 |
Previous Home-Page Items
September | October | November | December
Welcome: Wednesday, September 3

|
First Day of Class
This page will serve as the home base for our class this semester.
I will update this page for each class meeting. Items that appeared on this page from previous meetings can be found via the "<previous Blackboard items>" link at the bottom of this page.
The menu on the left will give you access to other materials related to the course.

 . On the first day, we'll be looking carefully at the syllabus. . On the first day, we'll be looking carefully at the syllabus.
 Tour this site Tour this site
Friday Location!
Please note that our next class meeting (and every Friday meeting) will be held in SSB 216
 Read over the syllabus to see if you have any questions. Read over the syllabus to see if you have any questions.
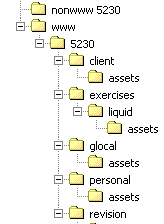
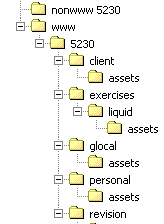
 Obtain a USB drive (a.k.a., jump drive, thumb drive, key-chain drive), and create a structure of folders that looks like this. You don't need to buy a new drive if you already have one with at least 100 MG of space on it. You can also use a Zip disk, though these are less durable: Obtain a USB drive (a.k.a., jump drive, thumb drive, key-chain drive), and create a structure of folders that looks like this. You don't need to buy a new drive if you already have one with at least 100 MG of space on it. You can also use a Zip disk, though these are less durable:

 Read Chapter 3 of Williams and Tollett (The Non-Designer's Web Book) starting on page 47. Find examples of 4 of the 11 items listed on page 73, and bring the four URLs to class on Friday (either pasted into a Word file on your USB drive, or sent to yourself as an e-mail). Read Chapter 3 of Williams and Tollett (The Non-Designer's Web Book) starting on page 47. Find examples of 4 of the 11 items listed on page 73, and bring the four URLs to class on Friday (either pasted into a Word file on your USB drive, or sent to yourself as an e-mail).
Web design is not a coherent and unified practice, but a contested amalgamation of professional and disciplinary practices: engineering, art, marketing, writing, etc. As you read, look for examples of how "Web design" is defined by compromises and conflicts of these kinds.
 Complete the Brainstorming Exercise we'll begin today. Bring in the result as a Word file on your USB drive. Complete the Brainstorming Exercise we'll begin today. Bring in the result as a Word file on your USB drive.
Logging Out
When you leave today, don't forget to log out of your computer workstation. Double-click the "Logout" icon on the desktop.
|
 |
You will create and turn in a draft or "BETA" version of the PCHP Project, and, a week later, a Final Version. See the schedule for dates. |
| |
Make a list of "round" characters you can think of from movies, television, books, etc. How do these characters incorporate different, sometimes even contradictory traits?
Brainstorming
For Friday, please complete the handout "Brainstorming the Personal Home Page Project."
- Open up a Word document,
- Save it as “pchp brainstorm” in your “nonwww” folder in a new folder called “pchp” (nonwww/pchp). (If you don't have a USB drive or disk, save this in "My Files" on your desktop for now and move it to your drive next time)
- Type the number “1” at the top
- Below it, type a list of at least 12 places, things, activities, goals, experiences, social scenes, tastes, etc. that are part of your experience and how you identify yourself.
Clustering as an InventionTechnique
Look at explanation of clustering in Step 3 of the PCHP Brainstorming handout.
Try clustering for two minutes on one of the following words or phrases: "home," "friday night," "sharp,"
|
Friday, September 5

|
 Roll Roll
 Questions? Questions?
...on the class? the syllabus? the Personal Course Home Page Project (BETA version due Monday, September 14).
 Course Assessment Course Assessment
As a way of measuring the effectiveness of this class, please answer a few multiple choice questions about your experience and confidence (here at the beginning of the semester) with various technical and conceptual areas. Your responses here will not effect your grade in any way.

Any trouble getting your USB drives and creating a set of folders that look like this?

