 |
Previous Blackboard Items
January | February | March | April
Class Blackboard for January 17
|

|
 This page will serve as the home base for our class this semester, which is section 002 of COMP 5230 that meets Tuesday at 6:00 p.m. This page will serve as the home base for our class this semester, which is section 002 of COMP 5230 that meets Tuesday at 6:00 p.m.
I will update this page for each class meeting. Items that appeared on this page from previous meetings can be found via the "<previous Blackboard items>" link at the bottom of this page.
The menu on the left will give you access to other materials related to the course.
 Introductions and Roll. (Some things about me). Introductions and Roll. (Some things about me).
 On the first day, we'll be looking carefully at the syllabus, of course. On the first day, we'll be looking carefully at the syllabus, of course.
 Tour this site Tour this site
|
 |
Introducing the Personal Course Home Page Project
A draft or "BETA" version will be due M 1/31, final version due M 2/13.
Brainstorming for a Theme (Clustering):
-
Take a blank piece of paper and turn it "landscape" (rather than "portrait").
-
On the far left edge of the page, write (small) the word "personal" and circle it like it's in a bubble.
-
On the far right edge of the page, write (small) the word "public" and circle it with a bubble.
-
Now free associate on paper for five minutes: write down words or phrases that represent things about you in either the personal or public realms, each inside its own bubble and connected with a line to the thought that led to it. For instance, you might write the word "Bluto," circle it, and connect it to personal. (Bluto is your cat.) Then you might write down "birdfeeder" in a bubble and connect it to "Bluto." (Watching the birdfeeder is Bluto's Big Thing.)
-
Keep free associating, writing down words and connecting them into long chains and clusters of associations. Try to develop both the "personal" and "public" sides. Don't stop writing down words no matter how irrelevant or obscure they seem--you don't know what's relevant yet! It doesn't matter if no one but you understands the items in your cluster.
-
Look for opportunities to draw lines of connection among the various chains to make a cluster or web. Do certain bubbles attract a lot of connecting lines?
-
When I tell you to stop clustering, write down a phrase or sentence that sums up something you're thinking about that connects the public and personal together for you. If you've got some other connections in mind, sum them up in other phrases or sentences.
-
Consider how a phrase or sentence might represent the kernel of a statement you might put on your Personal Course Home Page (something more individualizing and interesting than the typical "Welcome to my Web site! Feel free to...").
-
Consider, further, how this statement might set the tone for the entire page or site, and help you decide about what images to include and how the page is designed.
|
 |
Moving into Our Disks/Drives
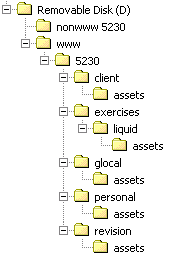
On your Zip disk or jump drive, create a structure of folders that looks like this:

|
 |
Today, we'll try out Dreamweaver by making a Web page, posting it to the Web, and then visiting that page with our Web browser.
See the in-class handouts, "Liquid Page Design (Dreamweaver)" and "Moving Files to the Web with Dreamweaver MX"
If we get through these exercises today in class, I will ask you to complete these two exercises by class time on Wednesday. Send the URL to me in an e-mail with the subject line "5230-02 exercise jan 17"
In the "Liquid Page" exercise, I'll ask you to collect some online content from a Web site you like which uses both words and images. I'll use the blog "BoingBoing," which you're welcome to use too if you can't think of something else. |
Class Blackboard for January 24
|

|
 Roll. Roll.
 The "previous blackboard items" link at the bottom of this page. The "previous blackboard items" link at the bottom of this page.
 Any Trouble Moving into Our Disks/Drives? Any Trouble Moving into Our Disks/Drives?
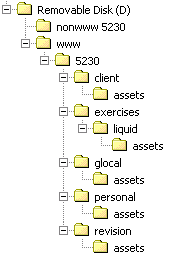
On your Zip disk or jump drive, you should have created a structure of folders that looks like this:

 For next Tuesday night, come in with a clear theme for your PCHP, some images (in digital form) to use, and other content: the lists, URLs, news items (in a Word file is fine). For next Tuesday night, come in with a clear theme for your PCHP, some images (in digital form) to use, and other content: the lists, URLs, news items (in a Word file is fine).
Part of our time next week will be spent in a "studio session" when you'll be working on your project, helping others, and generally preparing to post the BETA version of the project to the Web by the following Monday at noon. Be sure to bring your Dreamweaver book.
|
 |
Let's look again at the Personal Course Home Page Project
1. A draft or "BETA" version will be due M 2/6, final version due M 2/13.
2. Questions?
3. Tonight, we'll write an informal paragraph that brings together the "public" and "personal" you. In this brief piece of writing, you're "introducing" yourself by letting a tiny part of yourself stand for the whole, inexpressible totality of yourself. Some topics might include:
- You and a place
- You and a possession
- You and some interest or taste (music, movies, etc.)
- You and another person
- You and a scene (social scene, subculture, interest group)
- You and a scene (a moment vividly recounted)
Some examples from the sample sites on the assignment page.
or here's a scene showing how fatherhood (personal) comes together with being a VW van fanatic (public):
I am a second-semester graduate student in English at the University of Minnesota Duluth. When I'm not reading, writing, or hanging out with my family I'm usually working on our VW Camper. Some of my friends think I'm obsessed with them, which means I probably am. Sometimes, to get away from the chaotic homefront, I read inside our van which is parked in our driveway. Sometimes I even play my guitar out there to keep our dog Gus from howling so our two little girls can sleep. For more information on these spectacular vehicles, see www.thesamba.com.
4. Try writing a paragraph that brings together aspects of your public and personal self. Save this writing to your "nonwww" folder.
5. Please copy and paste the text of your trial personal/public paragraph, which I asked you to write for today. Also answer the other questions below.
|

Liquid Page Design
Moving Files
Beginning Banner
Intermediate Banner
|
1. Today, we'll first handle any loose ends from the exercise, "Liquid Page Design (Dreamweaver)"
2. We'll place our liquid page design exercises on the Web in the exercise, "Moving Files to the Web with Dreamweaver MX" and also to "export" the site information from Dreamweaver for importing later.
3 We will also learn to edit images for use on Web pages with the exercises "Beginning Banner Techniques" and "Intermediate Banner Techniques. See the in-class handout and the page "Banner Techniques" from my Techniques Site.
4. Finally, if there's time, we will do the exercise "Logging into Webx..." which will enable you to post the URL of these various exercises to the appropriate discussion on our Webx discussion Board:
|
Class Blackboard for January 31
|

|
 Roll Roll
 For tonight class, go ahead and do the following on your computer: For tonight class, go ahead and do the following on your computer:
- Open Dreamweaver.
- In Dreamweaver, import your "www" site information if you remember how.
- In a word-processing program, open your public/personal statement
 Readings for next Tuesday Readings for next Tuesday
Please read the following chapters from the Jakob Nielsen book
- Chapter 1, "Why Web Usability?" (8)
- Chapter 2, "Page Design" (16)
- Chapter 3, "Content Design" (98)
As you read, be thinking of specific ways you can improve--and re-envision!--your project with what Nielsen has to say. Make notes in the margins so you can find and discuss these thoughts in class.
 History History
The "previous blackboard items" link at the bottom of this page (again).
 Exercises So Far Exercises So Far
Does anyone want help completing or uploading either the "Liquid Page Design" or "Banner" exercises? How about help with posting the URLs to either of these Webx discussions?
 Due Next Monday Due Next Monday
By next Monday 2/6 at noon. A BETA version of the Personal Course Home Page is due to be posted to the Web.
How to:
- Complete your PCHP using the skills you learned in the "Liquid Page Design" and "Banner" exercises
- Post that page and associated image files to the Web using the directions in the exercise "Moving Files to the Web with Dreamweaver MX." On the server ("remote site") these files should be saved in the folder www/5230/personal.
- Visit your page with your Web browser, copy the URL from the browser's location box at the top, and paste that URL into a message to the Webx discussion "Projects/Personal Course Home Page URLs."
|
 |
Questions about the Personal Course Home Page Project?
1. A draft or "BETA" version will be due M 2/6, final version due M 2/13.
2. Checklist
I will give you a checklist for this project tonight. Read over the checklist for the criteria used to evaluate the final version of this project. You will not be responsible categories 2 and 3 under "Writing and Design Criteria" for the BETA version, just the final version due 2/13.
Note the requirement that you employ one original technique you gleaned from the Dreamweaver book.
3. The Personal/Public Statement Revision.
I will give you a handout for revising the statement/preamble that you drafted last week. We'll take some time to try out some of these writing principles.
|

