Previous Fall 2010 |
 |
Wednesday, September 8
 |
First Day of Class Introductions and Roll Syllabus For Next Time: 1. Obtain all materials listed on the syllabus. 2. At the top level of your USB drive, create a set of folders named and organized as folllows. >>>>>wddc>>>>>www >>>>>>>4230 >>>>>>>>>exercises >>>>>>>>>aipe >>>>>>>>>>>assets >>>>>>>>>client >>>>>>>>>>>assets Note that "4230" is indented under "www," indicating that the folder "4230" is inside of "www." Likewise, "exercises" is supposed to be inside of the foler "4230," etc. 3. Read the beginning of McFarland's chapter "Dreamweaver CS3 Guided Tour," pages 19-38. Mark passages and details you don't understand and would like to discuss on Friday. 4. Bring the MaFarland book to class 5. Read over syllabus and bring in additional questions 6. Keep working on your Autobiographical Inventory. |
 |
First Project See the assignment page and schedule for details. Autobiographical Inventory |
Friday, September 10
 |
Roll Syllabus Open Dreamweaver on Your Computer For Today You Were To: 1. Obtain all materials listed on the syllabus. 2. At the top level of your USB drive, create a set of folders named and organized as folllows.
3. Read the beginning of McFarland's chapter "Dreamweaver CS3 Guided Tour," pages 19-38. Mark passages and details you don't understand and would like to discuss on Friday. 4. Bring the MaFarland book to class 5. Read over syllabus and bring in additional questions 6. Keep working on your Autobiographical Inventory. For Next Time: Be sure you "set up a site" for "Tutorial 1" following McFarland's directions on pages 42-44. In Step 7 on page 43, however, choose the "Chapter01" folder inside of "exercises" as your "local root folder"--and not the folder in the "MM_DWCS3" folder. You will need to complete this tutorial sitting at a computer with Dreamweaver installed. See |
 |
First Project Questions about the assignment? Autobiographical Inventory "Remember Earth Clearly" example, Generation X (handout) |
 |
McFarland Help Session (pages 16-38) 1. Questions about the McFarland "Guided Tour" (Pages 16-38)? 2. Download the Missing CD: >>>MM_DWCS3 5. Copy the "Chapter01" folder from "MM_DWCS3" to your "exercises" Folder >>>MM_DWCS3 >>Important: 6. Create a Web Page Save the result into a new folder "www/4230/exercises/newpage" 7. Start the Homework >>Important |
Monday, September 13
 |
Roll Open Dreamweaver, and Open your "about.html" page from C1 Questions? Course Web Site
For Today You Were To: Complete McFarland's Chapter 1: Dreamweaver Test Drive tutorial, pages 38-63. For Next Time: You will need to complete this tutorial sitting at a computer with Dreamweaver installed. See About the Class |
 |
First Project Questions about the assignment? Themes on UMD's home page, as an example
|
 |
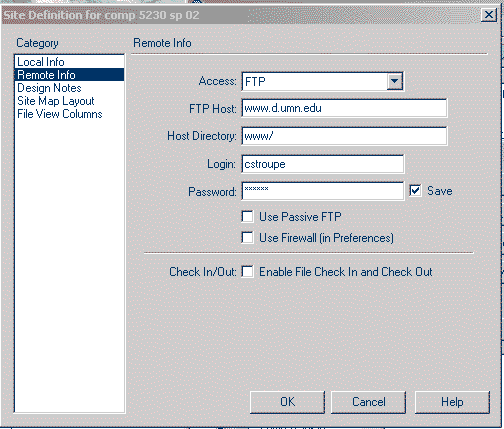
McFarland Help Session (Chapter 1, pages 16-38) 1. Open Dreamweaver... 2. Questions about the McFarland "Guided Tour" (Pages 38-64)? Your folders should now look like this: >>>MM_DWCS3 >>Important: 3. Set Up your "www" Site 1. See McFarland pages 609-615 for setting up Dreamweaver to move files between your USB and the Web server. 2. In setting up your "remote info," you will need the information particular to UMD's server below. You'll use your UMD login and password in place of mine. 3. In the current version of DW, this screen will give you the option to choose the checkbox "Use Secure FTP." Because of security, file transfer won't work without this option.
4. Export your "www" Site Info
5. Post your "4230" Folder to the Web 6. Visit your "4230" folder on the web
7. Submit the URL of your "about.html" Page for Credit
|
Wednesday, September 15
 |
Roll Open... Questions? About the Class Read Chapters 2, 3 and 4 of McFarland, and complete the tutorial in Chapter 4 "Introducing Cascading Style Sheets" You will need to complete this tutorial sitting at a computer with Dreamweaver installed. See For Next Time: Themes on home pages: Last time, we looked at the themes of "the lake" and "people/faces" on UMD's home page. For Friday, bring in an example of a home page (personal, organizational, corporate, or civic) that uses ideas or "motifs" on the page more than once. Be able to explain what those themes are, and how they work together to suggest something individualizing about the person, group, or organization the page represents. |
 |
First Project Review the criteria on the assignment page.
|
 |
McFarland Help Session Why All These Styles and Rules? 1. Open... Your folders should now look like this: >>>MM_DWCS3 >>Let's Not Forget.... 3. Import your "www" Site Information Choose Site > Manage Sites > Import, and navigate to the .ste file that you exported last time. I suggested saving that exported file at the top level of your USB drive. If you need to set up your "www" site again, see the directions from last time archived on the Previous page. 4. Post your Entire "Chapter04" Folder to the Web 5. Visit your "Confessions" and "Spice" Pages on the Web
6. Submit the URLs of your Pages for Credit
|
Friday, September 17
 |
Roll Setting Up for Today 2. From the "Site" Panel (on the right) in Dreamweaver, open your Chapter 5 file, "'confessions.html" 3. Even if you haven't finalized your pages, post them to the web by selecting the folder "Chapter05" in the Files Panel and clicking up Up Button ("Put") above the window of files. Questions? For Today You Were To:Read McFarland's Chapter 5 and complete the Links Tutorial at the end Themes on home pages: Last time, we looked at the themes of "the lake" and "people/faces" on UMD's home page. For Friday, bring in an example of a home page (personal, organizational, corporate, or civic) that uses ideas or "motifs" on the page more than once. Be able to explain what those themes are, and how they work together to suggest something individualizing about the person, group, or organization the page represents. For Next Time: |
 |
McFarland Help Session 2. View the "confessions.html" page with your browser
6. Submit the URL of your Page for Credit
|
 |
Themes Questions about the assignment? the criteria?. In a reply to the Moodle forum "Themes on Home Pages," type the name of a home page, paste in a clickable URL to it, and list the possible themes you see on the page. You don't have to explain how or why they fit together (unless you want to). My example Tufte's page uses all capital, san-serif, widely spaced lettering for links and headings, which is repeated in the "ET MODERN" logo at the top. (Notice that the text of Tufte's links and headings are done as images, which ensures that they will look the same on any computer or browser.) Together with the papery tan background, the lettering recalls the cool, clean look of architectural drawings. Though Tufte is not an architect, his work in "analytical design" brings together concerns about practical use with a sensitivity what is visually pleasurable--one of his pictured books is titled Beautiful Evidence--and so modernist architecture is a visual theme. I notice too that "BOOKS" is the first link after "HOME" in the menu at the top. I also see that the page heading reads, "THE WORK OF EDWARD TUFTE AND GRAPHICS PRESS." Down the page, you see lots of images from and of Tufte's books. Clearly, books are a theme too. On this page, "THE WORK" and "EDWARD TUFTE" and "GRAPHICS PRESS" are all the same thing, not only in the heading but in the combination and presentation of content. There is also the theme of modernist art: the first news item announces Tufte's new museum/gallery. Lots of the pictures on the page are not of his "information design" work--the subject of his books, and what made him famouis--but of his large outdoor art installations like "Larkin's Twig," right above his biographical paragraph.