 For Monday For Monday
- Decide on a "concept" for your Personal Course Home Page.
- Write a draft of your "preamble" that expresses this concept, bringing together the two or three themes of your "round-character" presentation.
- Bring your Dreamweaver book
- Read Williams and Tollett, Chapter 4, "Things to Know Before You Begin Your Site."
|

|
Make a list of "round" characters you can think of from movies, television, books, etc. How do these characters incorporate different, sometimes even contradictory traits?
A round character suggests the essence of a story.
Presenting yourself as a round character on your Personal Course Home Page gives that informational page the dynamic interest of a story—without the plot.
|
 |
Williams and Tollett Chapter 3 (pg. 47)
 Copy and paste both your brainstorming exercise and the four items you found during your "Self-Guided Tour" (pg. 73) into an e-mail and send it to me at <cstroupe@d.umn.edu> with the subject line "5230_2 September 5" Copy and paste both your brainstorming exercise and the four items you found during your "Self-Guided Tour" (pg. 73) into an e-mail and send it to me at <cstroupe@d.umn.edu> with the subject line "5230_2 September 5"
I understand that this paragraph (Step 5 of the Brainstorming), at this point, is just exploring an option. I just want to see what you're thinking about at this early stage of the assignment.
 Chapter Discussion: Compromises and Conflicts Chapter Discussion: Compromises and Conflicts
Web design is not a coherent and unified practice, but a contested amalgamation of professional and disciplinary practices: engineering, art, marketing, writing, etc.
Let's talk about some examples of how "Web design" is defined by compromises and conflicts of these kinds.
 Some Terminology Some Terminology
- usability
- visual hierarchy (bird landing in tree)
- verbal texts and visual environments
- navigation
- horizontal design vs. totem-pole design
- page designs: liquid, jello, and ice
|
 |
Today, we'll try out Dreamweaver by making a Web page, posting it to the Web, and then visiting that page with our Web browser.
See the in-class handouts, "Liquid Page Design (Dreamweaver)" and "Moving Files to the Web with Dreamweaver"
If we get far enough into these exercises today in class, I will ask you to complete these two exercises by class time on Monday. Send the URL to me in an e-mail with the subject line "5230_02 exercise sept 5 "
If we don't get into these exercises sufficiently, we will complete these in class on Monday and use the Webx discussion board to post the URLs (more on this later).
In the "Liquid Page" exercise, I'll ask you to collect some online content from a Web site you like which uses both words and images. I'll use the blog "BoingBoing," which you're welcome to use too if you can't think of something else.
|
Monday, September 8

|
Housekeeping
 Seating Seating
Please try to sit continue to sit where you did on the first day. This will help me learn your names this semester.
 Roll Roll
on the Personal Course Home Page Project?
For Tuesday and/or Wednesday
 At the end of class today, I'll announce whether or not you'll be responsible for completing the Liquid Page Design exercise by Tuesday at 9 a.m. At the end of class today, I'll announce whether or not you'll be responsible for completing the Liquid Page Design exercise by Tuesday at 9 a.m.
If so, you should complete the exercise, post it to the Web, and send the URL in a message to the Webx discussion "Liquid Page Design."
If not, we will complete the exercise together on Wednesday.
 Today, I will give you a copy of the handout Logging into Webx Discussion Board (.doc). Try to follow the directions on your own before Wednesday (I will email you when this system is first available). If you have problems, bring your questions to class on Wednesday. Today, I will give you a copy of the handout Logging into Webx Discussion Board (.doc). Try to follow the directions on your own before Wednesday (I will email you when this system is first available). If you have problems, bring your questions to class on Wednesday.
 Come in with a concept decided for your PCHP project and any writings, images, etc. that you've created or found for it. See again the specific content requirements on the assignment. Come in with a concept decided for your PCHP project and any writings, images, etc. that you've created or found for it. See again the specific content requirements on the assignment.
|

|
Preambles for the Personal Course Home Pages
Your preamble seeks to capture the not just the concept of your project, but the spirit, tone and rhythm of a character and voice. The design will be a visual realization of that voice.
Your page is both public and personal, a flexible level of informality somewhere between this...

and this...

