Previous Blackboard Items
Items from the class blackboard (main page) are archived here in
chronological order.
Class Blackboard for January 20
 This will
be the course home pa This will
be the course home pa ge
for Composition 5250 for Spring 2004. Please check back for updates. The
links to the left will become active as the pages are updated and posted.
If you have questions, please e-mail
me. ge
for Composition 5250 for Spring 2004. Please check back for updates. The
links to the left will become active as the pages are updated and posted.
If you have questions, please e-mail
me.
 Food for Thought
on the First Day: Consider the now-nearly-unimaginable difference
print technologies made in the character of Western cultures. It is only
because of newspapers, for instance, that we developed the idea of citizenship
on a scale any larger than the face-to-face reality of neighborhoods.
Print made the nation-state possible. Food for Thought
on the First Day: Consider the now-nearly-unimaginable difference
print technologies made in the character of Western cultures. It is only
because of newspapers, for instance, that we developed the idea of citizenship
on a scale any larger than the face-to-face reality of neighborhoods.
Print made the nation-state possible.
In Chapter 3 of his book Hypertext 2.0, George Landow wonders
about the cultural and psychological effects of a world mediated by hypertexts
like the Web rather than traditional print documents: "Since some
narratologists claim that morality ultimately depends upon the unity and
coherence of linear text, one wonders if hypertext can convey morality
in any significant form, or if it is condemned to an essential triviality"
(106).
This is one of the questions we're going to examine this semester: can
New Media Writing be used to fulfill the social function of traditional
writing in bringing a sense of unity and moral coherence to our experience
of the world? Is this "triviality" an inevitable feature of
electronic hypertext with its brief bursts of writing, bulleted lists,
flashing icons, frequent images, and have-it-your-way links, or is the
hypertext medium simply going through its infancy?
 A Hypertext
Novel: Geoff Ryman's 253. A Hypertext
Novel: Geoff Ryman's 253.
Class Blackboard for January 22
 For Tuesday,
please read the following sections in George Landow's book Hypertext
2.0. We will discuss them and possibly have a quiz or writing
assignment then: For Tuesday,
please read the following sections in George Landow's book Hypertext
2.0. We will discuss them and possibly have a quiz or writing
assignment then:
- Hypertext Derrida, Poststructualist
Nelson? pg. 2,
- The Definition of Hypertext
and Its History as a Concept, pgs. 3-6,

