example of a home page (personal, organizational, corporate, or civic) that uses ideas or "motifs" on the page more than once. Be able to explain what those themes are, and how they work together to suggest something individualizing about the person, group, or organization the page represents. For Next Time: |
 |
McFarland Links Help Session 4. View the "confessions.html" page with your browser
5. Submit the URL of your Page for Credit
|
 |
Themes Questions about the assignment? the criteria?. In a reply to the Moodle forum "Themes on Home Pages," type the name of a home page, paste in a clickable URL to it, and list the possible themes you see on the page. You don't have to explain how or why they fit together (unless you want to). My example Tufte's page uses all capital, san-serif, widely spaced lettering for links and headings, which is repeated in the "ET MODERN" logo at the top. (Notice that the text of Tufte's links and headings are done as images, which ensures that they will look the same on any computer or browser.) Together with the papery tan background, the lettering recalls the cool, clean look of architectural drawings. Though Tufte is not an architect, his work in "analytical design" brings together concerns about practical use of design with a sensitivity to what is visually pleasurable--one of his pictured books is titled Beautiful Evidence, for example--and so modernist architecture is a visual theme. I notice too that "BOOKS" is the very first link after "HOME" in the menu at the top. I also see that the page heading reads, "THE WORK OF EDWARD TUFTE AND GRAPHICS PRESS." Down the page, you see lots of images from and of Tufte's books. Clearly, books are a theme too. On this page, "THE WORK" and "EDWARD TUFTE" and "GRAPHICS PRESS" are all the closely associated, not only in the heading but in the combination and presentation of content. There is also the theme of modernist art: the first news item announces Tufte's new museum/gallery. Lots of the pictures on the page are not of his "information design" work--the subject of his books, and what made him famouis--but of his large outdoor art installations like "Larkin's Twig," right above his biographical paragraph. |
 |
Roll Open... Questions? About the Class or Next Time: 2. Write a paragraph-long "Memory of Earth" in the style of Coupland's Generation X. The memory does not need to be true. I will not ask you to make this piece of writing public, but you will turn it in for credit. For Next Time: Themes on home pages: Last time, we looked at the themes of "the lake" and "people/faces" on UMD's home page. For Friday, bring in an example of a home page (personal, organizational, corporate, or civic) that uses ideas or "motifs" on the page more than once. Be able to explain what those themes are, and how they work together to suggest something individualizing about the person, group, or organization the page represents. Send Me Your Memory of Earthby email |
 |
First Project Review the criteria on the assignment page.
|
 |
McFarland Help Session Why All These Styles and Rules? 1. Open... Your folders should now look like this: >>>MM_DWCS3 >>Let's Not Forget.... 3. Import your "www" Site Information Choose Site > Manage Sites > Import, and navigate to the .ste file that you exported last time. I suggested saving that exported file at the top level of your USB drive. If you need to set up your "www" site again, see the directions from last time archived on the Previous page. 4. Post your Entire "Chapter04" Folder to the Web 5. Visit your "Confessions" and "Spice" Pages on the Web
6. Submit the URLs of your Pages for Credit
|
Monday, January 24
 |
AIPE: Concept and Practice Roll For Today the Assignment Was You will need to complete this tutorial sitting at a computer with Dreamweaver installed. See 2. Read "Remember Earth Clearly" (from the novel Generation X) as an example of how "moments" can fit into your autobiographical index. For Next Time: 2. Write a paragraph-long "Memory of Earth" in the style of Coupland's Generation X. The memory does not need to be true. I will not ask you to make this piece of writing public, but you will turn it in for credit. |
 |
"Remember Earth Clearly" In this passage from Douglas Coupland's 1991 novel Generation X, the characters are playing a game in which they tell "memories of earth": snapshot-like moments they remember which epitomize their individual experience of life. What are the elements of a "memory of earth"? If we wanted to create a kind of form or format for writing a Memory of Earth, what kinds of blanks would we give ourselves to fill in? |
 |
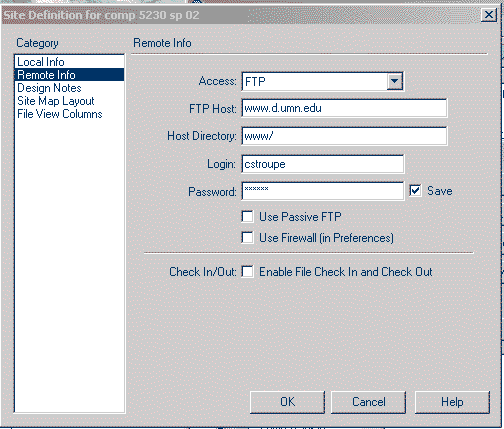
McFarland Help Session (Chapter 1, pages 16-38) Your folders should now look like this: >>>>MM_DWCS3 >>Important: 3. Set Up your "www" Site 1. See McFarland pages 609-615 for setting up Dreamweaver to move files between your USB and the Web server. 2. In setting up your "remote info," you will need the information particular to UMD's server below. You'll use your UMD login and password in place of mine. 3. In the current version of DW, this screen will give you the option to choose the checkbox "Use Secure FTP." Because of security, file transfer won't work without this option.