Look at again the preamble on Christian Sandvig's home page....
|
 |
Today, begin the exercise "Liquid Page Design (Dreamweaver)(.doc)," and Moving Files to the Web with Dreamweaver(.doc). Any exercise we complete will be due to Webx Discussion "Liquid Page Design"
|
Wednesday, September 10

|
Housekeeping
If you "Exported" your site information from Dreamweaver to your disk last time (as a file called "www.ste") import that file back into Dreamweaver before we begin. Choose Site > Manage Sites and then click the Import button. See page 469 in your Dreamweaver book for directions.
 By Thursday at 9 a.m. By Thursday at 9 a.m.
By tomorrow at 9 a.m., post the final product of the exercise "Liquid Page Design " to your folder "www/5230/exercises/liquid" on the Web, and copy the URL from your browser into a message sent to the Webx discussion "Liquid Page Design URLs."
 For Friday For Friday
Read Williams and Tollett Chapter 6, "Basic Design Principles for Non-Designers," page 113.
Continue to write and collect material that works with your Personal Course Home Page concept.
|
 |
Today, we'll complete the exercises "Liquid Page Design (Dreamweaver)(.doc)," and Moving Files to the Web with Dreamweaver(.doc). Post the URL to the Webx discussion "Liquid Page Design URLs" within 24 hours of this class meeting.
|
|
To begin this exercise, you'll need to visit the page Beginning Banner Techniques on my Techniques Site to download two images.
Also, open up Photoshop.
|
Friday, September 12

|
 Due Date Adjustment Due Date Adjustment
To give us a little more time to learn Dreamweaver and Photoshop, the Personal Course Home Page BETAs will be due on Thursday, 9/18 at noon (rather than Tuesday the 16th). Final versions will be due on Thursday 9/25 at noon.
 Questions? Questions?
 (.ste) (.ste)
Import your site information (www.ste) file back into Dreamweaver before we begin. Choose Site > Manage Sites and then click the Import button.

- Bring in all materials for working on your Personal Course Home Page in class.
- Bring in Williams and Tollett, and your Dreamweaver book

|
 |
Williams and Tollett Chapter 2
- Contrast
- Repetition
- Alignment
- Proximity
How does the banner at the top of this page serve the overall design and these four ways?
How might the banner do better...
- to provide effective contrast?
- to set up repetitions (a.k.a. "motifs" or "themes")?
- to work with the page's alignment scheme?
- to serve in the page's system of making meaningful grouping through proximity?
|
 |
To begin this exercise, you'll need to visit the page Banner Techniques on my Techniques Site to download two images.
I will give you copies of the handouts Beginning Banner Techniques (.doc) and Intermediate Banner Techniques (.doc).
Alternatively, if you'd like to use images you've already selected for your Personal Course Home Page Project, you will need two images to work with:
- an image that provides an overall scene or background
- a different image with an object that you want to include in the scene or against that background
|
Monday, September 15

|
Housekeeping
 Roll Roll
Complete and post the Banner Exercise and post the URL to the Webx discussion "banner URLs."
Complete the Jello Page Design exercise, post it to the Web, and send the URL to the Webx discussion "jello URLs."

Bring in all materials (especially images) to work on your PCHP project (BETA version). You'll want to find elements to include that recall and fulfill topics you introduce in your preamble (see "How the Preamble Helps..." below).
|