|
Monday, September 20
 |
Roll Setting Up for Today 2. From the "Site" Panel (on the right) in Dreamweaver, open your Chapter 6 file, "confessions.html" 3. Even if you haven't finalized your page, post it to the web by selecting the folder "Chapter06" in the Files Panel (www/4230/exercises/Chapter06) and clicking up Up Button ("Put") above the window of files. Questions? For Today You Were To:Read McFarland's Chapter 6, "Images," and complete the tutorial. For Next Time: 2. Even if you still have changes and corrections to make, post the Chapter 7 page, "table.html" to the web, view it with your browser, copy the URL, and send it as a clickable link to the forum "McFarland C7." You can overwrite and replace this version of the page if you make changes during the help session in class. |
 |
McFarland Help Session 2. View the "confessions.html" page with your browser
6. Submit the URL of your Page for Credit
|
 |
Themes Questions about the assignment? the criteria?. We'll talk about your postings to the forum "Themes on Home Pages." My example Tufte's page uses all capital, san-serif, widely spaced lettering for links and headings, which is repeated in the "ET MODERN" logo at the top. (Notice that the text of Tufte's links and headings are done as images, which ensures that they will look the same on any computer or browser.) Together with the papery tan background, the lettering recalls the cool, clean look of architectural drawings. Though Tufte is not an architect, his work in "analytical design" brings together concerns about practical use with a sensitivity what is visually pleasurable--one of his pictured books is titled Beautiful Evidence--and so modernist architecture is a visual theme. I notice too that "BOOKS" is the first link after "HOME" in the menu at the top. I also see that the page heading reads, "THE WORK OF EDWARD TUFTE AND GRAPHICS PRESS." Down the page, you see lots of images from and of Tufte's books. Clearly, books are a theme too. On this page, "THE WORK" and "EDWARD TUFTE" and "GRAPHICS PRESS" are all the same thing, not only in the heading but in the combination and presentation of content. There is also the theme of modernist art: the first news item announces Tufte's new museum/gallery. Lots of the pictures on the page are not of his "information design" work--the subject of his books, and what made him famouis--but of his large outdoor art installations like "Larkin's Twig," right above his biographical paragraph.
|
Wednesday, September 22
 |
Roll Setting Up for Today 2. From the "Site" Panel (on the right) in Dreamweaver, open your Chapter 7 file, "tables.html" 3. Even if you haven't finalized your page, post it to the web by selecting the folder "Chapter07" in the Files Panel (www/4230/exercises/Chapter07) and clicking up Up Button ("Put") above the window of files. Amnesty Check the Moodle forums, eGradebook and, if necessary, the previous days' home-page items to make sure you've successfully turned in all required work (that I've graded so far). If you complete anything by tomorrow night for which you received a zero in eGradebook, please email me with the URL(s) and be sure you've also posted the URL in the appropriate Moodle forum. The amnesty period ends at midnight Thursday. Questions? For Today You Were To:1. Read McFarland's Chapter 7 "Tables" and Chapter 8 "Advanced CSS" and complete the "Tables Tutorial" starting on page 270 2. Even if you still have changes and corrections to make, post the Chapter 7 page, "table.html" to the web, view it with your browser, copy the URL, and send it as a clickable link to the forum "McFarland C7." You can overwrite and replace this version of the page if you make changes during the help session in class. For Next Time: 2. Complete the Beginning Banner Techniques Exercise by the end of the day Thursday--if you haven't already at the end of class today. 3. Save an optimized version (.jpg) to a folder on your USB: www/4230/exercises/banner 4. View the banner with your browser and copy the URL from the location bar 5. Create a clickable URL to the .jpg file in the Moodle forum, "Banners" |
 |
McFarland Help Session
|
 |
Exercise You'll need to visit the page "Banner Techniques" and download the two image files into your "wddc" folder. Save the resulting .psd file somewhere in your "wddc" folder. Save the final .jpg version to a folder on your USB: www/4230/exercises/banner and upload the "banner" folder to your web space. Visit that .jpg with your browser, copy the URL, and create that URL as a clickable link in a message to the Moodle forum, "Banners"
|
Friday, September 24
 |
Roll Setting Up for Today Open up Photoshop, select the Type Tool, and see if the new font appears in the list of fonts in the Options Bar at the top. Amnesty Questions? For Today You Were To:1. Read McFarland, Chapter 9 "Page Layout." and comlete the tutorial "CSS Page Design." Before the beginning of class, post the "Chapter9" folder to the web, and send a clickable URL of the page to the forum "McFarland C9." 2. Complete the Beginning Banner Techniques Exercise by the end of the day Thursday--if you haven't already at the end of class today. 3. Save an optimized version (.jpg) to a folder on your USB: www/4230/exercises/banner 4. View the banner with your browser and copy the URL from the location bar 5. Create a clickable URL to the .jpg file in the Moodle forum, "Banners" For Next Time: |
 |
McFarland Help Session
|
 |
Exercise If you didn't do so for the Beginning Banner Techniques Exercise, visit the page "Banner Techniques" and download the two image files into your "wddc" folder. Save the resulting .psd file somewhere in your "wddc" folder. Save the final .jpg version to a folder on your USB: www/4230/exercises/banner and upload the "banner" folder to your web space. Visit that .jpg with your browser, copy the URL, and create that URL as a clickable link in a message to the Moodle forum, "Banners"
|
Monday, September 27
 |
Roll Setting Up for Today Open up Photoshop and your "richlighthouse.psd" file to continue the Intermediate Banner Techniques exercise. Amnesty Questions? For Today You Were To:Bring in two or three pieces of content representing two or three themes to use on your AIPE Project: images, news items, an image showing your color scheme, a font, a list, a survey, etc. For Next Time: A Design Scheme for the AIPE Project 1. four or five pieces of content--images, chunks of words, lists, fonts represented in a .gif or .jpg, color Steps: 1. On your USB drive, be sure you have created a folder "aipe" at the top level of the folder "4230." Also check that there is an "assets" folder inside of "aipe." If you need to, create these folders. 2. In Dreamweaver (with the "www" site selected from the drop-down menu at the top of the "Files" panel), create a new blank page (File > New > Blank Page > Create) 3. Before inserting any images, save the page as "scheme1.hmtl" inside of "aipe" 4. Save all optimized images (.gif or .jpg only--no .psd's!) in the "assets" folder inside of "aipe" 5. Insert images onto the page from that "assets" (after saving!) 6. Paste in verbal content and format as desired. Note that if you're pasting from Word, you will need to choose Edit > Paste Special > Text Only, or hit Command+v+shift and click OK. 7. Title the page with your first and last names and "AIPE Scheme" I will ask for the URL at the beginning of class. 2. I will also ask you to send me a formal, correctly written, thoughtful paragraph explaining how these pieces of content will work together to suggest two or three themes that are drawn from your Autobiographical Index. This paragraph should attempt to explain what your AIPE page will only be able to suggest through "indexical" pointing. 2 Cool Things to Know About This toolbar gives you access to all kinds of information about the design of pages you see in your Firefox browser, including CSS rules. You can edit the CSS rules and see the changes appear. It's also possible to copy the rules and paste them into your own style sheets (.css files). 1. Open Firefox 2. Visit the Web Developer 1.18 page from Mozilla 3. Click "Add to Firefox" 4. In the pop-up window, choose the item and click "Install" 5. In Firefox, choose View > Toolbars > Web Developer Toolbar 6. Try out functions in the toolbar like CSS > Edit CSS (do a Google search for "Firefox Web Developer Add-on" for more) 2. What the Font Site |
 |
Questions?
