Home
Syllabus
E-mail Class
E-mail Craig
Resources
Journal
Discussion
Assignments
Schedule
|
Bookmark
/ Web Site Project
Our campus is awash with flyers, posters, handouts, and forms--given
out from offices, scattered on display tables, and lining the hallways.
These documents earnestly provide  information
about programs, clubs, happenings, products, etc., but utlimately the
information gets lost under the sheer bulk of paper, which we must file,
tuck, fold, stack, save, toss and then look for later. information
about programs, clubs, happenings, products, etc., but utlimately the
information gets lost under the sheer bulk of paper, which we must file,
tuck, fold, stack, save, toss and then look for later.
Adopt one of these unloved flyers/posters and approach its task with
a new strategy. Create an attractive bookmark that publicizes what the
flyer/poster once offered in an attractive and useful format, and that
provides a Web address. Then create a companion Web page (or site) for
that Web address where complete and up-to-date information can be found.
Use design elements on both the bookmark and Web page(s) to give the
whole project a coherent look and feel.
An Alternative
Perhaps a book mark isn't a print object that your audience would value
and keep. If so, think of another: a coaster, for instance. The point
is to create a document that is also a useful thing
that your audience is likely to keep (and, with it, your message and URL).
The Creative Challenges:
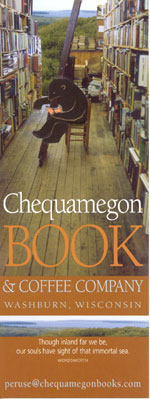
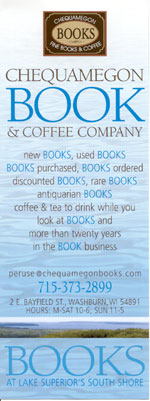
- Bookmark as Object: Your bookmark should have two sides: a
pictorial side and a more typographic side. The pictorial side is important
to making the bookmark a pleasing object to keep and use. The typographic
side should provide essential information written and designed according
to the Robin Williams' principles of design and typography. Of course,
the bookmark needs to include a URL to a Web site with more information.
I will give you some suggestions about creating a book mark in PageMaker.
- landing place and flow: The bookmark and Web site should use
what you learned in the Revision of Ad project about providing
a natural "landing place" for the eye and then a sense of
flow from the
 pictorial
side of the bookmark, onto and through the back (look for opportunities
to use the principle of repetition!), and then onto and down the Web
pages. pictorial
side of the bookmark, onto and through the back (look for opportunities
to use the principle of repetition!), and then onto and down the Web
pages.
- rhetoric: Design the bookmark and Web site with the
audience in mind: their tastes, values, sense of identity, etc. The
creative challenges of design should be made within the parameters of
what you know about the audience.
- iconcology : both the bookmark and the Web site should clearly
be a "package," designed with similar images, colors, typefaces,
visual themes, etc. to connect them. Think of the book mark as a little
piece of the Web site that broke off and drifted into the phyiscal world.
- Web-page and -site design: The Web page should provide complete
and updated information for the audience and in support of the client.
The page should include text, images, a link menu if you have secondary
pages in the site, and links to external sites of related interest to
the audience. The Web pages should be compact and attractive with a
minimum of scrolling required. I will provide you more on Web design
elsewhere.
Submitting the Assignment's
Elements
- Post the Web page/site to a folder on the server:
www/5220/bookmark
- Post a JPEG of your book mark (both sides) to the
same folder. I'll show you how to create the jpeg from PageMaker. This
will allow me to see the color of your book mark without your having
to go to the expense of printing out in color.
- Print out a black-and-white copy of the book mark
and Web site/page and hand it in to me with annotations.
- Send a message to a Webx folder discussion "Bookmark
URLs" with a URL for both the Web page/site and the jpeg
of your book mark (front and back).
|