|
First recall a couple of our examples of PCHP preambles:
This preamble creates a little scene or story that brings together different, competing sides of the teller:
I am a second-semester graduate student in English at the University of Minnesota Duluth, as well as a husband and a father. When I'm not reading, writing, or hanging out with my family, I'm usually working on our VW Camper. Some of my friends think I'm obsessed with campers, which means I probably am.
Sometimes, to get away from the chaotic home front, I read inside our van which is parked in our driveway. Sometimes I even play my guitar out there to keep our dog Gus from howling so our two little girls can sleep.
A preamble can be like a poem. Notice how the sentence structure of this one gradually slows and changes to create a rhythm at the end that’s almost like the punch line of a joke.
I am an Assistant Professor of Speech Communication at the University of Illinois at Urbana-Champaign.
I study communication technology and public policy -- especially the way that legal, social, and technical elements work together (or don't work together) to shape systems of communication like the Internet. Usually, I read. Sometimes, I write. Often, I drink coffee. I might be found in a cafe drinking coffee and reading, or at home drinking coffee and writing. Or just drinking coffee.
-
In the preamble, list-like chains of topics don't lend much unity, even when the items are glued together with generic transitions like "When I'm not doing X, I like to..." or "For a break, I like to..." If the topics can't be pulled together in the preamble, they're probably not going to seem unified on the Web page. If you mention something only once, maybe you should drop it altogether.
-
Instead of lists or chains of topics, use an "umbrella" idea or scene to bring things together. In your draft, look for a "center of gravity"—some line or moment when the writing found itself and made something happen. Start with that in your next draft.
-
The first line is vital. Don't start with ritual throat-clearing and general information. Look at your writing and, in a revision, try starting with the best line.
-
The shorter the better. Condense, distill, combine sentences, suggest rather than explain, let the part imply the whole.
-
The more concrete and specific the better. Rather than "I like movies," say "My favorite movie of all time is Major League (or Pulp Fiction, or Shrek...." See how it makes a difference?). If the time you spent in Denmark is important, share some tidbit or micro-memory that helps make that time and place real to us....
|
 |
Jello Page Design
Visit the page for Jello Page Design and follow the directions there. You will also receive an in-class handout.
When we are finished, you'll post this exercise's folder (www/5230/exercises/jello) to the Web, visit the page with your browser, and copy the URL into the Webx discussion "jello URLs."
|
Wednesday, September 19

|
To turn in the PCHP Project (BETA) by the deadline:
- Create your PCHP project on your disk in the folder www/5230/personal. Be sure to keep all images in the folder www/5230/personal/assets. Save the page as "index.html" so it will function as the default page.
- Post all the contents of your "personal" folder to the folder www/5230/personal on the server.
- Visit the page with your browser and copy the URL from the location bar
- Go to the Webx discussion "Personal Course Home Page URLs," click "Post Message," paste the URL into the message box, and post it by the deadline.
 For Friday For Friday
Read Williams and Tollett, Chapter 8, "How to Recognize Good and Bad Design," starting on page 155
 Experts List (Extra Credit) Experts List (Extra Credit)
On the syllabus, I mentioned that you could earn extra credit if you are willing and able to serve as an "expert" to help your classmates ("clients") with learning Photoshop or Dreamweaver.
If you have some experience and skill with Photoshop and/or Dreamweaver (and are interested in earning extra credit), please post a message in the Webx discussion "experts list: photoshop" or "experts list: dreamweaver" and title it with your name. In the header of the discussion, suggest some week days and times when you'd usually be available to meet in one of the UMD computer labs to help a classmate with learning Photoshop.
If you are a "client" interested in arranging a meeting for help, click the expert's name/picture to e-mail that person and suggest a day and time (within the given time frames) and a location.
After the expert and client have met, both of them should independently fill out the Experts List Meeting Report Form.
|
Friday, September 19

|

Open up Dreamweaver and import your "www" site information.