Importing Site Information
Creating a New Site and Exporting its Information
Relative Links
"Mailto" Links
|
1. Importing Site Information
In Dreamweaver, import the "www.ste" file by doing the following:
- choosing Site > Manage Sites
- choose "Import" from the Manage Site window
- navigate to your disk and then to your "nonwww" folder
- find and click on "www.ste"
- click "Open"
- click "Done" in the Site Manage window.
2. Create a New Site for the PCHP
Create a site for your Personal Course Home Page Project, and export that site information to your "nonwww" folder.
3. Files and Folders
We'll review the logic of a site, using "assets" folder for image files, file names, etc.
4. Making Absolute Links
Open your "liquid" exercise page, and make an "absolute" link on it. Do this by the following steps:
- In the document, type in a word or phrase that describes a Web page. This is the wording that will be linked.
- Highlight that word or phrase by dragging across it.
- Down in the Properties Palette, find the window labeled “Link”
- Direct your Web browser to the Web page you want to link to.
- Copy the URL
- In Dreamweaver, paste that URL into the “Link” window in the Properties Palette.
- Hit Enter. The highlighted word or phrase should become underlined and blue.
5. "Mailto" Links
See page 187 in the Dreamweaver book. Open up your Liquid Page Design and try placing a functioning email link on that page.
|

Studio Session |
Studio Session
Tonight, we will dedicate some of our time to a "Studio Session" to work on your Personal Course Home Page Projects.
Though you are working individually, I will expect you to stay and be productive until the end of class time, and will be checking roll after the break. If you need to leave early, as it says on the syllabus, please let me know ahead of time.
In this studio session, ask for help if you want it—not just from me, but also from your neighbors. Working here together is an opportunity to combine knowledge and insight. If you finish, look for people to help.
|
Class Blackboard for February 7
|

|
 Roll Roll
 For tonight's class, go ahead and do the following on your computer: For tonight's class, go ahead and do the following on your computer:
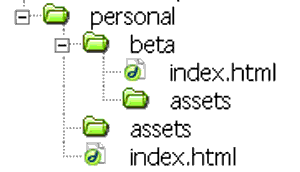
1. Archive the beta version of your PCHP project online: open your folder "www/5230/personal" and do the following:
- using Windows, create a new folder inside of "www/5230/personal" called "beta"
- from the "personal" folder, copy the "index.html" page and the assets folder from the top level of personal
- paste these items inside the folder "beta" (that is, "www/5230/personal/beta")
- open Dreamweaver, import your site settings, and check in your site files to see if you now have an arrangement like this:

2. Open Photoshop
 Final Versions of the PCHP Projects due by Next Monday at Noon Final Versions of the PCHP Projects due by Next Monday at Noon
By Monday 2/13 at noon, post the page to your <www/5230/personal> folder. Be sure you have saved the original BETA version in its own folder as described above. The revised version should appear at the URL that you sent to the Webx discussion "Personal Course Home Page URLs."
Printout and Commentary: On Tuesday 2/14, please bring to class a commentary and printout of your Personal Course Home Page project. Please see the section "Printouts and Commentaries" on the syllabus for complete directions.
 The Workshop Process The Workshop Process
After the due date at noon and before class, please do the following:
- Review the workshopping page for ideas about what you might discuss in your comments.
- Visit the Personal Course Home Page projects scheduled the class meeting in the schedule below. Before class on workshop day, I'll link the names in this schedule to the projects, but, in the meantime, go directly to the Webx discussion Personal Course Home Page URLs" to click the URLs there.
- Type and printout written comments and suggestions for each project scheduled for that day. Bring both the printout of your comments and the digital file to class for copying and pasting (explained below).
| Tuesday, February 14 |
Thursday, February 21 |
|
1. Andrew
2. Brad
3. Brent
4. Brian
5. Cal
6. Chris
7. Jamie
8. Jennifer
9. Jodi
10. Jonathan
11. Justin P.
|
12. Justin M.
13. Mark
14. Matthew
15. Michael Mu.
16. Michael R.
17. Michael S.
18. Michael Mi
19. Rob
20. Ryan
21. Shannon
22. Steven
23. Tim |
Within 24 hours after the workshop:
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
|
 |
Questions about the Personal Course Home Page Project?
The final version will be due by noon on Monday, February 13.
Post the final version to the top level of your folder "www/5230/personal."
Be sure to leave the BETA version as it is now in the folder "www/5230/personal/beta" so you'll have a record of where you started when you began revising.
|

|
Readings from Jakob Nielsen's Chapters 1-3
We'll take some time tonight to post a message to the Webx discussion Nielsen Chapters 1-3.
This activity will count as a "quiz" grade, though you will only get credit if you follow all the steps below.
In a message to Nielsen Chapters 1-3, write about the three ideas—that is, principles, techniques, rules, insights, guidelines—from the readings that you found most important for revising the Personal Course Home Page and other future Web-design projects:
1. In the first line of the message: sum up the most valuable idea in one phrase or line as a title
2. Also in the first line, after your title, put the page number in parentheses.
3. Starting on the second line of the message, summarize or quote the first idea, say in your own words why its valuable,
4. Give the URL of a page that doesn't fulfill Nielsen's advice (you can link to the BETA version of your own PCHP, or something else) and say why that page seems to ignore that idea and why it matters.
5. Space down from the first idea, write a title and give the page number in parentheses for the second idea you've chosen from the readings.
6. Space down a line, and then summarize or quote that second idea idea and why you think it's important. (For the second and third ideas, you don't need to provide a link to an example unless you have one easily at hand.)
4. Space down from the second idea, and do the same thing for the third idea. (Again, no link to an example is necessary unless you want to and have one handy.)
After we have posted
1. Hit the refresh button of your browser, look through the other messages, and find one message that highlights an idea and gives an example that you think is really useful and interesting for revising the PCHP and doing other projects in Web design.
2. "Vote" for that idea/example by sending a "reply" to that message: choose "Reply" from the link menu in the header of that message (on the right side). If you can provide a link to an example of a page that does or doesn't follow that piece of advice, that would be ideal.
If you don't finish this activity in the time we spend in class, you have 24 hours—until Wednesday at class time—to post a completed message and reply. Note that, for a few days, you can go back and edit messages that you have posted.
|

Jello Page Design
|
Jello Page Design
For this exercise, you'll need the in-class handout Jello Page Design and to download the images from the page "jellopieces" and save them to a folder "www/5230/exercises/jello/assets" (that is, a folder called "assets" inside of "jello" inside of "exercises," etc.)
Jello page design a complement to Liquid Page Design, and is the model for my own home page.
By the end of the day Wednesday, send the URL of the finished product in a message to the Webx folder jello (exercises/jello).
|
Class Blackboard for February 14
|

|
 Roll Roll
 Printout and Commentary: Please have the commentary and printout of your Personal Course Home Page project ready to turn in today. See the section "Printouts and Commentaries" on the syllabus for complete directions. Printout and Commentary: Please have the commentary and printout of your Personal Course Home Page project ready to turn in today. See the section "Printouts and Commentaries" on the syllabus for complete directions.
 For Next Tuesday, please review and comment on Projects 12-23 for workshopping. See the schedule below. For Next Tuesday, please review and comment on Projects 12-23 for workshopping. See the schedule below.
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
|
 |
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
Class Blackboard for February 21
|

