 |
Previous Blackboard Items
January | February | March | April
Class Blackboard for January 17
|

|
 This page will serve as the home base for our class this semester, which is section 001 of COMP 5230 that meets Tuesday and Thursdays at 9:30 a.m. This page will serve as the home base for our class this semester, which is section 001 of COMP 5230 that meets Tuesday and Thursdays at 9:30 a.m.
I will update this page for each class meeting. Items that appeared on this page from previous meetings can be found via the "<previous Blackboard items>" link at the bottom of this page.
The menu on the left will give you access to other materials related to the course.
 Introductions and Roll. (Some things about me). Introductions and Roll. (Some things about me).
 On the first day, we'll be looking carefully at the syllabus, of course. On the first day, we'll be looking carefully at the syllabus, of course.
 Tour this site Tour this site
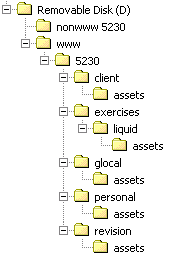
 For Thursday, please obtain a Zip disk or jump drive, and create a structure of folders that looks like this: For Thursday, please obtain a Zip disk or jump drive, and create a structure of folders that looks like this:

|
 |
Introducing the Personal Course Home Page Project
A draft or "BETA" version will be due M 2/8, final version due M 2/13.
|
Class Blackboard for January 19
|

|
1. For Tuesday. Bring in a paragraph (in digital form) that brings together the "public" and "personal" as a possible plan for your "Personal Course Home Page design to present an (rather than the) idea of you.
We'll do a brainstorming exercise on this topic a little later
2. Any Trouble Moving into Our Disks/Drives?
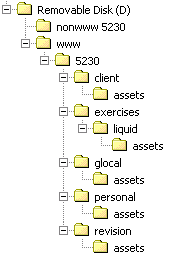
On your Zip disk or jump drive, you should have created a structure of folders that looks like this:

|
 |
Let's look again at the Personal Course Home Page Project
1. A draft or "BETA" version will be due M 2/8, final version due M 2/13.
2. Questions?
3. On Tuesday you'll bring in an informal paragraph that brings together the "public" and "personal." In this brief piece of writing, you're "introducing" yourself by letting a tiny part of yourself stand for the whole, inexpressible totality of yourself. Some topics might include:
- You and a place
- You and a possession
- You and some interest or taste (music, movies, etc.)
- You and another person
- You and a scene (social scene, subculture, interest group)
- You and a scene (a moment vividly recounted)
Some examples from the sample sites on the assignment page.
or here's a scene showing how fatherhood (personal) comes together with being a VW van fanatic (public):
I am a second-semester graduate student in English at the University of Minnesota-Duluth. When I'm not reading, writing, or hanging out with my family I'm usually working on our VW Camper. Some of my friends think I'm obsessed with them, which means I probably am. Sometimes, to get away from the chaotic homefront, I read inside our van which is parked in our driveway. Sometimes I even play my guitar out there to keep our dog Gus from howling so our two little girls can sleep. For more information on these spectacular vehicles, see www.thesamba.com
4. Brainstorming for a Theme (Clustering):
-
Take a blank piece of paper and turn it "landscape" (rather than "portrait").
-
On the far left edge of the page, write (small) the word "personal" and circle it like it's in a bubble.
-
On the far right edge of the page, write (small) the word "public" and circle it with a bubble.
-
Now free associate on paper for five minutes: write down words or phrases that represent things about you in either the personal or public realms, each inside its own bubble and connected with a line to the thought that led to it. For instance, you might write the word "Bluto," circle it, and connect it to personal. (Bluto is your cat.) Then you might write down "bird feeder" in a bubble and connect it to "Bluto." (Watching the bird feeder is Bluto's Big Thing.)
-
Keep free associating, writing down words and connecting them into long chains and clusters of associations. Try to develop both the "personal" and "public" sides. Don't stop writing down words no matter how irrelevant or obscure they seem--you don't know what's relevant yet! It doesn't matter if no one but you understands the items in your cluster.
-
Look for opportunities to draw lines of connection among the various chains to make a cluster or web. Do certain bubbles attract a lot of connecting lines?
-
When I tell you to stop clustering, write down a phrase or sentence that sums up something you're thinking about that connects the public and personal together for you. If you've got some other connections in mind, sum them up in other phrases or sentences.
-
Consider how a phrase or sentence might represent the kernel of a statement you might put on your Personal Course Home Page (something more individualizing and interesting than the typical "Welcome to my Web site! Feel free to...").
-
Consider, further, how this statement might set the tone for the entire page or site, and help you decide about what images to include and how the page is designed.
|
 |
Today, we'll try out Dreamweaver by making a Web page, posting it to the Web, and then visiting that page with our Web browser.
See the in-class handouts, "Liquid Page Design (Dreamweaver)" and "Moving Files to the Web with Dreamweaver MX"
If we get through these exercises today in class, I will ask you to complete these two exercises by class time on Wednesday. Send the URL to me in an e-mail with the subject line "5230-01 exercise jan 19 "
In the "Liquid Page" exercise, I'll ask you to collect some online content from a Web site you like which uses both words and images. I'll use the blog "BoingBoing," which you're welcome to use too if you can't think of something else. |
| |
|
Class Blackboard for January 24
|