Complete and post the Jello Exercise and send the URL in a message to the Webx discussion "jello URLs."
Visit two of the Personal Course Home Page projects in the Webx discussion "Personal Course Home Page URLs."
Keeping in mind that the final versions are due next Thursday, make suggestions on revising the pages in two respects:
1. Suggest improvements to the visual layout and presentation based on Williams and Tollett's chapters. Give specific page numbers for examples and advice for each suggestion.
2. Recommend ways of sharpening and improving the preamble (and the concept for the page generally). Focus first on the principles we covered on the 15th:
- avoid list-like chains of topics and generic transitions
- use "umbrella" ideas or scenes
- first lines are vital
- the shorter the better
- the more concrete and specific the better
Complete the Poynter.org color tutorial "Color, Contrast, and Dimension."
Key Terms to Understand:
- "dimension" achieved with color
- Itten's Seven Contrasts of Color
- hue
- "complementary" colors
- simultaneous contrast
- saturation
- proportion
|
 |
Visit the page for Jello Page Design and follow the directions there. You will also receive an in-class handout.
When we are finished, you'll post this exercise's folder (www/5230/exercises/jello) to the Web, visit the page with your browser, and copy the URL into the Webx discussion "jello URLs."
|
 |
Let's critique some of the examples in this chapter, starting on page 160. |
Monday, September 22

|
Housekeeping


 Bring in all materials (especially images) to work on your PCHP project (BETA version). You'll want to find elements that recall and fulfill topics you introduce in your preamble. Bring in all materials (especially images) to work on your PCHP project (BETA version). You'll want to find elements that recall and fulfill topics you introduce in your preamble.
|
 |
Why is it some pages seem to hang together better than others?
One reason is Williams' principle of repetition, and one form of repetition is using a limited palette of colors.... See amazon.com...
- See the NFL logo page.
- Choose two logos to contrast, download them to your non-www folder, open both in Photoshop.
- Download and open in Photoshop this version of the color wheel.
- Open a new document in Photoshop, 50 pixels tall and 150 pixels wide.
- Decide which logo you want to talk about mostly (your primary example), and which one you merely want to use for contrast and comparison (the foil).
- Create a swatch of the first logo:
- divide the new document into 2-5 sections with the marquee tool (proportionate to the use of colors in your logo); use the Paint Bucket to color these divisions by "picking" the colors from the logo document.
- In a message to the Webx discussion "color," type in the name of the two logos in the first line (starting with your primary example).
- Starting on the second line of the message, discuss one logo's use of color in the following six ways, mentioning the second logo to compare or contrast. Comment on the use (or not) of all of the following, specifically using these terms. Start with what you think is most surprising or revealing about the logo's use of color:
- "hue" (especially what the color picker shows you about any deviations from pure "primary" colors)
- dimension
- use of "complementary color contrasts" (or the degree that the contrasts are "bent" or not used at all)
- use of "warm" and "cool" colors (in contrast or not)
- "saturation"
- "proportion"
|
Wednesday, September 24

|
Housekeeping
Personal Course Home Page Project (Final) Due by Thursday, September 25 at noon
To turn in the PCHP Project (Final and BETA) by the deadline—and please note that posting correctly is part of your grade:
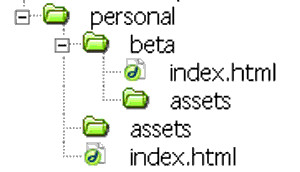
- Be sure you have made of copy of all the folders and files of your BETA version to a folder www/5230/personal/beta. This will be the "before" version to your final PCHP's "after." Your folders and files should look like this:

- Revise your PCHP project on your disk in the folder www/5230/personal. Be sure to keep all images in the folder www/5230/personal/assets. Save the main page as "index.html" so it will function as the default page.
- Be sure that you not only change the "index.html" in the "personal" folder, but upload the entire "personal folder" to the Web.
- Revise and re-upload your revised "index" page as many times as you want.
- Visit the revised page (final version) with your browser to check that all is working. Copy the URL
- In a separate tab or browser window, go to the Webx discussion "Final and Beta PCHP URLS" and click the "Post a Message" button
- At the top of the message box, paste in your final version's URL
- Back in the other window, visit your BETA version and copy the URL
- In the Webx window, paste in the URL of the BETA version below the final versions's URL and post the message.
 For Friday For Friday
Visit the assignment page for the next project, The Glocalization Site Project, and come in (as a mental exercise) as if you had a question or concern.
 Experts' List Experts' List
I notice that no one has offered him- or herself available as an expert via the Experts' Lists. Please remember that your classmates who need help can't even begin to network with classmates who can give it unless a few individuals post a message to either of the Webx discussions "experts list: photoshop" or "experts list: dreamweave."
The headers at the top of the discussions contain complete directions.
After the expert and client have met, both of them should independently fill out the Experts List Meeting Report Form to receive your extra credit.
|
Friday, September 26