- Vannavar Bush and the Memex,
pgs. 7-10,
- Books Are Technology, Too,
pgs. 25-29,
- Analogues to the Gutenburg
Revolation, pgs. 29-32,
- From Text to Hypertext,
pgs. 49-51
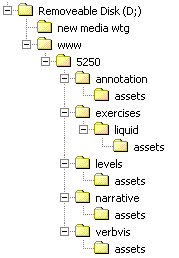
 Setting Up
Your Folders. On your Zip disk or other storage device, please
create a set of nested folders like those on the right: Setting Up
Your Folders. On your Zip disk or other storage device, please
create a set of nested folders like those on the right:
 Beginning
Dreamweaver. Today we'll begin using Dreamweaver with two
Exercises: Beginning
Dreamweaver. Today we'll begin using Dreamweaver with two
Exercises:
- Liquid Page Design (Dreamweaver)
- Moving files to the Web with Dreamweaver MX
You will have until Friday at 8 a.m. to post the sample page that you'll
create to the Web and send me the URL via an e-mail message
with the subject line "5250 liquid page."
 75% of the
problems novices experience with creating Web pages come from
simple issues of organizing and consistency. Here are some Rules
to Set you Free to create. 75% of the
problems novices experience with creating Web pages come from
simple issues of organizing and consistency. Here are some Rules
to Set you Free to create.
Class Blackboard for January 27
 First Project.
The Annotation Project will be due Monday,
February 9 at noon. Consider these questions
about annotation from Michael Groden's site, where he is experimenting
with forms of annotating James Joyce's novel Ulysses. First Project.
The Annotation Project will be due Monday,
February 9 at noon. Consider these questions
about annotation from Michael Groden's site, where he is experimenting
with forms of annotating James Joyce's novel Ulysses.
 Links
Exercise. Today, we'll use the page "index.html" page
from our "Liquid" exercise to learn about creating links to
other pages. Links
Exercise. Today, we'll use the page "index.html" page
from our "Liquid" exercise to learn about creating links to
other pages.
 Landow
Readings. What are the social contexts or consequences of depending
on hypertext rather than print? Does the history of print suggest the
cultural or political significance of replacing print with digital hypertext
(to some degree or another)? Is there an argument that this significance
or consequence could be overstated? Landow
Readings. What are the social contexts or consequences of depending
on hypertext rather than print? Does the history of print suggest the
cultural or political significance of replacing print with digital hypertext
(to some degree or another)? Is there an argument that this significance
or consequence could be overstated?
Class Blackboard for January 29
 Readings
for 2/3. From Landow's book, please read the following short
sections for next time: Readings
for 2/3. From Landow's book, please read the following short
sections for next time:
- Textual Openness, 33-35
- Hypertext and Intertextuality, 35-36
- Hypertext and Multivocality, 36
- Hypertext and Decentering, 36-38
- Hypertext as Rhizome, 38-42
 Annotations.
In preparation for the Annotation
Project--due Monday, Feb. 9--we'll look at examples of annotations
from recent issues of Harper's Magazine. Annotations.
In preparation for the Annotation
Project--due Monday, Feb. 9--we'll look at examples of annotations
from recent issues of Harper's Magazine.
 Webx Discussion
Board (first time): Let's use our
class discussion board briefly to describe the text we're annotating,
whom we're annotating it for (the audience), the purpose or intention
behind our annotating, etc. Post a brief paragraph to the discussion "annotations." Webx Discussion
Board (first time): Let's use our
class discussion board briefly to describe the text we're annotating,
whom we're annotating it for (the audience), the purpose or intention
behind our annotating, etc. Post a brief paragraph to the discussion "annotations."
Also, post the URL of your "Liquid Page Design" exercise in
the discussion "Liquid
Page Design URLs."
 Working
with Your Text for Annotation. I asked you to bring the text
you want to annotate. The first task is to make or obtain an electronic
copy of it. Working
with Your Text for Annotation. I asked you to bring the text
you want to annotate. The first task is to make or obtain an electronic
copy of it.
 Beginning
Photoshop. Today, we'll learn some basic features of Photoshop
using the exercise "Beginning Banner Techniques." You'll need
to download to your "new media wtg" folder the image "richlighthouse.jpg." Beginning
Photoshop. Today, we'll learn some basic features of Photoshop
using the exercise "Beginning Banner Techniques." You'll need
to download to your "new media wtg" folder the image "richlighthouse.jpg."
Class Blackboard for February 3
 For
Thursday, work on your Annotation Projects,
which will be due by Monday, February 9 at noon.
More on how we'll "submit" these projects on Thursday. For
Thursday, work on your Annotation Projects,
which will be due by Monday, February 9 at noon.
More on how we'll "submit" these projects on Thursday.
 Landow
Readings for Today. In a paragraph-length posting to Webx, relate
a paragraph from our readings for today to the idea of the annotation
project to help us theorize what we're doing in this first assignment.
As a sample of what I mean, see my posting to the Webx discussion "2/3
theorizing the annotation project (with Landow)." Landow
Readings for Today. In a paragraph-length posting to Webx, relate
a paragraph from our readings for today to the idea of the annotation
project to help us theorize what we're doing in this first assignment.
As a sample of what I mean, see my posting to the Webx discussion "2/3
theorizing the annotation project (with Landow)."
First, here's few explanations to help decipher some of Landow's points.
- Synchronic
and Diachronic (see Landow's reference to "the synchronic model"
near the bottom of pg. 35)
- Rhizome
(see Landow's section "Hypertext as Rhizome" pgs. 38-42)
- Landow's Victorian Web
(see Landow's mention of ways of organizing literary study alternative
to the "author-centered approach," pg. 38)
 Banner
Techniques. Today, we'll complete the exercise "Beginning
Banner Techniques" picking up with Step 8. If you were absent on
Thursday, you'll need to download the image "richlighthouse.jpg"
to your "New Media Wtg" folder on your Zip disk. Banner
Techniques. Today, we'll complete the exercise "Beginning
Banner Techniques" picking up with Step 8. If you were absent on
Thursday, you'll need to download the image "richlighthouse.jpg"
to your "New Media Wtg" folder on your Zip disk.
Once we complete this exercise in class, you should post the completed
banner to the Web (the folder "www/5250/exercises/banner") and
send the complete URL to the Webx discussion "Banner
URLs" by Wednesday (tomorrow) at 8 a.m.
 Saving
Your "WWW" Site Information. Saving
Your "WWW" Site Information.
- Look in the "Site Panel" on the right side of the Dreamweaver
screen.
- Find the "Site" menu at the top of the "Site Panel"
and open it.
- Choose "Export"
- From the "Export Site" box, choose yes for "Back up
my settings"
- Navigate to your Zip disk and save the .ste file.
When you want to begin work on a different day, simply choose "Import"
from the Site Panel's "Site" menu and navigate to that .ste
file to import it.
Class Blackboard for February 5
 Annotation
Project due Monday 2/9 by noon. Annotation
Project due Monday 2/9 by noon.
To turn in your Annotation
Project, you'll need to do the following by Monday at noon.
- Post your page
and any associated image files to the Web. Name your file "index.html"
and post the page in the folder <www/5250/annotation>.
- Check the page and
s end me the URL. Go to the page with your Web browser to check
that it's there and functioning. Be sure to check that the pictures
are displaying. Once you see the page in the browser, copy the URL from
the "Address" window at the top, and paste that complete URL
into a message to the Webx discussion called "Annotation
URLs."
- Print and annotate
the project. Print out the pages of your project and make comments
on particular features and parts by writing numbers on the printout
and then typing your comments for each number on a separate document,
which you should print out. Leave the printout and page of numbered
comments in my mailbox in Humanities 420 by Monday,
February 9 at noon.
 Scheduled Conferences.
We'll not meet as a class the next Tuesday, Thursday and Tuesday
(2/10, 2/12, 2/17) because of scheduled conferences. This one, 20-minute
conference, however, will count as two days' worth of attendance so please
be sure to make it. We'll meet in my office, Humanities 424 (Composition
Office suite Humanities 420).
Scheduled Conferences.
We'll not meet as a class the next Tuesday, Thursday and Tuesday
(2/10, 2/12, 2/17) because of scheduled conferences. This one, 20-minute
conference, however, will count as two days' worth of attendance so please
be sure to make it. We'll meet in my office, Humanities 424 (Composition
Office suite Humanities 420).
Please sign up for a time slot using the discussion board by clicking
the link there for either Tuesday
2/10 or Tuesday
2/17. If you can't make any of the times, please e-mail
me to make other arrangments. Be sure to sign up only for
times listed on that day which have not already been reserved in posted
messages.
In this conference, we'll talk
about your Annotation Project, but also
any of these other up-coming matters, depending on what's concerning you:
- The Levels Project
- Dreamweaver, Photoshop,
your "www" folder, etc.
- Anything else that may help
you in the class
Our next meeting together will
be Thursday, February 19.
 Readings
for Thursday, February 19.
Please read these sections
in Landow : Readings
for Thursday, February 19.
Please read these sections
in Landow :
- "The Problematic Concept
of Disorientation" on pgs 115-120 (stop at "The Love
of Possibilities")
- "The Rhetoric and Stylistics of Writing for E-Space/General Observations"
123-130 (stop at "Keeping Track"),
