
Creating a Web Page Using DreamWeaver
Creating Links
DreamWeaver offers two different kinds of links, Absolute Links and Relative Links. Absolute Links take the browser to a completely different web site. Relative Links takes the browser to new pages within your web site.
To make an Absolute Link, you must use the whole "http://..." address.
1. Type the phrase "University of Minnesota Duluth" on your web page.
2 . Select the text.
3. Go to the "Properties" panel

4. Click inside the text entry window called "Link"
![]()
5. Type in the url of UMD: http://www.d.umn.edu/
6. Hit the "Return" key on your keyboard.
7. "University of Minnesota Duluth" should turn blue and be underscored which indicates it is now a link.
8. You can change the appearance of Links by Clicking on "Modify" in the DreamWeaver toolbar and dragging your mouse cursor down to "Page Properties".
![]()
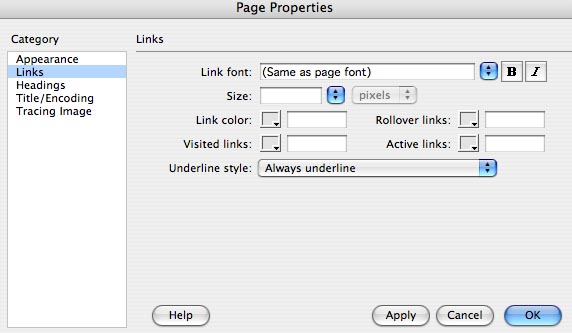
9. Under "Category", select "Links" and the following dialog box will open:

10. Choosing various options in this box will set your preferences for how you'd like visitors to view the links on your site. I would recommend "Link Color" and "Visited Links" be different than one another. (Some like "Visited Links" to be a paler shade of "Link Colors".) Both "Link Color" and "Visited Links" should have contrasting colors with page backgrounds.
Relative Links
Relative Links should be used when linking to other pages within your site. After you've had a chance to make more pages, you will want to make a link labeled "Home" on each page that will bring the browser back to your Home Page.
1. Type the word Home at the bottom of your page.
2. Select the word Home.
3. In the Link Box ![]() type "index.html" and hit Return.
type "index.html" and hit Return.
Email Links
Links to email addresses are a good idea to include on your web site.
1. Select your name on your web page.
2. In the Link Box ![]() type "mailto:[youremailaddress] (No capital letters, no spaces.)
type "mailto:[youremailaddress] (No capital letters, no spaces.)
3. Hit Return and an email link is created from your name.