4. Export your "www" Site Info
5. Post your "4230" Folder to the Web 6. Visit your "4230" folder on the web
7. Submit the URL of your "about.html" Page for Credit
|
 |
Files, Folders, Missing CDs, and Getting Started with Dreamweaver For Today the Assignment Was 2. At the top level of your USB drive, create a set of folders named and organized as folllows. >>>>>wddc>>>>>www >>>>>>>4230 >>>>>>>>>exercises >>>>>>>>>aipe >>>>>>>>>>>assets >>>>>>>>>client >>>>>>>>>>>assets >>>>>>>>>critical >>>>>>>>>>>assets Note that "4230" is indented under "www," indicating that the folder "4230" is inside of "www." Likewise, "exercises" is supposed to be inside of the foler "4230," etc. 3. Read the beginning of McFarland's chapter "Dreamweaver CS3 Guided Tour," pages 19-38. Mark passages and details you don't understand and would like to discuss on Friday. 4. Bring the MaFarland book to class 5. Read over syllabus and bring in additional questions 6. Keep working on your Autobiographical Inventory. For Next Time: You will need to complete this tutorial sitting at a computer with Dreamweaver installed. See 2. Read "Remember Earth Clearly" (from the novel Generation X) as an example of how "moments" can fit into your autobiographical index.
|
 |
First Project Questions about the assignment? Autobiographical Inventory "Remember Earth Clearly" example, Generation X (handout) |
 |
McFarland Help Session (pages 16-38) 1. Questions about the McFarland "Guided Tour" (Pages 16-38)? 2. Download the Missing CD: >>>MM_DWCS3 5. Copy the "Chapter01" folder from "MM_DWCS3" to your "exercises" Folder >>>MM_DWCS3 >>Important: 6. Create a Web Page Save the result into a new folder "www/4230/exercises/newpage" 7. Start the Homework >>Important |
 |
Welcome to Web Design and Digital Culture Syllabus For Next Time: 1. Obtain all materials listed on the syllabus. 2. At the top level of your USB drive, create a set of folders named and organized as folllows. >>>>>wddc>>>>>www >>>>>>>4230 >>>>>>>>>exercises >>>>>>>>>aipe >>>>>>>>>>>assets >>>>>>>>>client >>>>>>>>>>>assets >>>>>>>>>critical >>>>>>>>>>>assets Note that "4230" is indented under "www," indicating that the folder "4230" is inside of "www." Likewise, "exercises" is supposed to be inside of the foler "4230," etc. 3. Read the beginning of McFarland's chapter "Dreamweaver CS3 Guided Tour," pages 19-38. Mark passages and details you don't understand and would like to discuss on Friday. 4. Bring the MaFarland book to class 5. Read over syllabus and bring in additional questions 6. Keep working on your Autobiographical Inventory. |
 |
First Project "Indexical Media" See the assignment page and schedule for details. Autobiographical Inventory |