|
 Roll Roll
 For Next Tuesday, please read Nielsen C4, "Site Design" 162. For Next Tuesday, please read Nielsen C4, "Site Design" 162.
Also, please bring in 5 ideas for the Glocalization Project, and two questions about the assignment.
|
 |
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
[C]ertain kinds of sentences...[are scriptible] because they …[make] you wish to write further yourself; they stimulate imitation, and …[promise] a pleasure in combining language that [has] little enough to do with the notation of new ideas…. What is scriptible is indeed the visual or the musical, what corresponds to the two outside senses that tug at language between themselves and dispute its peculiarly unphysical attention…. (Signatures of the Visible 2)
|
 |
The Glocalization Project will be due by Monday, 3/20 at noon.
|
Class Blackboard for February 28
|

|
 Roll Roll
 For Next Tuesday, please bring in all the materials you'll need to work on your Glocalization project in class. For Next Tuesday, please bring in all the materials you'll need to work on your Glocalization project in class.
|

|
Chapter 4 (Site Design)
Today, we'll talk about what we can learn from Jakob Nielsen for our Glocalization Projects.
|
 |
We'll brainstorm using the handout I'll give you in class.
Something we'll talk about is the "Cubist" logic of Web-site design, exemplified by John Updike's essay "Thirteen Ways of Looking at the Masters."
Here are some sample passages:
from section 2 "As an Event Not in Augusta, Georgia"
How many Augusta citizens are members of the Augusta National Golf Club? The question, clearly in bad taste, brought raised eyebrows and a muttered "Very few" or, more spaciously, "Thirty-eight or forty." The initial membership fee is rumored to be $50,000, there is a waiting list five years' long, and most the members seem to be national Beautiful People, Golfing Subspecies, who jet in for an occasional round during the six months the course is open....
from section 4 "As a Right of Spring"
"It's become a rite of spring," a man told me with a growl, "like the Derby." Like Fort Lauderdale. Like Opening day at a dozen ballparks. Spring it was, especially for us Northerners who had left our gray skies, brown lawns, salt-strewn highways, and plucky little croci for the efflorescence of azaleas....
from section 5 "As a Fashion Show"
Female fashions, my wife pointed out, came in three strata. First, young women decked out as if going to a garden party—makeup, flowing dresses, sandals. Next, the trim, leathering generation of the mothers, dressed as if they themselves were playing golf—short shirts, sun visors, cleated two-toned shoes. Last, the generation of the grandmothers, in immaculately blued hair and amply filled pants suits in shades we might call electric pastel or Day-Glo azalea.
from section 11 "As Class Relations"
Thought the Augusta National aspires to be the American St. Andrews, there is a significant economic difference between a Scottish golf links thriftily pinked out on a wasteland—the sandy seaside hills that are "links"—and the American courses elaborately, expensively carved from farmland and woods. Though golf has plebeian Scottish roots, in this country its province is patrician. A course requires capital and flaunts that ancient aristocratic prerogative, land....
|

Templates
|
Today, we'll learn to make tiling background for "jello" style pages. See the handout "Tiling Background Images for Web Pages" I'll give you in class and download the image linked from the techniques site page for this exercise.
Save the final product (a Web page with the background image) to a folder "www/exercises/backgrounds," move that folder to the Web (same location in the folder structure), visit it with your browser, and copy the URL into the Webx discussion "backgrounds."
For the Templates exercise, we'll use the following pages from Towers' Dreamweaver book
- 551-553 (Creating a Template),
- 557-61 (Making Page Regions Editable),
- 562 (Adding Repeating Regions),
- 569-575 (Creating and Working with Pages Based on a Template).
Note that you can also attach an existing page to a template (see 577-) |
Class Blackboard for March 7
|