|
 |
Exercise If you didn't do so already, visit the page "Banner Techniques" and download the two image files into your "wddc" folder. Save the resulting .psd file somewhere in your "wddc" folder. Save the final .jpg version to a folder on your USB: www/4230/exercises/banner and upload the "banner" folder to your web space. Visit that .jpg with your browser, copy the URL, and create that URL as a clickable link in a message to the Moodle forum, "Banners"
|
Wednesday, September 29
 |
Roll Questions? For Today You Were To:Come in with a "design scheme" for your AIPE Project. This will include: 1. four or five pieces of content--images, chunks of words, lists, fonts represented in a .gif or .jpg, color Steps: 1. On your USB drive, be sure you have created a folder "aipe" at the top level of the folder "4230." Also check that there is an "assets" folder inside of "aipe." If you need to, create these folders. 2. In Dreamweaver (with the "www" site selected from the drop-down menu at the top of the "Files" panel), create a new blank page (File > New > Blank Page > Create) 3. Before inserting any images, save the page as "scheme1.hmtl" inside of "aipe" 4. Save all optimized images (.gif or .jpg only--no .psd's!) in the "assets" folder inside of "aipe" 5. Insert images onto the page from that "assets" (after saving!) 6. Paste in verbal content and format as desired. Note that if you're pasting from Word, you will need to choose Edit > Paste Special > Text Only, or hit Command+v+shift and click OK. 7. Title the page with your first and last names and "AIPE Scheme" I will ask for the URL at the beginning of class. 2. I will also ask you to send me a formal, correctly written, thoughtful paragraph explaining how these pieces of content will work together to suggest two or three themes that are drawn from your Autobiographical Index. This paragraph should attempt to explain what your AIPE page will only be able to suggest through "indexical" pointing. For Next Time For Monday, October 4, |
 |
Questions?
Each group will come up with a design scheme of a AIPE-style home page for a fictional character of your choice. The character can be from books, film, television, etc., and from the present-day or from history. The character should not currently have a personal web site. On the web, find pictures, quotes, lists, words, fonts, colors, visual styles, etc. that represent that character's 2-4 themes. Post each piece of content in replies to the group's forum (below) so we can see and discuss them. The last posting in the forum should be collaboratively written in your group:
In the case of characters from visual media like film and television, take care that the home page you describe expresses how particular charactrer sees him- or herself, rather than the page simply replicating the design scheme of the movie or show.
|
Monday, October 4
 |
Roll Questions? For Today You Were To:1. if needed, continue collaborating with your group on your Character AIPE Home Page. For Next Time A place to start looking for nightmare pages is the venerable web-design site, "Web Sites that Suck." 2. In the forum, "Model Personal Pages," create a clickable URL to a page from the web that you might use as a visual model for your AIPE page. The page should model the layout style and design you're interested in achieving. In a short paragraph, describe what you like about the page and want to emulate. 3. Work on your AIPE Projects, due one week from tomorrow (Tuesday) 4. Look over the Photoshop1 tutorials from your classmates. On Wednesday, I will ask you to choose one to try out on your own for Friday. Come in with any questions. On Friday, I will then ask you to vote on the tutorial you think is most valuable (interesting, relevant, cool, etc.) for web-page design. |
 |
Questions?
I will ask you to walk the class through the pictures, quotes, lists, words, fonts, colors, visual styles, etc. that you found to represent that character's 2-4 themes. I will also ask you to summarize and elaborate on the paragraph at the end of your group's forum that describes the design scheme by
Responses to Your Prospectuses Some Topics:
3. Colors, mood, theme drawn from photo 4. Word, image, font combinations to reinforce a combination of themes 5. Juxtapositions are suggestive Two Principles of Page Design Visual Hierarchy Screen Real Estate Examples:
|
Wednesday, October 6
 |
Roll Questions? For Today You Were To:1. In the forum, "Dream and Nightmare Pages," provide clickable links to two home pages from the Web and write a paragraph analyzing how each either exemplifies or ignores the principles of Visual Hierarchy and Screen Real Estate. Note that a page may be a dream of one principle, and a nightmare of the other. Most pages are somewhere in between, but be sure to label each as either "dream" or "nightmare." A place to start looking for nightmare pages is the venerable web-design site, "Web Sites that Suck." 2. In the forum, "Model Personal Pages," create a clickable URL to a page from the web that you might use as a visual model for your AIPE page. The page should model the layout style and design you're interested in achieving. In a short paragraph, describe what you like about the page and want to emulate. 3. Work on your AIPE Projects, due one week from tomorrow (Tuesday) 4. Look over the Photoshop1 tutorials from your classmates. On Wednesday, I will ask you to choose one to try out on your own for Friday. Come in with any questions. On Friday, I will then ask you to vote on the tutorial you think is most valuable (interesting, relevant, cool, etc.) for web-page design. For Next Time 2. Choose one of the tutorials from the Photoshop1 exercise and try out on your own for Friday. Then,
|
 |
Questions? Cultural Codes Visual Hierarchy and Screen Real Estate |
 |
Tracing Images Upload the exercise folder to the web, copy the URL from your browser, and send the URL as a clickable link in a reply to the forum, "Tracing Images" I will use a model page from the CSS Zen Garden site, but you can use a model of your own choosing (perhaps a model chosen for your AIPE project page!)