|
 For Thursday. Revise your paragraph for the Personal Course Home Page Project. Look for ways to make it shorter, more specific, more concrete, more focused (in terms of the public or personal aspects). For Thursday. Revise your paragraph for the Personal Course Home Page Project. Look for ways to make it shorter, more specific, more concrete, more focused (in terms of the public or personal aspects).
 Begin collecting/creating/inventing materials you'll need for the PCHP, including digital pictures, URLs, and other required content. Begin collecting/creating/inventing materials you'll need for the PCHP, including digital pictures, URLs, and other required content.
 By Wednesday at class time, if necessary, complete the exercises "Liquid Page Design" and "Logging into..." that we worked on today By Wednesday at class time, if necessary, complete the exercises "Liquid Page Design" and "Logging into..." that we worked on today
 Also by Wednesday at class time, attempt to complete the exercise "Logging into the Webx Discussion Board." I will give you a hand-out in class today. If you have trouble logging into Webx, please e-mail me using the link in the menu to the left. You will need to log into Webx in order to post the URL of your "Liquid Page Design" exercise to the discussion "liquid page design." Also by Wednesday at class time, attempt to complete the exercise "Logging into the Webx Discussion Board." I will give you a hand-out in class today. If you have trouble logging into Webx, please e-mail me using the link in the menu to the left. You will need to log into Webx in order to post the URL of your "Liquid Page Design" exercise to the discussion "liquid page design."
|
 |
Let's look again at the Personal Course Home Page Project
1. A draft or "BETA" version will be due M 2/8 (a week from tomorrow), final version due M 2/13.
2. Questions?
3. Please copy and paste the text of your trial personal/public paragraph, which I asked you to write for today. Also answer the other questions below.
|

Liquid Design
Moving Files
Beginning Banner
|
Today, we'll complete the exercises "Liquid Page Design (Dreamweaver)" and "Moving Files to the Web with Dreamweaver MX." We'll begin where we left on at Step 15 of the "Liquid" handout.
We will also get a start on the exercise "Beginning Banner Techniques." See the in-class handout and the page "Banner Techniques" from my Techniques Site. You will not be responsible for posting this exercise until Thursday or Friday.
If we don't get through the exercises "Liquid..." and "Moving Files..." today in class, I will ask you to complete these two exercises by class time on Wednesday. Send the URL to the Webx discussion "liquid page design" (COMP 5230_1 Spring 2006/exercises) or send the ULR to me in an e-mail with the subject line "5230-01 liquid exercise."
|
| |
|
Class Blackboard for January 26
|

|
 The Personal Course Home Page Project (BETA) will be due a week from next Wednesday, February 8, by noon. The final version will be due on Monday, 2/13 The Personal Course Home Page Project (BETA) will be due a week from next Wednesday, February 8, by noon. The final version will be due on Monday, 2/13
 Continue collecting/creating/inventing materials you'll need for the PCHP, including digital pictures, URLs, and other required content. Revise your personal/public statement for the page. Continue collecting/creating/inventing materials you'll need for the PCHP, including digital pictures, URLs, and other required content. Revise your personal/public statement for the page.
 Any trouble with "Logging into the Webx Discussion Board"? Does any want help with posting the URL of your exercise "Liquid Page Design" to the discussion board "liquid page design"? Any trouble with "Logging into the Webx Discussion Board"? Does any want help with posting the URL of your exercise "Liquid Page Design" to the discussion board "liquid page design"?
 By tomorrow at 9:30, you should have posted the final products from both the exercises "Liquid Page Design" and "Banner Techniques" to the Web and sent the URLs to their respective Webx discussions. By tomorrow at 9:30, you should have posted the final products from both the exercises "Liquid Page Design" and "Banner Techniques" to the Web and sent the URLs to their respective Webx discussions.
|
 |
Questions about the Personal Course Home Page Project ?
On your computer, open your introductory paragraph, which you brought in last time. Resave it with a slightly different name (add "2" after the file name, for instance)
Try revising the paragraph in the following ways. I've tried these techniques in a passage on this sample version of my own homepage.
- eliminate all "throat-clearing" wording like "Hi!" (mere ritual), "My name is..." (we'll already know the name from the banner and other details of the page), "Welcome to my Web site..." (Web sites are "welcomes" by definition) "Feel free to browse this page..." (obviously), "I'm new at Web design, but..." (never begin by apologizing). Get right to the material that makes you an individual.
- replace generalizations with facts: names, brands, numbers, dates, etc.
- replace abstract ideas with words that suggest sensory experience: images, smells, textures, sounds, hot/cold, etc.
- don't be afraid of detail. If you have a job, give us a verbal "snapshot" (even just half a sentence) of you in that job. Make a scene!
- write it long to see what's there, then cut it back later to focus on what's really working. Try writing more about less, than less about more.
- work around, don't jump. Enter hard returns where you abuptly switch topics or start making lists. Instead, try to "write your way around" to where you want to go, rather than just jumping there. Remember how Christian Sandvig worked his way from his research to drinking coffee? You can do the same thing with being an Engineering major and wanting to live by the water in San Diego. That "working around" is you.
|