|
 Roll Roll
 For a Week from Tuesday, please bring in all the materials you'll need to work on your Glocalization project in class. The project will be due Monday 3/27 (note new, later due date) For a Week from Tuesday, please bring in all the materials you'll need to work on your Glocalization project in class. The project will be due Monday 3/27 (note new, later due date)
 Caucus Night. Since this is caucus night in Minnesota, we will officially hold class only for the first hour. At that point, we will take a break and anyone can leave for the caucuses or other business. Caucus Night. Since this is caucus night in Minnesota, we will officially hold class only for the first hour. At that point, we will take a break and anyone can leave for the caucuses or other business.
I will remain for an hour or so to help with Glocalization projects, if anyone would like such help.
 No Essay Project This Semester No Essay Project This Semester
To allow sufficient time for the Web-based projects as scheduled, we will not complete an Essay Project, which is normally part of this course. This means that we will not use the David Trend essay collection that, sorry to say, I asked you to purchase. Future students should know that the essay assignment will continue to be included in COMP 5230.
|
 |
This is a good chance to ask them before the break.
An article in Sunday's New York Times, "Fixing a Hole," describes the wide appeal of blogs kept by young couples renovating houses.
Are these blogs "glocal"? They are in the way they transcend their local subjects. The article, for instance, presents the case of
"Jeannie" and "Aaron," of www.houseinprogress.net, whose rescue of a "sad, neglected, muddled" Chicago bungalow started out, like most houseblogs, as a modest e-circular for friends and relatives. The site now gets 1,300 unique visitors a day and has tallied 2.7 million page views so far.
The article answers the same question that we've been asking about our own glocalization topics: why would readers on the Internet care about the renovation of a house they don't own and will never visit?
|

|
Image Into Type
Today, we'll learn to create headings for Web pages that are both image and text.
You'll need to visit the techniques page for this exercise and download a background image from there. If you prefer, you can use a background image of your own.
I will give you a handout in class to follow.
Save the finished product into a folder called "background" (www/exercises/background), post to the Web, and then send the URL in a message to the Webx discussion "backgrounds"
|
 |
|
Class Blackboard for March 21
|

|

 Roll Roll
|
 |
This evening , I will give you a checklist for this project.
The Glocalization Project will be due by noon, Monday, 3/27. As usual, you will post the project online (the folder "www/5230/glocal," visit the index page with your browser, and then send the URL to the Webx discussion "glocalization").
Next Tuesday, we'll workshop the Glocalizaiton Projects according to the following schedule. After Monday at noon, I will link the names in the schedule to the projects themselves, but in the meantime you can visit the projects from the Webx discussion "glocalization."
|
|
From the assignment page, be sure your understand the ideas of
|
|
See the assignment page for an explanation of how this is not just a "fixing up" of the original. |
 |
See the page "Selecting with Masks" for details. I will also give you an in-class handout. You will put the final product on the Web and send the URL to the Webx discussion "Selecting with Masks" by Wednesday at 9:30. |
 |
Though you will be working individually, this is not just an open lab time. Plan on staying through the end of class time. |
Class Blackboard for March 28
|

|
 Roll Roll

...we'll continue the workshop through the #22
 on the Client Project or ReVision Project Assignments introduced last Tuesday? on the Client Project or ReVision Project Assignments introduced last Tuesday?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 9 at 6 p.m. You will turn in a printout and commentary for each of these final versions.
 for the Glocalization Project will be due at the beginning of class tonight. for the Glocalization Project will be due at the beginning of class tonight.
|
 |
Tonight, we'll workshop the Glocalizaiton Projects according to the following schedule. These URLs are also listed in the Webx discussion "glocalization."
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
Class Blackboard for April 4
|

|
 Roll Roll

Please read the New York Times piece, "3 Out of 4 Visitors to the Met Never Make It to the Front Door." We will discuss it on Thursday as an example of Client Project principles.
Bring in whatever information you have about your client for the Client Project—in either paper or electronic form (including URLs).
 on the Client Project or ReVision Project Assignments? on the Client Project or ReVision Project Assignments?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 9 at 6 p.m. You will turn in a printout and commentary for each of these final versions.
|
 |
Tonight, we'll workshop the remainder of the Glocalizaiton Projects according to the following schedule. These URLs are also listed in the Webx discussion "glocalization."
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
Class Blackboard for April 11
|