- "Author-Created Orientation Devices: Overviews" 137-144
(stop at "Author-Created Orientation Devices: Marking the Edges")
 Saving
Your "WWW" Site Information. Here's a way of never
having to go through the laborious process of setting up your local and
remote sites again! Saving
Your "WWW" Site Information. Here's a way of never
having to go through the laborious process of setting up your local and
remote sites again!
After setting up your local and remote site information in Dreamweaver:
- Look in the "Site Panel" on the right side of the Dreamweaver
screen.
- Find the "Site" menu at the top of the "Site Panel"
and open it.
- Choose "Export"
- From the "Export Site" box, choose OK for "Back up
my settings"
- Navigate to your Zip disk and save the .ste file.
When you want to begin work on a different day, simply choose "Import"
from the Site Panel's "Site" menu and navigate to that .ste
file to import it.
Class Blackboard for February 10-17
 Introducing
the Levels Project, due Monday,
March 1 at noon. Introducing
the Levels Project, due Monday,
March 1 at noon.
 Annotation
Project due Monday 2/9 by noon. Annotation
Project due Monday 2/9 by noon.
To turn in your Annotation
Project, you'll need to do the following by Monday at noon.
- Post your page
and any associated image files to the Web. Name your file "index.html"
and post the page in the folder <www/5250/annotation>.
- Check the page and
s end me the URL. Go to the page with your Web browser to check
that it's there and functioning. Be sure to check that the pictures
are displaying. Once you see the page in the browser, copy the URL from
the "Address" window at the top, and paste that complete URL
into a message to the Webx discussion called "Annotation
URLs."
- Print and annotate
the project. Print out the pages of your project and make comments
on particular features and parts by writing numbers on the printout
and then typing your comments for each number on a separate document,
which you should print out. Leave the printout and page of numbered
comments in my mailbox in Humanities 420 by Monday,
February 9 at noon.
 Scheduled Conferences.
We'll not meet as a class the next Tuesday, Thursday and Tuesday
(2/10, 2/12, 2/17) because of scheduled conferences. This one, 20-minute
conference, however, will count as two days' worth of attendance so please
be sure to make it. We'll meet in my office, Humanities 424 (Composition
Office suite Humanities 420).
Scheduled Conferences.
We'll not meet as a class the next Tuesday, Thursday and Tuesday
(2/10, 2/12, 2/17) because of scheduled conferences. This one, 20-minute
conference, however, will count as two days' worth of attendance so please
be sure to make it. We'll meet in my office, Humanities 424 (Composition
Office suite Humanities 420).
Please sign up for a time slot using the discussion board by clicking
the link there for either Tuesday
2/10 or Tuesday
2/17. If you can't make any of the times, please e-mail
me to make other arrangments. Be sure to sign up only for
times listed on that day which have not already been reserved in posted
messages.
In this conference, we'll talk
about your Annotation Project, but also
any of these other up-coming matters, depending on what's concerning you:
- The Levels
Project
- Dreamweaver, Photoshop,
your "www" folder, etc.
- Anything else that may help
you in the class
Our next meeting together will
be Thursday, February 19.
 Readings
for Thursday, February 19.
Please read these sections
in Landow : Readings
for Thursday, February 19.
Please read these sections
in Landow :
- "The Problematic Concept
of Disorientation" on pgs 115-120 (stop at "The Love
of Possibilities")
- "The Rhetoric and Stylistics of Writing for E-Space/General Observations"
123-130 (stop at "Keeping Track"),
- "Author-Created Orientation Devices: Overviews" 137-144
(stop at "Author-Created Orientation Devices: Marking the Edges")
 Saving
Your "WWW" Site Information. Here's a way of never
having to go through the laborious process of setting up your local and
remote sites again! Saving
Your "WWW" Site Information. Here's a way of never
having to go through the laborious process of setting up your local and
remote sites again!
After setting up your local and remote site information in Dreamweaver:
- Look in the "Site Panel" on the right side of the Dreamweaver
screen.
- Find the "Site" menu at the top of the "Site Panel"
and open it.
- Choose "Export"
- From the "Export Site" box, choose OK for "Back up
my settings"
- Navigate to your Zip disk and save the .ste file.
When you want to begin work on a different day, simply choose "Import"
from the Site Panel's "Site" menu and navigate to that .ste
file to import
it.
Class Blackboard for February 19
 CFP
stands for "Call for Papers," an invitation for scholars and
writers to propose talks or demonstrations on topics of interest. While
sometimes these announced topics are broad and generic, often they are
very pointed descriptions of a intellectual or interpretive problems.
In this way, CFPs can provide an education in themselves about the most
current issues in a given field. CFP
stands for "Call for Papers," an invitation for scholars and
writers to propose talks or demonstrations on topics of interest. While
sometimes these announced topics are broad and generic, often they are
very pointed descriptions of a intellectual or interpretive problems.
In this way, CFPs can provide an education in themselves about the most
current issues in a given field.
Consider this session topic for the Modern Language Association meeting
next December, for example:
CFP: Special Session,
MLA Convention 2004 in Philadelphia, PA
Deterritorialization
After Deleuze
Is deterritorialized
space the best location for marginal cultures? Or is it an impossible
fantasy that denies minorities a place in the nation-state? Please send
a 750-word abstract via e-mail to aqc1774@nyu.edu (Marc Caplan) by March
8.
Or how about this:
For a proposed special
session at the 2004 MLA Convention in Philadelphia, "Too Much Information?
The Novel in the Age of the Internet." How has immediate access
to the internet changed the form or the relevance of the contemporary
novel? Send 1-2 page abstracts and brief vitae by March 15
to:
Quentin Miller
Suffolk University
Department of English
41 Temple Street
Boston, MA 02114
E-mail submissions
welcome:
qmiller@suffolk.edu.
For the rest of the semester, I'll be sending along by e-mail interesting
CFPs just for your information. You are free to delete them whenever you
wish. If you are interested in a field, especially if you are a graduate
student, you should subscribe to e-mail lists of CFPs and consider writing
and submitting a proposal (often only an abstract). In English, for example,
subscribe to the University of Pennsylvania's excellent service "CFP."
The Web site "Conference
Alerts" also has an e-mail service where you can specify subject
areas, conference locations and other key words.
 Landow Readings
for today: Landow Readings
for today:
- "The Problematic Concept
of Disorientation" on pgs 115-120 (stop at "The Love
of Possibilities")
- "The Rhetoric and Stylistics of Writing for E-Space/General Observations"
123-130 (stop at "Keeping Track"),
- "Author-Created Orientation Devices: Overviews" 137-144
(stop at "Author-Created Orientation Devices: Marking the Edges")
 A Hypertext
Novel: Geoff Ryman's 253
is an example of a literary hypertext. Click on the first link, "Why
253?" to see Ryman's introduction and try to explore for a few minutes.
Try to monitor your own responses (emotional, cognitive, whatever) to
the experience of Ryman's hypertext, especially as they may exemplify
Landow's ideas from Chapter 5. A Hypertext
Novel: Geoff Ryman's 253
is an example of a literary hypertext. Click on the first link, "Why
253?" to see Ryman's introduction and try to explore for a few minutes.
Try to monitor your own responses (emotional, cognitive, whatever) to
the experience of Ryman's hypertext, especially as they may exemplify
Landow's ideas from Chapter 5.
 Exercise:
Levels of Landow. (See the assignment sheet
itself) Exercise:
Levels of Landow. (See the assignment sheet
itself)
- In the Webx discussion, "landow
chapter 5 (2/19)," take one of the reading sections from Landow
and write a long-paragraph-length summary of it. Be thinking: If
this paragraph were going on a Web page, what kind of graphic would
you use for the page-top banner?
- Then, write a shorter blurb (one or two sentences) for that summary,
which not only identifies what the reading says, but would make someone
(if not everybody in the world) want to click to it and read
it.
Note on writing summaries, teasers and blurbs: In the
example above, don't begin necessarily by summarizing the first
thing Landow says in the section (then the second thing, then
the third). Instead, start with what Landow is doing with the
whole section and why it matters. Basically, you want to grasp the reading
by its most essential purpose and shake it.
With that done, then, you can "backfill" with how he says it
and supports it.
Class Blackboard for February 24
 Introducing
the Revision Project. Introducing
the Revision Project.
 Putting My
Call on the Level: Today, we'll work together with an actual
text that I wrote this weekend: a call for submissions for the Information
Design Award. (In fact, I hope you all will consider applying). Putting My
Call on the Level: Today, we'll work together with an actual
text that I wrote this weekend: a call for submissions for the Information
Design Award. (In fact, I hope you all will consider applying).
On the handout, you'll find the full text of the call,
with all the necessary details, and some attempts at a "subject
line" (for an e-mail version), a teaser
(a short version for the main page of a Web site), a blurb
(a longer version, but not the full text).
Rewrite my attempts at these various levels of summary in the Webx discussion
"rewriting
the call," where you'll also find digital versions of these rough
drafts.
Class Blackboard for February 26