|
Friday, October 8
 |
The Consequence of Page Layout Roll Questions? For Today You Were To: 1. Decide on a basic page-layout design for your AIPE project, and come in with a dummy-page layout constructed in Dreamweaver for your AIPE Project (similar to the Tracing Image Exercise we'll do today) 2. Choose one of the tutorials from the Photoshop1 exercise and try out on your own for Friday. Then,
In the Forum Photoshop 2 For Next Time 2. In the forum Photoshop1, vote for the tutorial think is most interesting and/or useful by sending a reply to the message suggesting it. You don't need to vote for a tutorial you've actually tried. In your message, briefly say why you chose this tutorial. Do not vote for your own (even if it is the most interesting and useful). Reading for Next Wednesday We will be reading Accidental Billionaires to consider the nature of "Web 2.0" (a.k.a, social media, social networking), and as a narrative touchstone for more theoretical readings later. As you read, look for (and mark) passages, plot events, examples of word choice, etc. that suggest the relationship of virtual, social networks to physical life (though Mezrich intends this book as a narrative, not as cultural analysis). We will use the true (?) story of this book to think about the fundamental relationship of virtuality and physicality. More on this in the Reading Guide you will receive on Monday to complete for Wednesday. |
 |
Tracing Images (Completed) When we're done, upload the "tracing" folder from your USB's exercises folder to your exercises folder on the web. In a reply to the forum "Tracing Images," create a clickable link to the layout page you produced in the Tracing Images exercise, as well as a clickable link to your model page. In a couple of sentences, say why you liked/chose this layout, and what potential advantages or disadvantages you see to this layout. I will use a model page from the CSS Zen Garden site, but you can use a model of your own choosing (perhaps a model chosen for your AIPE project page!) |
 |
Questions? Cultural Codes II (Serious Themes) Visual Hierarchy and Screen Real Estate |
Monday, October 11
 |
Studio Session Day Roll Questions? For Today You Were To: 1. Come in with all materials needed to work in class on your AIPE Project. The project will be due on Tuesday, October 12 by noon. Your commentary will be due Wednesday, October 13 at the beginning of class. 2. In the forum Photoshop1, vote for the tutorial you think is most interesting and/or useful by sending a reply to the message suggesting it. You don't need to vote for a tutorial you've actually tried. In your message, briefly say why you chose this tutorial. Do not vote for your own (even if it is the most interesting and useful). AIPE Projects due by Tuesday, October 12 at noon
We will Meet Wednesday in LSBE 165 For Next Time 1. We will meet in LSBE 165, not in the Library 1. Write, print out, and bring in your two-page commentary on the AIPE Project (to LSBE 165) 2. Read Accidental Billionaires by Ben Mezrich through page 3-84 (yes, less than I announced on Friday) 3. Write responses to the Reading Guide and paste your answers into the form below before class next time. 4. Print out your Reading Guide and bring the hard copy to class to consult during our discussion in LSBE 165, which does not have computers.
|
 |
Studio Session
|
Wednesday, October 13
 |
Mezrich, The Accidental Billionaires, 3-84 Roll Questions? For Today You Were To: 1. meet in LSBE 165, not in the Library 1. Write, print out, and bring in your two-page commentary on the AIPE Project (to LSBE 165) 2. Read Accidental Billionaires by Ben Mezrich through page 3-84 (yes, less than I announced on Friday) 3. Write responses to the Reading Guide and paste your answers into the form below before class next time. 4. Print out your Reading Guide and bring the hard copy to class to consult during our discussion in LSBE 165, which does not have computers. AIPE Projects were due by Tuesday, October 12 at noon
We Will Meet Friday in LSBE 165 For Next Time 3. Write responses to the Reading Guide and paste your answers into the form below before class next time. 4. Print out your Reading Guide and bring the hard copy to class to consult during our discussion in LSBE 165, which does not have computers. Midterm Exam Format |
Friday, October 15
 |
Mezrich, The Accidental Billionaires, 85-159 Roll Questions? For Today You Were To: Read Accidental Billionaires by Ben Mezrich through page 85-159 Write responses to the Reading Guide and paste your answers into the form below before class next time. Print out your Reading Guide and bring the hard copy to class to consult during our discussion in LSBE 165, which does not have computers. We Will Meet Monday in LSBE 165 For Next Time Before 9 a.m. Monday--sooner if you can manage it--post a question about the book to the forum Accidental Billioinaires, which highlights some theme or issue related to digital culture. The question might concern a theme or issue we've discussed previously, or be a new one. Your question should either ask for a specific passage or quotation with page number, or begin with one. Before noon Monday, choose one of your classmate's questions and answer it in a reply to his/her message. "Culture"
What does it mean to use the word "culture" in a phrase like "digital culture"--as opposed to "digital society" or "digital nation"? |
 |
Accidental Billionaires: Reading Guide 2
Responses due by noon Today If you need the form for the Reading Guide 1 for Wednesday's assignment (pages 3-84), find it on the "Previous" Page.
|
Monday, October 18
 |
Mezrich, The Accidental Billionaires completed Roll Questions? For Today You Were To: Complete reading Accidental Billionaires by Ben Mezrich. Before 9 a.m. Monday--sooner if you can manage it--post a question about the book to the forum Accidental Billioinaires, which highlights some theme or issue related to digital culture. The question might concern a theme or issue we've discussed previously, or be a new one. Your question should either ask for a specific passage or quotation with page number, or begin with one. Before noon Monday, choose one of your classmate's questions and answer it in a reply to his/her message.
We Will Meet Next Time in LSBE 165 For Next Time 2. Complete Reading Guide and paste your answers into the form below before class next time. 3. Print out your Reading Guide and bring the hard copy to class to consult during our discussion in LSBE 165, which does not have computers. Facebook and Accidental Billionaires
|
Wednesday, October 20
 |
David Weinberger's Everything is Miscellaneous Roll Questions? For Today You Were To: 1. Read the following from David Weinberger's Everything is Miscellaneous: Prologue, Chapter 1, Chapter 3 2. Complete Reading Guide and paste your answers into the form below before class next time. 3. Print out your Reading Guide and bring the hard copy to class to consult during our discussion in LSBE 165, which does not have computers.
We Will Meet Next Time in LSBE 165 For Next Time |
Friday, October 22
 |
Chris Anderson's The Long Tail Roll Questions? For Today You Were To: From Chris Anderson's The Long Tail, read the Introduction and Chapter 2 (available via the course Moodle site). Complete the Reading Guide, as usual, and paste your answers into the form on the home page before noon Friday. Print out your Reading Guide and bring the hard copy to class to consult during our discussion in LSBE 165, which does not have computers.
