To ascertain appropriate alt text think about why an image is being
included in a document. Every image has a reason for being on a
page because it either is purely decorative or
provides information. By first establishing image purpose your
decision of how to write appropriate text alternatives for
different types of images becomes easier. So first decide if the
image is 1.) merely eye candy i.e. bullets, spacers, or box corners
or 2.) if it contributes to understanding, functionality, and/or
appreciation of page content. Then go from there.
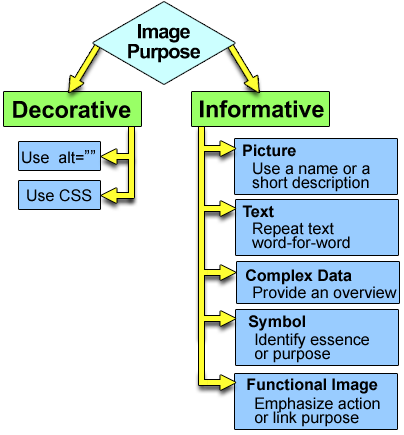
A description of the tree is available.

Example Markup
The following are six common types of images and example short text alternative markup:
General alt Text Good Practices
- Be succinct as possible while still conveying equivalent values. Short text that describes an image's purpose or gives an overview will often suffice. While there is no official length restriction on the length of alt text, the WAVE will throw an alert for more than 100 characters. Many experts recommend 125 characters or fewer. Anything more becomes cumbersome. It should be a brief "at a glance" or "cognitive thumbnail". Extremely long values are not appropriate. It needs to be terse for a number of reasons, including usability.
- Provide the same informational content as the image.
- For a purely decorative (eye candy) image, which provides
absolutely no content or functional information use a null
altattribute:alt="". - Avoid redundant alt text. An example of this would be
repeating the same text in your document, as well as in the
altattribute, and is unnecessary. - Whenever an image is not decorative, concisely explain or label what the image is in the context of the document's purpose without overly duplicating the text in which the image is embedded.
- A text alternative should not always a description. Only when an image is meant to convey a picture (like a panting) is a description appropriate.
- A clearly identifiable image class can be used to indicated in alt text along with a terse indication of the image's purpose on the page. For instance:
alt="Line Graph: 2013 Sales indicates constant upward trend"oralt="Photo: Jane Doe". -
Where an image performs a specific function, such as a
graphical link, provide information about its functionality or a
name that identifies the content of the destination. A link does not need to be identified as a link as assistive technology will announce it as such.
- For a company logo, which links to their home page use the company's name as the alt text. Including the word "logo" is inappropriate. Including the words such as "go to" or "link" are redundant and a poor user experience.
- Write suitable alt text according to context. The same image in a different situation may need very different alt text.
Prefix for Image Class
If you refer back to the decision tree you will find that if an image is informative and if it is a picture, use a name or short description. Adding an image type prefix to alt text (not always, but when appropriate) has some significant value. (Note, part of the larger value is consistent use of this technique - user expectations being a significant consideration; we want to be consistent as possible).
Consider for a minute the following 4 possible alt values:
- alt="Photo: Jane Doe"
- alt="Sketch: Jane Doe"
- alt="Caricature: Jane Doe"
- alt="Painting: Jane Doe"
See where this is going? Without even seeing the image in question, you (as well as screen reader users) can at least get a sense of what that image of Jane Doe is likely to look like. Internally if you can come up with something of a standardized list of common image elements that are used frequently, and start to encourage content authors to use this technique when appropriate it would be beneficial. That list could include prefixes such as Chart (Pie Chart, Bar Chart, etc). One prefix to avoid always is "Image", as screen readers will already announce this to the end user whenever the reader encounters the <img> element. Also, the use of the full colon here is important as it adds a minute but perceptible pause when read by the screen reader. Putting it all together, and using the first example from above, the screen reader would announce to the end user: "image: Photo: Jane Doe" - clean, simple, accurate, and not too wordy.
Context Affects Short Text Alternatives
What's necessary and what's not depends a lot on the function of the image and its context on the page. The same image may require alt text in one spot, but not in another. In the following video Derek Featherstone discusses how context impacts writing appropriate alt text. A transcript of Accessibility: Images in Context is also available.
WebAIM provides further examples in Context is Everything.
alt Terminology
The term "alt tag" is sometimes incorrectly used
instead of the correct term "alt attribute". Actually as hard core developers
will tell you, in HTML their is no such thing as an "alt tag".
Technically, tags are things like <p> or </p> that you use to mark up your page and the
alt attribute sits inside a tag, like this: <img
alt="">, but sometimes you'll hear people refer to this
attribute as an "alt tag" so it's good to be aware of this
terminology even though it is incorrect. Calling an attribute a tag
is a common mistake. An attribute is a property of an element that
is written within the start-tag of an element, and should be
referred to as simply an attribute. The text within the quotation
marks is called "alt text".