Importing Site Information
Making Links
Beginning Banner
Intermediate Banner |
In Dreamweaver, import the "www.ste" file. Do this by
- choosing Site > Manage Sites
- choose "Import" from the Manage Site window
- navigate to your disk and then to your "nonwww" folder
- find and click on "www.ste"
- click "Open"
- click "Done" in the Site Manage window.
Open your "liquid" exercise page, and make an "absolute" link on it. Do this by the following steps:
- In the document, type in a word or phrase that describes a Web page. This is the wording that will be linked.
- Highlight that word or phrase by dragging across it.
- Down in the Properties Palette, find the window labeled “Link”
- Direct your Web browser to the Web page you want to link to.
- Copy the URL
- In Dreamweaver, paste that URL into the “Link” window in the Properties Palette.
- Hit Enter. The highlighted word or phrase should become underlined and blue.
We will also start where we left off Tuesday with Step 9 of the exercise "Beginning Banner Techniques." See the in-class handout and the page "Banner Techniques" from my Techniques Site.
Then we will do "Intermediate Banner Techniques" exercise. I will give you another handout for this.
Post the finished, Web-ready banner to your folder www/5230/exercises/banner, visit the banner with a browser, and copy the URL to the Webx discussion, "banner URLs" |
| |
|
Class Blackboard for January 31
|

|
 The Personal Course Home Page Project (BETA) will be due a week from this Wednesday, February 8, by noon. The final version will be due on Monday, 2/13 The Personal Course Home Page Project (BETA) will be due a week from this Wednesday, February 8, by noon. The final version will be due on Monday, 2/13
 We will not meet on Thursday, 2/2. The classroom will be available, however, for you to work individually on the computers. We will not meet on Thursday, 2/2. The classroom will be available, however, for you to work individually on the computers.
 Next Tuesday 2/7, bring all materials you'll need to work on the PCHP, including a revised pesonal/public statement, digital pictures, URLs, and other required content. We will spend most of the classtime in a "studio session" to help you prepare this project for the next day's noon deadline. Next Tuesday 2/7, bring all materials you'll need to work on the PCHP, including a revised pesonal/public statement, digital pictures, URLs, and other required content. We will spend most of the classtime in a "studio session" to help you prepare this project for the next day's noon deadline.
 By tomorrow at 9:30, you should have posted the final products from exercise"Banner Techniques" to the Web and sent the URLs to the Webx discussion "banner URLs." By tomorrow at 9:30, you should have posted the final products from exercise"Banner Techniques" to the Web and sent the URLs to the Webx discussion "banner URLs."
|
 |
Questions about the Personal Course Home Page Project ?
I give you a copy of the evaluation checklist in class today, as well as a handout formalizing the writing exercise we did last Thursday.
Read over the checklist for the criteria used to evaluate the final version of this project. You will not be responsible categories 2 and 3 under "Writing and Design Criteria" for the BETA version, just the final version due 2/13.
|

Creating a New Site
Beginning Banner
Intermediate Banner |
In Dreamweaver, import the "www.ste" file. Do this by
- choosing Site > Manage Sites
- choose "Import" from the Manage Site window
- navigate to your disk and then to your "nonwww" folder
- find and click on "www.ste"
- click "Open"
- click "Done" in the Site Manage window.
Create a site for your Personal Course Home Page Project, and export that site to your "nonwww" folder.
We'll review the logic of a site, using "assets" folder for image files, file names, etc.
We will pick up with Step 13 of the "Intermediate Banner Techniques" exercise, then go back to last two steps of the "Beginning Banner Techniques" exercise to learn how to save this project as an optimized, Web-ready jpeg.
Post the finished, Web-ready banner to your folder www/5230/exercises/banner, visit the banner with a browser, and copy the URL to the Webx discussion, "banner URLs" |
| |
|
Class Blackboard for February 7
|