is due by noon on Monday, March 1. Then on Tuesday and
Thursday of next week, we'll workshop the projects in
class.
To turn it in, you'll need
to do the following.
- Post your project and any
associated image files to the Web. Name the page with your teasers "index.html"
and post the page in the folder <www/5250/levels>. Images should
be inserted in the page from the "assets" folder inside of
"levels" on your Zip disk, and then the image files should
be posted to the "assets" folder inside of "levels"
in your Web space.
- Go to the page with your
Web browser to check that it's there and functioning. Be sure to check
that the pictures are displaying. Once you see the page in the browser,
copy the URL from the "Address" window at the top, and paste
that complete URL into a message to the Webx discussion called "Levels
URLs "
- Print all the pages of your
project and leave a copy in my mailbox in Humanities 420 by Monday,
March 1. at noon.
- Before class on Tuesday,
March 2, visit the projects of your classmates and respond to them in
writing. See the workshop page for details
and guidelines. We will take the project in the following order.
| Tuesday, March 2 |
Thursday, March 4 |
| Joe
Eden |
Stephanie
Rachel
|
Introducing the

Using Photoshop and Dreamweaver, take the content of an "old-media"
text (a poem, song lyric, short story, analogue film) and create a series
of hypertext screens that realize the original's effects and meaning by
"visualizing" its verbal elements and making a hypertext of
its sequential, analogue experience. More...