|


Bring in whatever information you have about your client for the Client Project—in either paper or electronic form (including URLs).
 on the Client Project or ReVision Project Assignments? on the Client Project or ReVision Project Assignments?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Tuesday, May 9 at 6 p.m. You will turn in a printout and commentary for each of these final versions.
|
 |
Choose one example or idea discussed in the New York Times piece, "3 Out of 4 Visitors to the Met Never Make It to the Front Door" and write a paragraph about its possible relevance to your own Client Project idea. Post this paragraph to the Webx discussion "museum web sites."
What can we learn from the efforts of these museum staffs, who are trying to make the fullest use possible of their Web sites?
After you've posted, I will call on some of you to discuss your thoughts.
This posting will count as a quiz grade.
1. Make three lists of five words/phrases each:
- five desired actions that the audience could take which promote the interests of your client (either on the site, or in the world beyond),
- five words that describe the ethos (the projected image, style, or public personality) of your client—what makes your client different
- five words that describe the pathos (the audience's achieved sense of self or identity) created by being associated with your client.
2. Take a key word from any list—something that you see as important or key—and cluster on that word. You can use other words or phrases from your lists but also add new ones as you think of them.
3. When I tell you to stop clustering, write a sentence or phrase at the bottom of the page (or on the back) which sums up something you want to remember from this exercise: something you want to include on the site, some insight into your client's appeal, some aspect of your client project's audience, etc.
4. I will call on some of you to ask what you came to realize about issues of action, ethos, or pathos (from the checklist) that you didn't before.
|
 |
See the in-class handout for this exercise and the sample page.
When you finish, post the "child" folder to the Web, and send the URL to the Webx discussion "Child Windows URLs"
|
| |
See the in-class handout for this exercise.
When you finish, post the "css" folder to your "exercises" folder on the Web, and send the URL to the Webx discussion "CSS URLs." |
Class Blackboard for April 18
|

|
 Roll Roll
 on the Client Project or ReVision Project Assignments? on the Client Project or ReVision Project Assignments?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 11 at noon. You will turn in a printout and commentary for each of these final versions.
|
 |
.
The Client Project (BETA version) will be due by noon, Monday, 4/24. As usual, you will post the project online (the folder "www/5230/client," visit the index page with your browser, and then send the URL to the Webx discussion, "client").
Next Tuesday, we'll workshop the Client Projects according to the following schedule.
| Tuesday, April 25 |
Tuesday, May 2 |
1. Justin M.
2. Mark
3. Matthew
4. Michael Mu.
5. Michael R.
6. Michael S.
7. Michael Mi
8. Rob
9. Ryan
10. Shannon
11. Steven
|
12. Tim
13. Andrew
14. Brad
15. Brent
16. Brian
17. Cal
18. Chris
19. Jamie
20. Jennifer
21. Jodi
22. Justin P. |
After the Monday noon deadline, visit the first six projects and prepare written comments.
I will link the names in the schedule to the projects themselves, but in the meantime you can visit the projects from the Webx discussion, "client"
Professional Web designer Dane Peterson (former COMP 5230 student) will visit class today to talk about creating Web sites for clients.
For more about Dane, his company, and some of his projects, see About Brainside Out Industries.
|
| |
Though we will be working individually this evening, please plan on staying until the usual time working on your project and perhaps helping others with theirs. |
Class Blackboard for April 25
|

|
 Roll Roll

Visit and prepare written comments on projects 12-22 from the schedule below.
|
 |
Before we get started today, visit the Webx discussion "client," find your posting, choose to "edit" it, and write a paragraph or list that explains what we need to know about your client, your client's audience, and your design of the client's site that we wouldn't be able to assume or understand by looking at the site itself.
I will link the names in the schedule to the projects themselves, but in the meantime you can visit the projects from the Webx discussion, "client".
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
|