|
 Due Tomorrow Due Tomorrow
By Wednesday 2/8 at noon. A BETA version of the Personal Course Home Page is due to be posted to the Web.
How to:
- Complete your PCHP using the skills you learned in the "Liquid Page Design" and "Banner" exercises
- Post that page and associated image files to the Web using the directions in the exercise "Moving Files to the Web with Dreamweaver MX." On the server ("remote site") these files should be saved in the folder www/5230/personal.
- Visit your page with your Web browser, copy the URL from the browser's location box at the top, and paste that URL into a message to the Webx discussion "Projects/Personal Course Home Page URLs."
 Readings for Thursday Readings for Thursday
Please read the following chapters from the Jakob Nielsen book
- Chapter 1, "Why Web Usability?" (8)
- Chapter 2, "Page Design" (16)
If you're reading ahead, Chapter 3, "Content Design" (98) will be assigned for next Tuesday the 14th.
As you read, be thinking of specific ways you can improve--and re-envision!--your project with what Nielsen has to say. Make notes in the margins so you can find and discuss these thoughts in class.
|
 |
Questions about the Personal Course Home Page Project?
Take a look at the checklist of criteria used to evaluate the final version of this project, which I gave you last time. Remember that you will not be responsible categories 2 and 3 under "Writing and Design Criteria" for the BETA version, just the final version due 2/13.
Studio Session
Today, we will dedicate our time to a "Studio Session" to work on your Personal Course Home Page Projects.
Though you are working individually, I will expect you to stay and be productive until the end of class time. If you need to leave early, as it says on the syllabus, please let me know ahead of time.
In this studio session, ask for help if you want it—not just from me, but also from your neighbors. Working here together is an opportunity to combine knowledge and insight. If you finish, look for people to help.
|
Class Blackboard for February 9
|

|
 Roll Roll
 For today's class, go ahead and do the following on your computer: For today's class, go ahead and do the following on your computer:
Archive the beta version of your PCHP project online: open your folder "www/5230/personal" and do the following:
- using Windows, create a new folder inside of "www/5230/personal" called "beta"
- from the "personal" folder, copy the "index.html" page and the assets folder from the top level of personal
- paste these items inside the folder "beta" (that is, "www/5230/personal/beta")
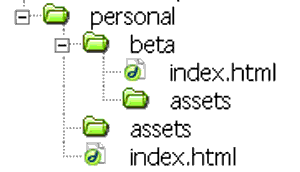
- open Dreamweaver, import your site settings, and check in your site files to see if you now have an arrangement like this:

 Final Versions of the PCHP Projects due by Next Monday at Noon Final Versions of the PCHP Projects due by Next Monday at Noon
By Monday 2/13 at noon, post the page to your <www/5230/personal> folder. Be sure you have saved the original BETA version in its own folder as described above. The revised version should appear at the URL that you sent to the Webx discussion "Personal Course Home Page URLs."
Printout and Commentary: On Tuesday 2/14, please bring to class a commentary and printout of your Personal Course Home Page project. Please see the section "Printouts and Commentaries" on the syllabus for complete directions.
|
 |
The final version will be due by noon on Monday, February 13.
Post the final version to the top level of your folder "www/5230/personal."
Be sure to leave the BETA version as it is now in the folder "www/5230/personal/beta" so you'll have a record of where you started when you began revising.
After the due date at noon and before class, please do the following:
- Review the workshopping page for ideas about what you might discuss in your comments.
- Visit the Personal Course Home Page projects scheduled the class meeting in the schedule below. Before class on workshop day, I'll link the names in this schedule to the projects, but, in the meantime, go directly to the Webx discussion Personal Course Home Page URLs" to click the URLs there.
- Type and printout written comments and suggestions for each project scheduled for that day. Bring both the printout of your comments and the digital file to class for copying and pasting (explained below).
| Tuesday, February 14 |
Thursday, February 16 |
Tuesday, February 21 |
|
1. Blake
2. Cheng
3. Colin
4. Eric
5. Gregg
6. Heather
|
7. Jacob
8. Justin
9. Kelly
10. Kyle
11. Mao
12. Matthew
13. Ryan
|
14. Sam
15. Shawn
16. Thomas R.
17. Tim
18. Tom H.
19. Tristan |
Within 24 hours after the workshop:
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
|

Jello Page Design
|
For this exercise, you'll need the in-class handout Jello Page Design and to download the images from the page "jellopieces" and save them to a folder "www/5230/exercises/jello/assets" (that is, a folder called "assets" inside of "jello" inside of "exercises," etc.)
Jello page design a complement to Liquid Page Design, and is the model for my own home page.
By the end of the day Wednesday, send the URL of the finished product in a message to the Webx folder jello (exercises/jello).
|