Thumbnail, Logo, Banner Exercise
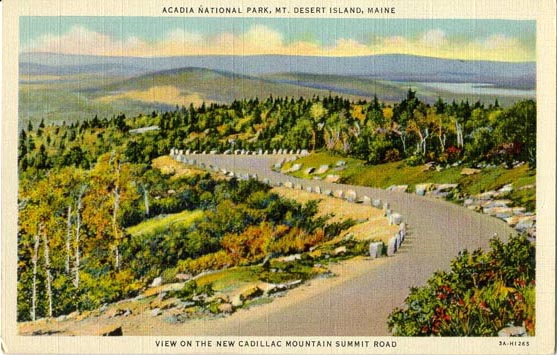
Along with the three levels of writing, the Levels
Project also involved three levels of visual texts, which serve as
graphic headings and hooks. For this exercise, choose an image that you
would like to use in your Levels project.
If you don't have such an image, you can download the following to practice
on:
 \ \
From this, we'll make a banner for the full-text document

and a logo for the blurb:

and a thumbnail:

Class Blackboard for March 2

Any questions about this next project?

Today, we'll workshop the first of the Levels Projects according to the
schedule below. On Thursday, well, you can figure it out...
At the end of class today,
I'll pick up your written responses to Joe's and Eden's projects.
Class Blackboard for March 4
 For
next Tuesday, 3/9, please read Chapter 1 (pgs. 13-26) and Chapter
2 (27-64) of Janet Murray's Hamlet on the Holodeck For
next Tuesday, 3/9, please read Chapter 1 (pgs. 13-26) and Chapter
2 (27-64) of Janet Murray's Hamlet on the Holodeck
 Any
questions about this next project? Any
questions about this next project?
 Today, we'll workshop Levels Projects according to the
schedule below.
Today, we'll workshop Levels Projects according to the
schedule below.
At the end of class today,
I'll pick up your written responses to Joe's and Eden's projects.
Class Blackboard for March 11
Job Opening
Office Assistant, UMD English Department
$8.00/hour, Flexible hours.
Call 8228.
DUTIES:
Desktop publishing and production of chapbooks (templates and training
provided) to accompany the Jankofsky Medieval and Renaissance Studies
lecture series; production of posters, flyers, etc.; duplicating, mailing
and other clerical duties; work with the Jankofsky Committee at UMD, UMD
Print Services, and off-campus Duluth letterpress printer/binder.
See the complete
announcement...
 Today, we'll complete Levels workshop
with Rachel's
project
Today, we'll complete Levels workshop
with Rachel's
project
 We'll
talk about Chapter 1 (pgs. 13-26) and Chapter 2 (27-64) of Janet
Murray's Hamlet on the Holodeck with our first collaborative
"quiz." We'll
talk about Chapter 1 (pgs. 13-26) and Chapter 2 (27-64) of Janet
Murray's Hamlet on the Holodeck with our first collaborative
"quiz."
You'll receive a handout "Iconic and Elaborated Literary Styles"
so we can complicate the deep/shallow distinction often drawn between
print and digital discourses.
 Workshop.
When we come back from Spring Break, we'll begin our workshop of this
project Workshop.
When we come back from Spring Break, we'll begin our workshop of this
project
To turn it in and prepare for
this workshop, you'll need to do the following.
- Post your project to your
Web space in the folder <www/5250/visverb>.
- Go to the start page with
your Web browser to check that it's there and functioning. Be sure to
check that the pictures are displaying. Once you see the page in the
browser, copy the URL from the "Address" window at the top,
and paste that complete URL into a message to the Webx discussion called
"Visual
Verbal Project URLs "
- Print all the pages of your
project and leave a copy in my mailbox in Humanities 420 by Friday,
March 12. Any easy way to printout a series of images and to save paper
is to use Photoshop's "Contact Sheet II" function. Choose
File > Automate > Contact Sheet II and set the preferences. Clicking
"OK" will create several page-sized Photoshop documents with
your pictures, which you can printout. Note: So your pages will
appear in the correct order, you'll need to rename versions of them:
01.jpg, 02.jpg, etc.
- Before class on Tuesday,
March 23, visit the projects of your classmates and respond to them
in writing. See the workshop page for details
and guidelines. We will take the project in the following order.
| Tuesday, March 23 |
Thursday, March 25 |
| 1. Rachel
2. Stephanie |
3. Tessa
4. Eden
5. Joe
|
Class Blackboard for March 23
 Today,
we'll work on some skills for writing the Essay
Project, due Tuesday, April 6 (two weeks). Today,
we'll work on some skills for writing the Essay
Project, due Tuesday, April 6 (two weeks).
Let's begin by looking at the assignment of
a "problem in New Media Writing" as a CFP that asks for a 250-word
proposal (about one page double spaced). We'll work up to producing that
proposal with a "pre-writing" activity, the cluster. I'll ask
you to write that proposal and bring it to conference on Tuesday, 3/30.
Here is an example of move that you can include in your proposal, called
"indicating." This means developing your topic by explicitly
explaining what your essay will do, argue, explore, critique, question,
etc.:
This essay argues
that the promise and peril of technology on college and university
campuses lie in its power to connect individuals in diverse fields and
discourse communities. While the utopian appeal of this prospect is
obvious, simply celebrating this new level of connection ignores the
fact that much of the faculty's intellectual and political autonomy
enjoyed on college campuses depends on a very convenient, traditional
lack of connectivity, a divided and sub-divided campus map
supporting a live-and-let-live philosophy among faculty, departments
and disciplines toward their radically different ways of defining what
constitwutes evidence, critical thinking and even education itself.
 Workshop.
We'll begin our workshop of this project today. Workshop.
We'll begin our workshop of this project today.
See the workshop
page for details and guidelines. We will take the project in the following
order
The most current links to the projects can be found at the Webx discussion
"Visual
as Verbal URLs"
Class Blackboard for March 25
 Conferences
about the Essay Conferences
about the Essay
On Tuesday, 3/30, we'll cancel class to hold individual confererences
in my office. Please sign up for a conference time via the Webx discussion
"conferences
for tuesday 3/30."
Please bring your 250-word proposal for the essay for us to talk about.
Thinking about what constitutes a "problem" in New Media Writing,
I'm remembering this issue raised on the first day of class this semester:
In Chapter 3 of his book Hypertext 2.0, George Landow
wonders about the cultural and psychological effects of a world mediated
by hypertexts like the Web rather than traditional print documents: "Since
some narratologists claim that morality ultimately depends upon the unity
and coherence of linear text, one wonders if hypertext can convey morality
in any significant form, or if it is condemned to an essential triviality"
(106).
 Workshop.
We'll complete our workshop of this project today. Workshop.
We'll complete our workshop of this project today.
See the workshop
page for details and guidelines. We will take the project in the following
order.
The most current links to the projects can be found at the Webx discussion
"Visual
as Verbal URLs"
Class Blackboard for Apirl 1
 Today,
we'll spend a few minutes discussing two questions concerning our Essay
Projects. Today,
we'll spend a few minutes discussing two questions concerning our Essay
Projects.
1. How has your process progressed so far: what did you start with, how
has your idea of the project changed since then.
2. What is the biggest quesiton, challenge or worry you have with the
project at this point?
 Time
permitting, we'll begin working on two execises using Photoshop. Time
permitting, we'll begin working on two execises using Photoshop.
1. Selecting with Masks
2. Creating Tiling Backgrounds
You can download and use the following images if you would like, or use
your own:
Class Blackboard for Apirl 6

