Point of Regard and Proximity of Controls
From 3.6.2 Proximity of Related Information.
"...point of regard is the area that the user is viewing. In user interface generally, proximity is about using space to group related content and separate unrelated content."
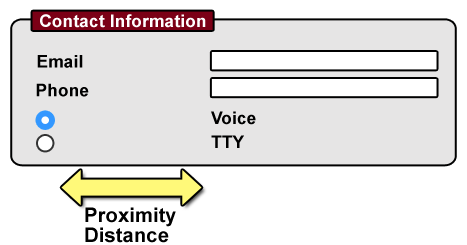
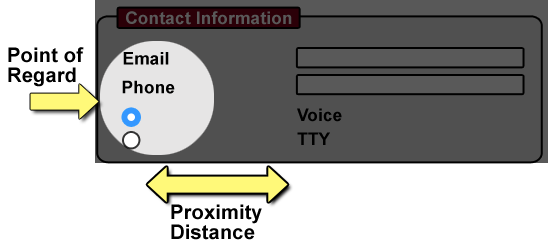
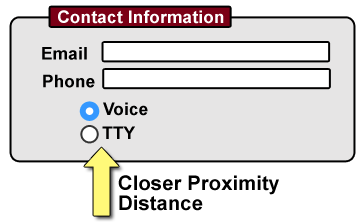
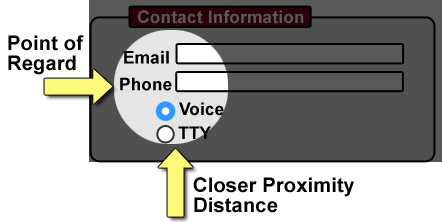
Examples of Point of Regard and Proximity




Straw Test
One of the most important functional needs for screen magnifier users is to have well-placed calls to action and flexibility in interfaces. A good test that can help unearth layout and design challenges for people with low-vision is the straw test.
Take either your left hand or your right hand and hold it up like you're holding on to a straw. And I mean like, not a milkshake straw but one of those little coffee stir sticks. Hold it up like you're making a fist and look through. Make the straw as tiny as you can. Close your other eye.
Now looking through the straw examine your web pages and interfaces. Go through task flows while looking through the straw with your other eye closed. For instance go through the motions of filling out a form while you're looking through the straw. It can particular challenging and is very easy to loose context.