|
We'll take some time today to post a message to the Webx discussion Nielsen Chapters 1 & 2 .
This activity will count as a "quiz" grade, though you will only get credit if you follow all the steps below.
In a message to Nielsen Chapters 1 & 2, write about the two ideas—that is, principles, techniques, rules, insights, guidelines—from the readings that you found most important for revising the Personal Course Home Page and other future Web-design projects:
1. In the first line of the message: sum up the most valuable idea in one phrase or line as a title
2. Also in the first line, after your title, put the page number in parentheses.
3. Starting on the second line of the message, summarize or quote the first idea, say in your own words why its valuable,
4. Give the URL of a page that doesn't fulfill Nielsen's advice (you can link to the BETA version of your own PCHP, or something else) and say why that page seems to ignore that idea and why it matters.
5. Space down from the first idea, write a title and give the page number in parentheses for the second idea you've chosen from the readings.
6. Space down a line, and then summarize or quote that second idea idea and why you think it's important. (For the second idea, you don't need to provide a link to an example unless you have one easily at hand.)
After we have posted
1. Hit the refresh button of your browser, look through the other messages, and find one message that highlights an idea and gives an example that you think is really useful and interesting for revising the PCHP and doing other projects in Web design.
2. "Vote" for that idea/example by sending a "reply" to that message: choose "Reply" from the link menu in the header of that message (on the right side). If you can provide a link to an example of a page that does or doesn't follow that piece of advice, that would be ideal.
If you don't finish this activity in the time we spend in class, you have 24 hours—until Friday at class time—to post a completed message and reply. Note that, for a few days, you can go back and edit messages that you have posted.
|
| |
|
Class Blackboard for February 14
|

|
 Roll Roll
 Printout and Commentary: Please have the commentary and printout of your Personal Course Home Page project ready to turn in today. See the section "Printouts and Commentaries" on the syllabus for complete directions. Printout and Commentary: Please have the commentary and printout of your Personal Course Home Page project ready to turn in today. See the section "Printouts and Commentaries" on the syllabus for complete directions.
 For Thursday, please review and comment on Projects 7-13 for workshopping. See the schedule below. For Thursday, please review and comment on Projects 7-13 for workshopping. See the schedule below.
|
 |
Within 24 hours after the workshop:
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
| |
|
Class Blackboard for February 16
|

|
 Roll Roll
 For Tuesday , please review and comment on the remainder of the projects in the schedule below. For Tuesday , please review and comment on the remainder of the projects in the schedule below.
|
 |
Within 24 hours after the workshop:
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
| |
|
Class Blackboard for February 21
|

|
 Roll Roll
 For Thursday, please read about the Glocalization Project, which will be due March 27. Come in with a list of For Thursday, please read about the Glocalization Project, which will be due March 27. Come in with a list of
- five possible ideas for the project, as well as
- two questions you can think to ask.
Also, Read Nielsen's Chapter 3 on "Content Design."
|
 |
Within 24 hours after the workshop:
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
| |
|
Class Blackboard for February 23
|

|
 Roll Roll
 For Tuesday, bring in images, information, URLs, and other materials to brainstorm on the Glocalization Project For Tuesday, bring in images, information, URLs, and other materials to brainstorm on the Glocalization Project
|

|
Today, we'll talk about what we can learn from Jakob Nielsen about "designing content" (writing and editing) for our Glocalization Projects.
|
 |
1. First, let's look at the assignment together.
2. Questions?
3. We'll brainstorm on ideas for our Glocalization project today. The Glocalization Project will be due by Monday, 3/14 at noon.
- imagining your audience (freewriting): their stake, passion, connection
- Google search (copy URLs, say how your site would be different)
- cluster (audience point of view)
|
Class Blackboard for February 28
|

|
 Roll Roll
 For Thursday, attempt to create a template using an existing page: a page for your Glocal Project if you have one, the Personal Course Home Page project, or one of the exercise pages) with Dreamweaver, and then create three new pages based on that template. See the Towers book, pages For Thursday, attempt to create a template using an existing page: a page for your Glocal Project if you have one, the Personal Course Home Page project, or one of the exercise pages) with Dreamweaver, and then create three new pages based on that template. See the Towers book, pages
- 551-553 (Creating a Template),
- 557-61 (Making Page Regions Editable),
- 562 (Adding Repeating Regions),
- 569-575 (Creating and Working with Pages Based on a Template).
Note that you can also attach an existing page to a template (see 577-)
Save this to a folder "www/5230/exercises/template" and move to your Web space (same folder and location, of course).
|
 |
We'll continue brainstorming using the handout I'll give you in class.
Something we'll talk about is the "Cubist" notion of Web-site design, exemplified by John Updike's essay "Thirteen Ways of Looking at the Masters."
Here are some sample passages:
from section 2 "As an Event Not in Augusta, Georgia"
How many Augusta citizens are members of the Augusta National Golf Club? The question, clearly in bad taste, brought raised eyebrows and a muttered "Very few" or, more spaciously, "Thirty-eight or forty." the initial membership fee is rumored to be $50,000, there is a waiting list five years' long, and most the members seem to be national Beautiful People, Golfing Subspecies, who jet in for an occaisonal round during the six months the course is open....
from section 4 "As a Right of Spring"
"It's become a rite of spring," a man told me with a growl, "like the Derby." Like Fort Lauderdale. Like Opening day at a dozen ballparks. Spring it was, especially for us Northerners who had left our gray skies, brown launs, salt-strewn highways, and plucky little croci for the efforescence of azaleas....
from section 5 "As a Fashion Show"
Female fashions, my wife pointed out, came in three strata. First, young women decked out as if going to a garden party—makeup, flowing dresses, sandals. Next, the trim, leathering generation of the mothers, dressed as if they themselves were playing golf—short shirts, sun visors, cleated two-toned shoes. Last, the generation of the grandmothers, in immaculately blued hair and amply filled pants suits in shades we might call electric pastel or Day-Glo azalea.
from section 11 "As Class Relations"
Thought the Augusta National aspires to be the American St. Andrews, there is a significant economic difference between a Scottish golf links thiriftily pinked out on a wasteland—the sandy seaside hills that are "links"—and the American courses elaborately, expensively carved from farmland and woods. Though golf has plebeian Scottish roots, in this country its province is patrician. A course requires capital and flaunts that anicent aristocratic prerogative, land....
|