Today, we'll talk about the Interactive Narrative Project,
"Gathering," which will be due on Monday, April 26.
We'll workshop these projects on Tuesday the 27th and Thursday the 29th.
 Read
Janet Murray's Chapter 3 (65-95) for Thursday Read
Janet Murray's Chapter 3 (65-95) for Thursday
 We'll
also complete the two execises using Photoshop that we began
last Thursday: We'll
also complete the two execises using Photoshop that we began
last Thursday:
1. Selecting with Masks
2. Creating Tiling Backgrounds
You can download and use the following images if you would like, or use
your own:
Class Blackboard for Apirl 8
 As
we talk about Murray's chapter 3 today, think about the Interactive
Narrative Project, "Gathering," which will
be due on Monday, April 26. As
we talk about Murray's chapter 3 today, think about the Interactive
Narrative Project, "Gathering," which will
be due on Monday, April 26.
 We'll talk
about Janet Murray's Chapter 3 (65-95) by completing an almost sure-fire,
easy-A collaborative quiz. We'll talk
about Janet Murray's Chapter 3 (65-95) by completing an almost sure-fire,
easy-A collaborative quiz.
 We'll
also complete (finally) the two execises using Photoshop that
we began last Thursday. Please save these for the Web as .jpg's and
post them by Friday morning to your www/5250/exercises folder. Send
the URLs of these .jps's to the Webx discussions via the links below. We'll
also complete (finally) the two execises using Photoshop that
we began last Thursday. Please save these for the Web as .jpg's and
post them by Friday morning to your www/5250/exercises folder. Send
the URLs of these .jps's to the Webx discussions via the links below.
You can download and use the following images if you would like, or
use your own:
Class Blackboard for Apirl 13
 Today,
have a writing session to begin generating ideas and material
for out Gathering projects. Today,
have a writing session to begin generating ideas and material
for out Gathering projects.