We Will Meet Next Time in LSBE 165 For Next Time 2. Copy and paste the following questions into a file you can save and edit: 1. What is the "cult of the amateur," according to Keen (include page numbers for quoted/cited words and phrases) 2. Sunmmarize the main points of Keen's critique of the "cult of the amateur" (include page numbers for these points) 3. Compare and contrast Keen's ideas and attitudes to Anderson and The Long Tail. Point to specific passages and page numbers. 4. In your opinion, what is the best point Keen makes (with page number and key phrasing indicated). 3. Answer the questions and, before noon on Monday, paste your answers into form at the bottom of this page. (Note that if there are two forms, you should use the correct one.) 4. Print out your Reading Guide answers and bring the hard copy--along with the printout of the reading itself--to class to consult during our discussion. One Last Observation on Everything is Miscellaneous: |
Monday, October 25
 |
Andrew Keen's Cult of the Amateur Roll Questions? For Today You Were To: 1. From Andrew Keen's Cult of the Amateur, read the Introduction and Chapter 1. 2. Copy and paste the following questions into a file you can save and edit: 1. What is the "cult of the amateur," according to Keen (include page numbers for quoted/cited words and phrases)? 2. Summarize the main points of Keen's critique of the "cult of the amateur" (include page numbers for these points) 3. Compare and contrast Keen's ideas and attitudes to Anderson and The Long Tail. Point to specific passages and page numbers. 4. In your opinion, what is the best point Keen makes (with page number and key phrasing indicated)? 3. Answer the questions and, before noon on Monday, paste your answers into form at the bottom of this page. (Note that if there are two forms, you should use the correct one.) 4. Print out your Reading Guide answers and bring the hard copy--along with the printout of the reading itself--to class to consult during our discussion.
We Will Meet Next Time in LSBE 165 For Next Time 2. Copy and paste the following questions into a file you can save and edit: 1. What does Levy mean by "anthropological space"? How does using that term differ from referring to ordinary space? Cite specific wording and page number(s). 2. What are Levy's four levels of anthopological space? How do they differ from one another? What distingishes each? Cite specific wording and page numbers. 3. What does Levy mean by "collective intelligence"? Is Facebook an example, or is Levy imagining something else? Cite specific wording and page numbers. 4. How does Semantic Web (a.k.a. "Web 3.0") differ from Web 1.0 (conventional web pages connected by links) and Web 2.0 (social media environments)? Can you give an example of current web phenomena that realize--or at least anticipate emergence of Web 3.0 functionality? 3. Answer the questions and, before noon on class day, paste your answers into form at the bottom of this page. (Note that if there are two forms, you should use the correct one.) 4. Print out your answers and bring the hard copy--along with the printout of the reading itself--to class to consult during our discussion. |
 |
Introducing a Future Assignment Today we will discuss the Critical Cloud Project, which will draw on our readings and preparations for the the midterm exam. See the schedule for the due date. |
Wednesday, October 27
 |
Pierre Levy's "Collective Intelligence"; The Semantic Web (Web 3.0) Roll Questions? For Today You Were To: 1. Read the handout The Semantic Web ("Web 3.0") and Pierre Levy's "Collective Intelligence" 2. Copy and paste the following questions into a file you can save and edit: 1. What does Levy mean by "anthropological space"? How does using that term differ from referring to ordinary space? Cite specific wording and page number(s). 2. What are Levy's four levels of anthopological space? How do they differ from one another? What distingishes each? Cite specific wording and page numbers. 3. What does Levy mean by "collective intelligence"? Is Facebook an example, or is Levy imagining something else? Cite specific wording and page numbers. 4. How does Semantic Web (a.k.a. "Web 3.0") differ from Web 1.0 (conventional web pages connected by links) and Web 2.0 (social media environments)? Can you give an example of current web phenomena that realize--or at least anticipate emergence of Web 3.0 functionality? 3. Answer the questions and, before noon on class day, paste your answers into form at the bottom of this page. (Note that if there are two forms, you should use the correct one.) 4. Print out your answers and bring the hard copy--along with the printout of the reading itself--to class to consult during our discussion.
We Will Meet Next Time in LSBE 165 For Next Time |
 |
How a Cloud is an Argument Today we will discuss the Critical Cloud Project, which will draw on our readings and preparations for the the midterm exam. See the schedule for the due date. Consider the |
| Friday, October 26 |
 |
The Semantic Web (Web 3.0); Roll Questions? For Today You Were To: Read Michael Heim's "Erotic Onology of Cyberspace." As a reading guide, I will ask you to take each of the terms from Heim's title and make a word cloud or cluster around it, drawing on other words and phrases from elswhere the chapter. Put each term--Erotic, Onology, Cyberspace--on a separate page as the term at the middle of the cloud. Be sure to include page numbers next to each word or phrase.
We Will Meet Next Time in LSBE 165 For Next Time 2. Copy and paste the following questions into a file you can save and edit: 1. What Haraway mean by saying, "We are cyborgs" (28) 2. According to Haraway, how are we to respond or react to being cyborgs? 3. Answer the two questions in a substantive paragraph each, quoting and citing Haraway at least twice per paragraph with parenthetical page numbers. These paragraphs may well wind up as part of your Critical Cloud Project. 4. before noon on class day, paste your answers into form at the bottom of this page. (Note that if there are two forms, you should use the correct one.) 4. Print out your answers and bring the hard copy--along with the printout of the reading itself--to class to consult during our discussion. |
 |
How a Cloud is an Argument Comparison with the idea of Gerald Graff's textbook They Say / I Say. |
Monday, November 1
 |
Donna Haraway's "Manifesto for Cyborgs" and Michael Heim's "Erotic Ontology of Cyberspace" Roll Questions? For Today You Were To: 1. Read Donna Haraway's "A Manifesto for Cyborgs." 2. Copy and paste the following questions into a file you can save and edit: 1. What Haraway mean by saying, "We are cyborgs" (28) 2. According to Haraway, how are we to respond or react to being cyborgs? 3. Answer the two questions in a substantive paragraph each, quoting and citing Haraway at least twice per paragraph with parenthetical page numbers. These paragraphs may well wind up as part of your Critical Cloud Project. 4. before noon on class day, paste your answers into form at the bottom of this page. (Note that if there are two forms, you should use the correct one.) 4. Print out your answers and bring the hard copy--along with the printout of the reading itself--to class to consult during our discussion.
We Will Meet Next Time in LSBE 165 For Next Time 1. Listen to the BBC radio program "The Future of the Internet" 2. After you are finished, scan through the program again and write down eight key namse, terms, or phrases that struck you as significant or interesting as it relates to understanding digital culture: 2 from each seven-minute segment (that is, 2 from between minutes 0.00 - 7:00, 2 from between minutes 7:01 - 14:00, etc.). Note down the minute/second number where each item first appears. 3. Do web searches on four of the items, look at some pages, and decide on a useful link for each. 4. In a reply to the forum, "'Future of the Internet' Index," send your list of eight items with minute/second numbers, four with clickable URLs underneath. For two items, write a paragraph each explaining why you think this item is significant or consequential for understanding digital culture. Feel free to make connections with previous readings. |
Wednesday, November 3
 |
BBC's "Future of the Internet" and Donna Haraway Roll Questions? For Today You Were To: 1. Listen to the BBC radio program "The Future of the Internet" 2. After you are finished, scan through the program again and write down eight key namse, terms, or phrases that struck you as significant or interesting as it relates to understanding digital culture: 2 from each seven-minute segment (that is, 2 from between minutes 0.00 - 7:00, 2 from between minutes 7:01 - 14:00, etc.). Note down the minute/second number where each item first appears. 3. Do web searches on four of the items, look at some pages, and decide on a useful link for each. 4. In a reply to the forum, "'Future of the Internet' Index," send your list of eight items with minute/second numbers, four with clickable URLs underneath. For two items, write a paragraph each explaining why you think this item is significant or consequential for understanding digital culture. Feel free to make connections with previous readings.