|
Today, we'll learn to make tiling background for "jello" style pages. See the handout "Tiling Background Images for Web Pages" I'll give you in class and download the image linked from the techniques site page for this exercise. |
Class Blackboard for March 2
|

|
 Roll Roll
 For Tuesday, read Jakob Nielsen's Chapter 4, "Site Design." For Tuesday, read Jakob Nielsen's Chapter 4, "Site Design."
Note the page number of one idea, principle, tip, or opinion from the chapter that you found most interesting, useful, or debatable.
 For today, I asked you to attempt to create a template using an existing page. For today, I asked you to attempt to create a template using an existing page.
At the beginning of class today, I'll briefly demonstrate some of these technicques, and we'll troubleshoot any problems you had. Here again are the pages from Towers' Dreamweaver book:
- 551-553 (Creating a Template),
- 557-61 (Making Page Regions Editable),
- 562 (Adding Repeating Regions),
- 569-575 (Creating and Working with Pages Based on a Template).
Note that you can also attach an existing page to a template (see 577-)
 Don't leave today without picking up your Personal Course Home Page Projects, which I will pass out at the end. Don't leave today without picking up your Personal Course Home Page Projects, which I will pass out at the end.
|
 |
|

|
Today, we'll learn to create headings for Web pages that are both image and text.
You'll need to visit the techniques page for this exercise and download a background image from there. If you prefer, you can use a background image of your own.
I will give you a handout in class to follow.
|
Class Blackboard for March 7
|

|
 Roll Roll
 On Thursday, we will not meet as a class. On Thursday, we will not meet as a class.
Use this time to gather material (pictures, facts, quotes, etc.) for your Glocalization Project. For some of you, this may entail travel to your hometowns or other locations as part of Spring Break.
Come back on Tuesday 3/21, refreshed and fortified with all you need to work on the Glocalization site (due Monday, 3/27)
 No Essay Project This Semester No Essay Project This Semester
To allow sufficient time for the Web-based projects as scheduled, we will not complete an Essay Project, which is normally part of this course. This means that we will not use the David Trend essay collection that, sorry to say, I asked you to purchase. Future students should know that the essay assignment will continue to be included in COMP 5230.
|
 |
This is a good chance to ask them before the break.
An article in Sunday's New York Times, "Fixing a Hole," describes the wide appeal of blogs kept by young couples renovating houses.
Are these blogs "glocal"? They are in the way they transcend their local subjects. The article, for instance, presents the case of
"Jeannie" and "Aaron," of www.houseinprogress.net, whose rescue of a "sad, neglected, muddled" Chicago bungalow started out, like most houseblogs, as a modest e-circular for friends and relatives. The site now gets 1,300 unique visitors a day and has tallied 2.7 million page views so far.
The article answers the same question that we've been asking about our own glocalization topics: why would readers on the Internet care about the renovation of a house they don't own and will never visit?
|

|
Today, we'll talk about what we can learn from Jakob Nielsen about "designing content" (writing and editing) for our Glocalization Projects.
|
Class Blackboard for March 21
|

|

 Roll Roll
 , , we will have a Studio Day for the Glocalization Project. Please bring in all materials (pictures, facts, quotes, etc.)
|
 |
Today, I will give you a checklist for this project.
.
The Glocalization Project will be due by noon, Monday, 3/27. As usual, you will post the project online (the folder "www/5230/glocal," visit the index page with your browser, and then send the URL to the Webx discussion, "glocalization").
Next Tuesday, we'll workshop the Glocalizaiton Projects according to the following schedule. After Monday at noon, I will link the names in the schedule to the projects themselves, but in the meantime you can visit the projects from the Webx discussion, "glocalization."
| Tuesday, March 28 |
Thursday, March 30 |
Tuesday, April 4 |
|
1. Ryan
2. Sam
3. Shawn
4. Thomas R.
5. Tim
6. Tom H.
7. Tristan
|
8. Jacob
9. Justin
10. Kelly
11. Kyle
12. Matthew
13. Mao
|
14. Blake
15. Cheng
16. Colin
17. Eric
18. Gregg
19. Heather |
|
|
From the assignment page, be sure your understand the ideas of
|
|
See the assignment page for an explanation of how this is not just a "fixing up" of the original. |
 |
See the page "Selecting with Masks" for details. I will also give you an in-class handout. You will put the final product on the Web and send the URL to the Webx discussion "Selecting with Masks discussion" by Wednesday at 9:30. |
Class Blackboard for March 23
|