 We
will complete the exercise
"Selecting with Masks" today, post it to our "exercises"
folders, and send the URL to the Webx discussion, Selecting
with Masks We
will complete the exercise
"Selecting with Masks" today, post it to our "exercises"
folders, and send the URL to the Webx discussion, Selecting
with Masks
For this exercise, we previously downloaded the following images.
Class Blackboard for Apirl 15
 Today,
we'll continue our writing session, and talk about some possibilities
for organizing and producing our Gathering project. Take a look at the
following draft of a sample project based on the ongoing example of Tim
at the Friday Night party. Note:
Before you get too excited about visiting the party, let me say that I
had to use pictures of the English department office as a placeholder
for pictures of a real setting. Today,
we'll continue our writing session, and talk about some possibilities
for organizing and producing our Gathering project. Take a look at the
following draft of a sample project based on the ongoing example of Tim
at the Friday Night party. Note:
Before you get too excited about visiting the party, let me say that I
had to use pictures of the English department office as a placeholder
for pictures of a real setting.
In the "New Media Writing" folder on your Zip disk, create
a folder called "fridaynight" and download the pages of this
sample project so you can have the page layouts to work with in Dreamweaver.
Class Blackboard for Apirl 20
 As
a way of thinking about the use of images in our Gathering pieces, we'll
practice some techniques for "Softening the Visual/Verbal Border."
Please post the URLs of the finished products to the Webx discussion "softening":
these will include a Web-optimized image for As
a way of thinking about the use of images in our Gathering pieces, we'll
practice some techniques for "Softening the Visual/Verbal Border."
Please post the URLs of the finished products to the Webx discussion "softening":
these will include a Web-optimized image for
- The Vignette (vignette.jpg)
- Ripping the Mask (mask.jpg)
- Irregular, Textured Borders with Filters (border.jpg)
- Shadow on the Page (Borderless 3D Images) (shadow.jpg)
For this exercise, you'll need a couple of images to work with. Please
right-click on these and "Save Picture As..." to your "new
media writing" (non-www) folder.
 and and

The winter welcome image will look like this when we're done:


 We'll
also discuss the Gathering project. I've made a few improvements
on my sample project, "Friday Night".
Also, take a look at the assignment page concerning the printout
and annotations. We'll
also discuss the Gathering project. I've made a few improvements
on my sample project, "Friday Night".
Also, take a look at the assignment page concerning the printout
and annotations.
Class Blackboard for Apirl 22
 ...If the key to
compelling storytelling in a participatory medium lies in scripting the
interactor, the challenge for the future is to invent scripts that are
formulaic enough to be easily grasped and responded to but flexible enough
to capture a wider range of human behavior than treasure hunting and troll
slaughter" ...If the key to
compelling storytelling in a participatory medium lies in scripting the
interactor, the challenge for the future is to invent scripts that are
formulaic enough to be easily grasped and responded to but flexible enough
to capture a wider range of human behavior than treasure hunting and troll
slaughter"
- Janet Murray, Hamlet on the Holodeck 79.
 ...A story is what
happens to the reader. Whatever methods or anti-methods, structures or
unstructures you choose, it is a story if something happens to your readers.
By something I mean something that's emotionally and intellectually
moving eough to some some gravity, some weight, some sense of significance.
By happens, I means meakes an impression, causes a reaction, preciptates
a thought, creates a mood. A story makes readers feel that they have had
an experience, whether the story's form is traditional or strange, whether
the narrator explains its meaning or lets it lie on the plate." ...A story is what
happens to the reader. Whatever methods or anti-methods, structures or
unstructures you choose, it is a story if something happens to your readers.
By something I mean something that's emotionally and intellectually
moving eough to some some gravity, some weight, some sense of significance.
By happens, I means meakes an impression, causes a reaction, preciptates
a thought, creates a mood. A story makes readers feel that they have had
an experience, whether the story's form is traditional or strange, whether
the narrator explains its meaning or lets it lie on the plate."
- Jerome Stern, Making Shapely Fiction, 226
 Any
problems completing or posting the images from the exercise "Softening
the Visual/Verbal Border"? The URLs of these images should be posted
to the Webx discussion "softening." Any
problems completing or posting the images from the exercise "Softening
the Visual/Verbal Border"? The URLs of these images should be posted
to the Webx discussion "softening."
We'll also briefly review the whole idea of "softening" this
border. Here is an example from the Web, The
Human Clock.

 The
Gathering project will be due next Monday by noon. The URLs for
the start page should be sent in a message to the Webx folder "gathering
URLs." The
Gathering project will be due next Monday by noon. The URLs for
the start page should be sent in a message to the Webx folder "gathering
URLs."
We'll do the following today to help you complete these interactive narrative:
1. Let's take a look at the assignment page
concerning the printout and annotations
and let's also review the assignment's criteria
to see if you have questions or ideas.
I've continued to make a few improvements on my sample pages, a project
called "Friday Night."
2. To work on your project today in class, please
- paste the text from all your pages into a single, continuous Word
document. (This is the form you'll annotate and print out for me by
Monday.)
- Put the title of each screen at the top of each piece of text.
- Include screen titles that you've planned but haven't written.
We'll talk about each of the points below, and you'll work on
trying out these techniques in revising during class.
3. Position
Understand what the essential tension is in your "Gathering."
What is the character's "position" relative
to the complex of internal and external conditions in his or her life?
How is that position changing (as our positions are always changing in
the course of our lives)?
In "Friday Night," for instance, Tim is at his first off-campus
party in college. For him, this, finally, is college, and what
happens tonight (or doesn't) is going to set the tone for his first year,
his four years, his life--or so he thinks.
4. Tension
Once you know the basic tension at work in this piece,
look for ways to suggest that tension (in varied ways) on the various
screens.
In rewriting my opening screen, for
instance, I tried to suggest this tension: that this isn't just a party,
but an arrival, a new world that he has yet to find his place in. This
same tension, then, is recalled in thinking about Terri in the page "Friday
Night/laughs"
5. Immediacy
Tension is not a matter of subject matter or theme. Look for ways of
making the experience of each screen more immediate.
Especially since we're breaking up the reader's experience across different
screens, it's vital that we use each screen's worth of writing to make
the readers feel like they are there with sharp description,
crisp dialogue, and vivid action (though action should not usually be
violent or broad).
Note that past scenes in flashback may be as vivid and immediate as scenes
in your story's present.
6. Unity
As you look over your various screens (a.k.a., lexias), look
for opportunities to knit them together in a unity not
only mechanically with links, but verbally with recurring ideas, themes,
sensations, and references to ongoing actions or conditions.
If it's raining outside, we should hear it or smell it raining on a number
of screens. People should come in the door wet.
If music is playing on the stereo, as in "Friday
Night/Think Back at Now," have your character notice the music
at different times, in different contexts. For example, I'm looking for
another screen where I can drop in more of the "All Star" lyric
(by San Jose band, Smashmouth), which might serve as a comment on the
action on that screen:
The ice we skate is getting pretty thin
The waters getting warm
So you might as well swim
My world's on fire how about yours?
That's the way I like it and I never get bored.
Class Blackboard for Apirl 27
 Starting
on Thursday, we will workshop the Interactive Narrative (Gathering)
Projects according to the following schedule (this time in alphabetical
order!). Note that the most current links can be found at the Webx
folder "gathering
URLs". Starting
on Thursday, we will workshop the Interactive Narrative (Gathering)
Projects according to the following schedule (this time in alphabetical
order!). Note that the most current links can be found at the Webx
folder "gathering
URLs".
| Thursday 4/27 |
Tuesday 4/29 |
| 1. Eden
2. Joe |
3. Rachel
4. Stephanie
5. Tessa |
For Thursday, please read Eden's and Joe's projects and make written
comments on separate pieces of paper. See the workshop
philosophy page and the assignment page
for ideas about responding to these pieces.