We Will Meet Next Time in LSBE 165 For Next Time
|
 |
Critical Focus 2. How writing with critical focus is like directing a film (being an auteur). Imagine, for instance, you take "Collective Intelligence (Levy)" as the center of your Critical Cloud. If you connect this home-page idea to "Social Network" (Mezrich)," you would write Mezrich page differently from how you might if you had chosen "Cyberspace (Heim)" as the center of your cloud.
|
 |
BBC's "Future of the Internet" The sound file itself can be heard at "The Future of the Internet" |
Friday, November 5
 |
Donna Haraway and Study Session Roll Questions? For Today You Were To: Bring to class all readings and all your reading guide answers and notes. Mark or post-it five major ideas, passages, moments that you can share to our survey of digital theory and culture.
We Will Meet Next Time in LSBE 165 For Next Time
|
Haraway Well, I came upon a child of God Study Session (Keep Away) 1. Review Exam Format (Three Kinds of Knowledge). 2. Cluster on a likely Critical Cloud idea to warm up. 3. Let's play Keep Away. We will break up into two teams: Window and Door. Each team's object is to keep their turn by continuing to contribute items to the chain or cluster of association we're developing on the board. If a team get's stumped, the "ball" gets passed to the other team, who will then try to keep the turn going. A team keeps their turn by offering up another connection and explanation |
Wednesday, November 10
 |
Clients, Critical Clouds, and Color
Roll Questions? For Today the Homework Assignment was: 2. Follow the directions for inserting visible images in a Moodle forum to make these screen shots appear in a reply to the forum "Color Screen Shots." Note down ideas and quotes from the text of the tutorial so you can be prepared to talk about your choices. (We will use these ideas and quotes later.) 3. In the tutorial, you will learn Seven Contrasts of Color, the names of which start with the following seven letters: H. L. C. C. S. S. P. Write a nonsense sentence to serve as a mnemonic device for remembering the names of these seven contrasts. We Will Continue to Meet Here in Library 119 Post your Nonsense Sentence For Next Time After talking about your some principles of color contrast from "Color Screen Shots," we'll work on the exercise "Creating a Model Color Scheme Page." I will give you a copy of the in-class handout. For this exercise, you'll need to 1. pick out and download a banner to use on your page (and to suggest a colors to begin with). See the sample banners from the blog Perfect Duluth Day. 2. The directions also ask you to use the site Color Scheme Designer. 3. Before you begin, create a new folder called "color" on your USB inside of "exercises" ("www/4230/exercises/color") and, 4. in Dreamweaver, set up a specific site called "color" with that "color" folder as the local root folder. You don't need to set up any "remote info" for this site. 5. Then follow the handout for creating a page using one of DW's prefab, CSS Layouts. B. Also complete the "Attaching Words...." exercise below if we didn't have time today. |
Introducing the Project that Ends the Semester
We will spend several days in class at the end of the semester workshopping these BETA versions so you can give one another feedback on preparing the final version.
|
 |
Content, Color, Consistency
Color
Be sure to use and explain the terminology from the Poynter tutorial for color contrasts, and put these in bold. Remember to specify which of the three images in the original message you're talking about. If you want to comment on two images in the same original message, send these paragraphs as two separate replies. If you happen to know of another example online of an image or page that exemplifies the principle you're talking about (or is a nightmare example of ignoring that principle), include the URL as a clickable link and explain the relevance in your paragraph.
|
Friday, November 12
 |
Color Contrasts and Palettes Roll Questions? Critical Cloud Projects Now Due by Friday, November 19 at 11:59 p.m. For Today the Homework Assignment was: After talking about your some principles of color contrast from "Color Screen Shots," we'll work on the exercise "Creating a Model Color Scheme Page." I will give you a copy of the in-class handout. For this exercise, you'll need to 1. pick out and download a banner to use on your page (and to suggest a colors to begin with). See the sample banners from the blog Perfect Duluth Day. 2. The directions also ask you to use the site Color Scheme Designer. 3. Before you begin, create a new folder called "color" on your USB inside of "exercises" ("www/4230/exercises/color") and, 4. in Dreamweaver, set up a specific site called "color" with that "color" folder as the local root folder. You don't need to set up any "remote info" for this site. 5. Then follow the handout for creating a page using one of DW's prefab, CSS Layouts. B. Also complete the "Attaching Words...." exercise: Attaching Words to Color in Images Be sure to use and explain the terminology from the Poynter tutorial for color contrasts, and put these in bold. Remember to specify which of the three images in the original message you're talking about. If you want to comment on two images in the same original message, send these paragraphs as two separate replies. If you happen to know of another example online of an image or page that exemplifies the principle you're talking about (or is a nightmare example of ignoring that principle), include the URL as a clickable link and explain the relevance in your paragraph.
Indicate relevance of the secondary items by size and proximity. Also experiment with ways of visually distinguishing terms/ideas that contrast the central term from those that inform, elaborate, or extend it.
2. Read McFarland's Chapter 19, "Templates," and complete the tutorial. Remember that, before you start, you will need to copy the folder "Chapter19" from "MM_DWCS3" to your "exercises" folder inside of "4230." Be sure to Be sure not to skip the step on page 701 for setting up a specific site for this exercise, with the local root folder being "Chapter19" in your "exercises" folder (that is, "www/4230/exercises/Chapter19" on your USB drive). Once you have completed the tutorial, use your "www" site in Dreamweaver to upload the "Chapter19" folder to the web, visit "hydroponics.html" with your browser, and copy the URL as a clickable link into a reply to the forum, "McFarland C19"
|
Questions on the Client Project?