|
 Roll Roll
 on the Client Project or ReVision Project Assignments introduced on Tuesday? on the Client Project or ReVision Project Assignments introduced on Tuesday?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 11 at noon. You will turn in a printout and commentary for each of these final versions.
|
 |
on the Glocalization Project?
.
The Glocalization Project will be due by noon, Monday, 3/27. As usual, you will post the project online (the folder "www/5230/glocal," visit the index page with your browser, and then send the URL to the Webx discussion, "glocalization").
Next Tuesday, we'll workshop the Glocalizaiton Projects according to the following schedule. After Monday at noon, I will link the names in the schedule to the projects themselves, but in the meantime you can visit the projects from the Webx discussion, "glocalization."
|
Class Blackboard for March 28
|

|
 Roll Roll
 on the Client Project or ReVision Project Assignments introduced on Tuesday? on the Client Project or ReVision Project Assignments introduced on Tuesday?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 11 at noon. You will turn in a printout and commentary for each of these final versions.
We will workshop through #13 next time. Please have your written comments prepared by the beginning of class.
|
 |
Next Tuesday, we'll workshop the Glocalizaiton Projects according to the following schedule. After Monday at noon, I will link the names in the schedule to the projects themselves, but in the meantime you can visit the projects from the Webx discussion, "glocalization."
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
Class Blackboard for March 30
|

|
 Roll Roll
 on the Client Project or ReVision Project Assignments introduced on Tuesday? on the Client Project or ReVision Project Assignments introduced on Tuesday?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 11 at noon. You will turn in a printout and commentary for each of these final versions.
We will workshop through #19 next time. Please have your written comments prepared by the beginning of class.
|
 |
We'll workshop the Glocalizaiton Projects according to the following schedule. If any of the links in this schedule are missing or incorrect, you can find the posted URLs in the the Webx discussion, "glocalization."
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
Class Blackboard for April 4
|

|
 Roll Roll
 on the Client Project or ReVision Project Assignments introduced on Tuesday? on the Client Project or ReVision Project Assignments introduced on Tuesday?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 11 at noon. You will turn in a printout and commentary for each of these final versions.
Please read the New York Times piece, "3 Out of 4 Visitors to the Met Never Make It to the Front Door." We will discuss it on Thursday as an example of Client Project principles.
Bring in whatever information you have about your client for the Client Project, in paper or electronic form (including URLs).
|
 |
We'll complete the workshop the Glocalizaiton Projects according to the following schedule. If any of the links in this schedule are missing or incorrect, you can find the posted URLs in the the Webx discussion, "glocalization."
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
Class Blackboard for April 6
|

|
 Roll Roll
 on the Client Project or ReVision Project Assignments introduced on Tuesday? on the Client Project or ReVision Project Assignments introduced on Tuesday?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 11 at noon. You will turn in a printout and commentary for each of these final versions.
Bring in whatever information you have about your client for the Client Project, in paper or electronic form (including URLs).
Complete the "Child Windows" exercise, post the entire folder to the Web, and send the URL to the Webx discussion "Child Windows URLs"
|
 |
Choose one example or idea discussed in the New York Times piece, "3 Out of 4 Visitors to the Met Never Make It to the Front Door" and write a paragraph about its possible relevance to your own Client Project idea. Post this paragraph to the Webx discussion "museum web sites."
What can we learn from the efforts of these museum staffs, who are trying to make the fullest use possible of their Web sites?
After you've posted, I will call on some of you to discuss your thoughts.
This posting will count as a quiz grade.
|
 |
See the in-class handout for this exercise and the sample page.
When you finish, post the "child" folder to the Web, and send the URL to the Webx discussion "Child Windows URLs" |
Class Blackboard for April 11
|

|
 Roll Roll
 on the Client Project or ReVision Project Assignments introduced on Tuesday? on the Client Project or ReVision Project Assignments introduced on Tuesday?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 11 at noon. You will turn in a printout and commentary for each of these final versions.
Bring in whatever information you have about your client for the Client Project, in paper or electronic form (including URLs).
Complete the "Cascading Style Sheet " exercise, post the entire folder to the Web, and send the URL to the Webx discussion "CSS URLs"
|
 |
1. Make three lists of five words/phrases each:
- five desired actions that the audience could take which promote the interests of your client (either on the site, or in the world beyond),
- five words that describe the ethos (the projected image, style, or public personality) of your client—what makes your client different
- five words that describe the pathos (the audience's achieved sense of self or identity) created by being associated with your client.
2. Take a key word from any list—something that you see as important or key—and cluster on that word. You can use other words or phrases from your lists but also add new ones as you think of them.
3. When I tell you to stop clustering, write a sentence or phrase at the bottom of the page (or on the back) which sums up something you want to remember from this exercise: something you want to include on the site, some insight into your client's appeal, some aspect of your client project's audience, etc.
4. I will call on some of you to ask what you came to realize about issues of action, ethos, or pathos (from the checklist) that you didn't before.
|
 |
See the in-class handout for this exercise.
When you finish, post the "css" folder to the Web, and send the URL to the Webx discussion "CSS URLs" |
Class Blackboard for April 13
|