 Cascading
Style Sheets (again) Cascading
Style Sheets (again)
Today, we'll practice using CSS to improve the look of our Web pages.
You can use your own page for this exercise, or download my
sample page to practice on.
Please post the page you use for this exercise to a folder "exercises/css"
and send the URL to the Webx discussion "css."

 Taking
Stock Taking
Stock
Explanation: Whichever of our projects
are you thinking about revising, you'll want to think about what we've
learned and what you've realized over the last three months:
What stands out in your mind among the techniques, ideas, examples,
concerns, approaches, projects, etc.?
What larger principles do these particular experiences and examples
represent?
As a way of beginning to answer this questions, let's take stock
of what you'll take away from this class. Think of the Revision Project
as a chance to practice what you're going to try to do when you're writing
and designing for the New Media in the future.
It will also be useful to me to see what aspects of the course
stood out in your mind.
Activity. Let's start by looking
- at the previous blackboards from the semester
- at your projects and
- atthe key ideas and quotations from the readings.
In a message to the Webx discussion "Taking
Stock," begin a list of your mental "pins" for marking and remembering what you'll take away from the semester, and
what principles and techniques you'll want to practice in your Revision.
Then go back and try to group and label these various experiences and
examples into a larger principles or categories.
for marking and remembering what you'll take away from the semester, and
what principles and techniques you'll want to practice in your Revision.
Then go back and try to group and label these various experiences and
examples into a larger principles or categories.
Class Blackboard for Apirl 27
 Workshop
of Gathering Pieces. We'll workshop the first two projects
for today in the schedule below. Please have your written comments and
suggestions ready to give to the authors at the conclusion of class. Assume
that these authors are considering this project as a candidate for the
Revision. Workshop
of Gathering Pieces. We'll workshop the first two projects
for today in the schedule below. Please have your written comments and
suggestions ready to give to the authors at the conclusion of class. Assume
that these authors are considering this project as a candidate for the
Revision.
An Aside: Talking about these interactive narratives
will be an interesting experiment because we aren't just evaluating
individual efforts, but judging the whole project of telling stories
in digital hypertexts.
Would all these projects work better if we simply wrote them sequentially
in Word, printed them out, and exchanged them as neat, stapled stacks
of paper?
What did your classmates make happen in these digital projects
which compensates for the loss of authorial control, cohesion, anticipation
and concluding satisfaction which are hallmarks of linear narrative
in print?
Note that the most current links can be found at the
Webx folder "gathering
URLs". For Tuesday, please
read (visit?) the last three projects and make written comments for the
authors on separate pieces of paper. See the workshop
philosophy page and the assignment page
for ideas about responding to these pieces.
Class Blackboard for May 4
 Workshop
of Gathering Pieces. We'll complete the workshop of the
Gathering Projects. Please have your written comments and suggestions
ready to give to the authors at the conclusion of class. Assume that these
authors are considering this project as a candidate for the Revision. Workshop
of Gathering Pieces. We'll complete the workshop of the
Gathering Projects. Please have your written comments and suggestions
ready to give to the authors at the conclusion of class. Assume that these
authors are considering this project as a candidate for the Revision.
Note that the most current links can be found at the
Webx folder "gathering
URLs". Workshop
Resources for Today

 Please
check the exercises
folder in Webx to be sure that you've posted work for each
exercise. Please
check the exercises
folder in Webx to be sure that you've posted work for each
exercise.

 Thursday,
we'll work on our Revision Projects in class. They are due by Thursday,
May 13 at 8 a.m. (our scheduled final exam time). Thursday,
we'll work on our Revision Projects in class. They are due by Thursday,
May 13 at 8 a.m. (our scheduled final exam time).
<back to course homepage>
|