
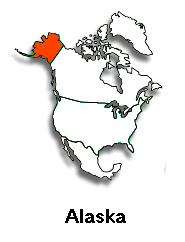
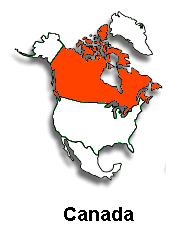
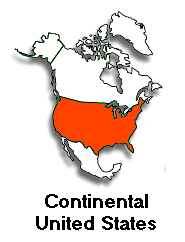
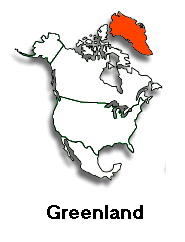
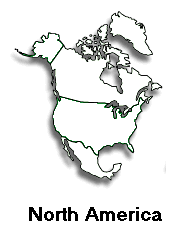
In this exercise, we'll use Javascript to take an imagemap like we created before and make it interactive like the one here. These and other Javascript capabilities are discussed in Towers' Dreamweaver book, pages 199-200, and 512-515.

|
In this exercise, we'll use Javascript to take an imagemap like we created before and make it interactive like the one here. These and other Javascript capabilities are discussed in Towers' Dreamweaver book, pages 199-200, and 512-515. |
Now that you've seen the model above, do the following:






Also see the version that uses the Hide/Show Layers action of Java Script to add additional interaction.