|
 Roll Roll
 on the Client Project or ReVision Project Assignments introduced on Tuesday? on the Client Project or ReVision Project Assignments introduced on Tuesday?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 11 at noon. You will turn in a printout and commentary for each of these final versions.
1. Dane Peterson—former COMP 5230 student and current professional Web designer—will visit class to talk about creating Web sites for clients. Rather than giving a long, formal presentation, he would prefer to take questions informally after walking us through some of his work. Please come in with questions for him about any aspect of Web design.
For more about Dane, his company, and some of his projects, see About Brainside Out Industries.
2. Bring in whatever information you have about your client for the Client Project, in paper or electronic form (including URLs).
Complete the "Forms" exercise, post the entire folder to the Web, and send the URL to the Webx discussion "forms URLs "
|
 |
See the in-class handout for this exercise.
Create two new folders on your disk: "www/5230/exercises/form/assets"
When you finish, post the "form" folder to the Web, and send the URL to the Webx discussion "Forms URLs" |
Class Blackboard for April 18
|

|
 Roll Roll
 on the Client Project or ReVision Project Assignments introduced on Tuesday? on the Client Project or ReVision Project Assignments introduced on Tuesday?
The BETA version of the Client Project will be due for workshopping by Monday, April 24 at noon.
The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 11 at noon. You will turn in a printout and commentary for each of these final versions.
Bring in all materials to work on your Client Project in class.
|
| |
Professional Web designer Dane Peterson (former COMP 5230 student) will visit class today to talk about creating Web sites for clients.
For more about Dane, his company, and some of his projects, see About Brainside Out Industries. |
Class Blackboard for April 20
|

|

 on the Client Project or ReVision Project Assignments? on the Client Project or ReVision Project Assignments?

The final version of both the Client Project and the ReVision Project will be due during Final Exam Week by Thursday, May 11 at noon. You will turn in a printout and commentary for each of these final versions.
|
|
.
The Client Project will be due by noon, Monday, 4/24. As usual, you will post the project online (the folder "www/5230/client," visit the index page with your browser, and then send the URL to the Webx discussion, "client").
Next Tuesday, we'll workshop the Client Projects according to the following schedule.
After the Monday noon deadline, visit the first six projects and prepare written comments.
I will link the names in the schedule to the projects themselves, but in the meantime you can visit the projects from the Webx discussion, "client"
Though we will be working individually, please stay through the end of the class period working productively and helping others when needed.
|
Class Blackboard for April 25
|

|


Visit and prepare written comments on projects 7-13 from the schedule below.
|
|
Before we get started today, visit the Webx discussion "client," find your posting, choose to "edit" it, and write a paragraph or list that explains what we need to know about your client, your client's audience, and your design of the client's site that we wouldn't be able to assume or understand by looking at the site itself.
I will link the names in the schedule to the projects themselves, but in the meantime you can visit the projects from the Webx discussion, "client"
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
Class Blackboard for April 27
|

|


Visit and prepare written comments for the remaining projects.
|
|
I will link the names in the schedule to the projects themselves, but in the meantime you can visit the projects from the Webx discussion, "client"
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
Class Blackboard for April 27
|

|


Visit and prepare written comments for the remaining projects.
|
|
I will link the names in the schedule to the projects themselves, but in the meantime you can visit the projects from the Webx discussion, "client"
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
Class Blackboard for May 2
|

|

 due for the final Client Project by Thursday, May 11 at noon. due for the final Client Project by Thursday, May 11 at noon.
 Bring all materials needed to revise your Client Project. Bring all materials needed to revise your Client Project.
|
|
I will link the names in the schedule to the projects themselves, but in the meantime you can visit the projects from the Webx discussion, "client"
- copy and paste all the written comments you've made for everyone actually discussed (not just scheduled for) that day into the form "Workshop Comments for Today" and click "Send to Craig." Be sure to label each set of comments with the project number, the name of the project's author, and the correct date of the workshop.
- Individually send each author your comments on his or her project by using the e-mail list on the form "Workshop Comments for Today.
Resources for Workshop
|
|
|
<previous Blackboard items>All course materials by Craig Stroupe unless noted otherwise. See my home page. |
|
. |
|
. |
|