|
|
Troubleshooting the "Model Color Scheme Page" Exercise
|
 |
Color
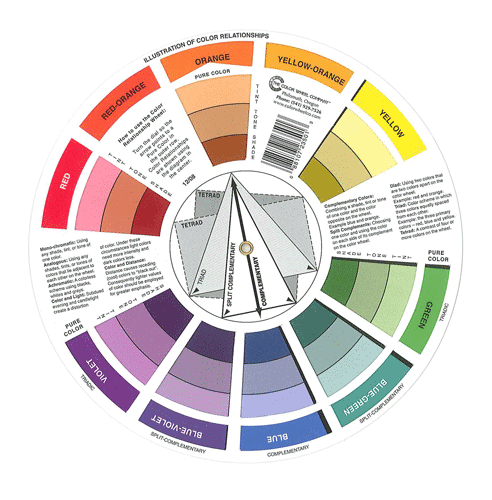
Palettes and Swatches On the site Color Scheme Designer, choose a palette and select the tab "Export" from the upper right. Choose "HMTL+CSS" to view the palette on a separate page. You can take a screen shot of the palette to paste into a new Photoshop document so you can have it on your screen to sample using the color picker. The larger palette gives you hex numbers which you can copy or type into Photoshop or Dreamweaver to create colors numerically. This can be useful when you're trying to match colors exactly. You can also capture a screen shot of the smaller version of the palette to create a visual swatch. The "Export" tab also gives you the option for downloading a .aco file of the palette, which is a swatch file specifically for loading into Photoshop. To import a downloaded .aco file into Photoshop,
|
 |
Image Maps Roll Questions? Critical Cloud Projects Now Due by Friday, November 19 at 11:59 p.m. For Today the Hmework Assignment was: Indicate relevance of the secondary items by size and proximity. Also experiment with ways of visually distinguishing terms/ideas that contrast the central term from those that inform, elaborate, or extend it.
2. Read McFarland's Chapter 19, "Templates," and complete the tutorial. Remember that, before you start, you will need to copy the folder "Chapter19" from "MM_DWCS3" to your "exercises" folder inside of "4230." Be sure to Be sure not to skip the step on page 701 for setting up a specific site for this exercise, with the local root folder being "Chapter19" in your "exercises" folder (that is, "www/4230/exercises/Chapter19" on your USB drive). Once you have completed the tutorial, use your "www" site in Dreamweaver to upload the "Chapter19" folder to the web, visit "hydroponics.html" with your browser, and copy the URL as a clickable link into a reply to the forum, "McFarland C19"
|
Questions on the Client Project?
|
|
Troubleshooting the Templates Tutorial (Chapter 19)
|
 |
Image Map Exercise (Word Cloud) I will give you a copy of the handout. The result will be resaved and reposted as part of the "Model Color Scheme Page."
|
Wednesday, November 17
 |
Studio Session--and Some Strategies Roll Questions? Critical Cloud Projects Now Due by Friday, November 19 at 11:59 p.m. The URL of the home page should be posted as a clickable link in a reply to the forum, "Critical Cloud URLs." Note on the Critical Cloud Commentary Due Monday Note on the Hard Copy of the Text Due Monday Keep in mind that I will be reading and marking these pages as if they were formal, printed papers written for class. Correctness, rigor, conciseness, and thoughtfulness count. For Today the Homework Assignment was: For Next Time |
 |
Realistically, Two Due Dates I can tell you that, over the weekend, I will be looking to see that your URL is posted, that your pages are there, and that your sites are complete and functioning. However, I won't be reading the actual text until I have a hard copy on Monday after class. This means you functionally have two due dates: one for the site itself, and one for the finished text on the pages. I encourage you to concentrate this week on producing the site itself, and then feel free to refine the text over the weekend if you would like. Critical Focus See the page "Critical Focus" from my Ideas Site. We will talk more about this technique/philosophy on Fridauy. Studio Session
|
Friday, November 19
 |
Critical Cloud: Checking Out Roll Questions? The Critical Cloud Site Due by Midnight For Today the Homework Assignment was: 2. Come in with a question about the Critical Cloud Project Criteria Checklist. For Next Time 2. Copy and paste the text of all your pages into a single Word file. Print it out, and to staple it together with your commentary to hand in at the beginning of class. This printout should include the chunks of text from each page labeled with the term/idea at the top, and the relelvant MLA documentation (a.k.a, "Work[s] Cited") after each chunk. There is no need to put page breaks into the printout. 3. Make at least an initial contact with your client for the Client Project. |
 |
Checklist Questions
|
Monday, November 22
 |
Client Project Roll Questions? Pick up Critical Cloud Project Commentaries and Printouts of Text For Today the Homework Assignment was: 1. Write, print, and bring in your two-page commentary on the Critical Cloud Project, to be handed in at the beginning of class. 2. Copy and paste the text of all your pages into a single Word file. Print it out, and to staple it together with your commentary to hand in at the beginning of class. This printout should include the chunks of text from each page labeled with the term/idea at the top, and the relelvant MLA documentation (a.k.a, "Work[s] Cited") after each chunk. There is no need to put page breaks into the printout. 3. Make at least an initial contact with your client for the Client Project. For Next Time In Nielsen and Tahir's book Homepage Usability, 1. Read "Preface:" (1), "Homepage Guidelines" (7-35). In this chapter, the authors identify 113 numbered guidelines for making pages more usable. 2. Write down the item numbers of 20 of the guidelines that you think are valuable, surprising, wrong, or most characteristic of Nielsen's and Tahir's approach. 3. On a large sheet of paper, create a cluster or cloud of these twenty items, each identified by Nielsen and Tahir's item number and a two- or three-word tag. As you write items in the cluster, see if you can indicate your emerging sense of patterns and connections by where you position each term. 4. Draw connecting lines among the items in your cluster to show relationships and groupings. The more significant, useful, or surprising the connection, the darker and heavier the connecting line. 5. Draw circles (or darker circles) around terms/items that seem most important, central, or "weighted" 6. Add your own words to the cluster to name these connections and the authors' larger principles. You can use your own terminology. 7. On the bottom of the page (or the back if you need room), make a list of three or four principles that you discovered through your clustering that epitomize Nielsen's and Tahir's approach and philosophy. Bring all your work to class on Monday, reading to discuss Nielsen's and Tahir's principles and how we can apply them to a Client Project. |
 |
Capstone Project You will get in small groups and come up with a list: two principles/techniques from each of the following:
|
 |
Usability Principles and Personas Roll Questions? For Today the Homework Assignment was: 2. In Nielsen and Tahir's book Homepage Usability, 1. Read "Preface:" (1), "Homepage Guidelines" (7-35). In this chapter, the authors identify 113 numbered guidelines for making pages more usable. 2. Write down the item numbers of 20 of the guidelines that you think are valuable, surprising, wrong, or most characteristic of Nielsen's and Tahir's approach. 3. On a large sheet of paper, create a cluster or cloud of these twenty items, each identified by Nielsen and Tahir's item number and a two- or three-word tag. As you write items in the cluster, see if you can indicate your emerging sense of patterns and connections by where you position each term. 4. Draw connecting lines among the items in your cluster to show relationships and groupings. The more significant, useful, or surprising the connection, the darker and heavier the connecting line. 5. Draw circles (or darker circles) around terms/items that seem most important, central, or "weighted" 6. Add your own words to the cluster to name these connections and the authors' larger principles. You can use your own terminology. 7. On the bottom of the page (or the back if you need room), make a list of three or four principles that you discovered through your clustering that epitomize Nielsen's and Tahir's approach and philosophy. Bring all your work to class on Monday, reading to discuss Nielsen's and Tahir's principles and how we can apply them to a Client Project. 3. Make at least an initial contact with your client for the Client Project. For Next Time 2. Complete the development of your group's two personas by working online via your group's Wiki:
Note that only one person can edit a Wiki at any one time. When you finish working on the Wiki, please check to see that your edits have appeared. 3. Be prepared to work with your team on running some scenarios using these personas, and to make design recommendations for our course web site. 4. Develop a primary and two secondary personas for your Client Project. If possible, collaborate with your client on creating these personas. |
 |
Personas 1. A case in point: the volunteer fire department site 2. Take a look at the following two pages that introduce these essential ideas for conceiving, designing, and revising usable Client Sites: 3. Work in groups of two or three to map two scenarios involving this class site. Develop personas of two student types in this class. Make them different in learning styles, majors, years, comfort with technology, and other relevant demographic facts. Be sure to find pictures to visually represent these fictional personas, and give them memorable names. Create these persona profiles in your group Wiki based on the model from Neil Turner's (UX for the Masses) persona page. Try to choose and create these personas to provide significant (re)design challenges to a course web site like this one. You will need to insert a picture into the Moodle Wiki page. |
Wednesday, December 1
 |
Personas and Scenarios (Usability) Roll Questions? For Today the Homework Assignment was: 2. Complete the development of your group's two personas by working online via your group's Wiki:
Note that only one person can edit a Wiki at any one time. When you finish working on the Wiki, please check to see that your edits have appeared. 3. Be prepared to work with your team on running some scenarios using these personas, and to make design recommendations for our course web site. 4. Develop a primary and two secondary personas for your Client Project. If possible, collaborate with your client on creating these personas. For Next Time 2. Beneath the persona you used today on your group's Personas/Scenario Wiki (see above), write the names of the people in your group, describe the who, what, when, where, why, and how of the scenario you ran, and write your group's three best suggestions, questions, or comments for revising this course's web site. Usability Cartoon Capstone Project: Michael Heim and Client Sites What does "Eros" have to do with business? campus clubs? The advertising executive Don Draper from the TV series Mad Men--set in the early 1960s--understands the relevance of eros, and it is the secret of his success. In this clip from the show, Don is pitching an advertising campaign to representatives from Kodak for a slide projector that they have been calling "The Wheel." Notice how Don associates the slide project with our human desire to transcend the limits of our physical and temporal existence: in Heim's words, to "extend our finite being, to prolong something of our physical selves beyond our mortal existence" (73). In the terms of the clip, eros is not an "itch" but an "ache." |
 |
Scenarios 1. A case in point: the volunteer fire department site 2. Get in your groups from last time and put the finishing touches on the two personas you have created. 3. Now, come up with a scenario in which your primary persona is trying to accomplish a task on our course web site. Imagine the scenario by answering who, what, when, where, why, and how. Review the page A Step by step guide to scenario mapping for more. Example: Bernard ("I'll catch up--you'll see") is behind in the class. He works many hours at a restaurant downtown. Sometimes when it's slow in the evenings, he surreptitiously ducks back into the restaurant office to use the computer there to go online and try to catch up in Web Design and Digital Culture. He is seven weeks behind on the various exercises, assignments, and activities, and he is determined to find and identify them one by one without his boss Mr. Eliot catching him not working and--worse yet--using the computer. It's 9:30 on a Tuesday night in November. 4. Break the task down into steps (and maybe false steps). What is your persona's moment-by-moment experience in accomplishing this task (or not)? Try not to skip over any steps when you're listing them horizontally across the top, even if they seem simple, obvious, or automatic. They might not be for your persona in the particular situation or conditions in which he/she is working. 5. As described and demonstrated in the Guide, list beneath each step Questions, Comments, Ideas that your group can come up with. See the sample from the Guide (opens in a separate tab). 6. What are some challenges and suggestions for re-designing our course site which arise from your scenarios? Are there "usability design" issues that did you identified in the scenario which you didn't notice before? |
Friday, December 3
 |
Usability Touchstones and Forms Roll Questions? For Today the Homework Assignment was: 2. Beneath the persona you used today on your group's Personas/Scenario Wiki (see above), write the names of the people in your group, describe the who, what, when, where, why, and how of the scenario you ran, and write your group's three best suggestions, questions, or comments for revising this course's web site. For Next Time I will give you a schedule of what projects we will talk about each day. What is a BETA Version? |
 |
Usability Touchstones
See "Minneapolis-St.Paul airport spends $2.2 Million to end terminal confusion" (2009) |
 |
Forms Please create a clickable link to the page containing the completed form in a reply to the forum, "Forms" I will give you an in-class handout, "Forms in Dreamweaver." See McFarland's Chapter 11 (page 399) for more on forms.
|
Monday, December 6
 |
Studio Day Roll Questions? For Today the Homework Assignment was: I will give you a schedule of what projects we will talk about each day. By Tuesday, December 7 at noon In this particular Moodle forum, you will be able (and will need) to create a new discussion topic. Each of you should create a separate "topic" for your project's URL and contextualizing paragraph. Later I will ask your classmates to respond within this topic. For Next Time Please bring your Nielsen/Tahir books with examples chosen to illustrate your suggestions and observations. Preparing for Workshop: Before class, please do the following:
|
Wednesday, December 8
 |
Workshop of Client Project 1 Roll Questions? For Today the Homework Assignment was: Please bring your Nielsen/Tahir books with examples chosen to illustrate your suggestions and observations. Preparing for Workshop: Before class, please do the following:
By Tuesday, December 7 at noon, you were to In this particular Moodle forum, you will be able (and will need) to create a new discussion topic. Each of you should create a separate "topic" for your project's URL and contextualizing paragraph. Later I will ask your classmates to respond within this topic. For Next Time |
 |
|
Friday, December 10
 |
Workshop of Client Project: Day 2 Roll Questions? For Today the Homework Assignment was: For Next Time In discussing each project, we will again
|
 |
|
Monday, December 13
 |
Workshop of Client Project: Day 3 Roll Questions? For Today the Homework Assignment was: In discussing each project, we will again
For Next Time In discussing each project, we will again
|
 |
Workshop Schedule The six people, or "hosts," on the schedule for today will remain at their computers with their sites up in their browsers and in Dreamweaver. During the course of today's meeting, everyone else (the "visitors") will move around to sit with four of those hosts during four small-group sessions. I will announce times when visitors are to move onto another host and begin a new small-group session.
|
Wednesday, December 15
 |
Workshop of Client Projects: Day 4 Roll Questions? For Today the Homework Assignment was: By 8 a.m., Wednesday, December 22 2. Write a 500-word commentary and leave it in my mailbox in Humanities 420. Course Evaluations Remind Me about Returning Your Projects at the End |
 |
Workshop Schedule The six people, or "hosts," on the schedule for today will remain at their computers with their sites up in their browsers and in Dreamweaver. During the course of today's meeting, everyone else (the "visitors") will move around to sit with four of those hosts during four small-group sessions. I will announce times when visitors are to move onto another host and begin a new small-group session.
|


 swatch
swatch