|



1. Complete the Glocalization Project Brainstorming.
2. Bring:
- your Brainstorming Word file on disk
- your (tenatively) chosen topic/angle in bold
- any pictures, URLs, information, prose that you might use or consult in developing a Web site for a "glocal" audience.
 Part of the Glocalization Brainstorming, I will ask you to do a cluster on a topic. If you'd like to try online clustering, visit http://www.bubbl.us/. You will need to provide your name and email address if you wish to create an account in order to save and print your cluster. Part of the Glocalization Brainstorming, I will ask you to do a cluster on a topic. If you'd like to try online clustering, visit http://www.bubbl.us/. You will need to provide your name and email address if you wish to create an account in order to save and print your cluster.
If you want to save an on-screen cluster without creating an account (the site does not specify its privacy policies), make a screen shot of your cluster ("prt Scr" button) and then "Paste" into a new Photoshop document.
|
 |
Let's discuss the Glocalization Project.
I will give you a handout to complete for this activity. Bring the Word file you'll create to class each day on your USB drive.
|
Monday, September 29

|
Housekeeping


 Complete the exercises "Marking Up Text" and "Tiling Backgrounds" and send the URLs of the posted results to Webx (see specifics below). Complete the exercises "Marking Up Text" and "Tiling Backgrounds" and send the URLs of the posted results to Webx (see specifics below).

Read Williams and Tollett's Chapter 7, page 135.
|
 |
We'll look briefly at excerpts from Updike's essay on the Masters as an example of specifying angles on a topic.
Please send me your best topic/angle from your Glocalization Project Brainstorming. Don't worry—I understand that this is not necessarily the subject of your project, just a tentative idea.
|
 |
We will learn a little bit about what's happening behind the scenes with HTML code.
I will give you an in-class handout.
Send the URL of the final project, posted to the Web, in a message to the Webx discussion "code URLs."

We'll learn to create our own tiling backgrounds in this exercise. See the "Tiling Backgrounds" page from the Techniques Site where you will download an image to use.
I will also give you a copy of the handout.
Send the URL of the final project, posted to the Web, in a message to the Webx discussion "tiling background URLs."
|
Wednesday, October 1

|


 Complete the exercise "Tiling Backgrounds" and send the URL of the posted results to Webx (see specifics below). Complete the exercise "Tiling Backgrounds" and send the URL of the posted results to Webx (see specifics below).
 You were to have: You were to have:
- completed the "Marking Up Text" exercise and sent the URL to Webx
- read Williams and Tollett Chapter 7

1. In a closely written paragraph, explain the "glocal" value that your intended topic/angle gives to a non-local audience. How would define the "'scape" that your audience shares with your topic, since sharing a common landscape is not the point?
Plan on revising this paragraph a number of times before you turn it in on Monday.
2. Bring your Williams and Tollett book
3. One of the requirements in your Personal Course Home Page was to use a technique not covered in class. If you used such a technique, please send me the following information:
|
 |
We'll complete the tiling backgrounds exercise today, using an image from the "Tiling Backgrounds" page from the Techniques Site.
I also gave you a copy of the handout on Monday .
Send the URL of the final project, posted to the Web, in a message to the Webx discussion "tiling background URLs."
|
 |
"A Condition of Globalized Panlocality"
Let's look at the idea of a "'scape" (e.g., ethnoscape, technoscape, mediascape; as opposed to "landscape") as a way of theorizing the "big picture" of this assignment.
Inventing a Glocal Angle on a Local Topic (Brainstorming)
- Copy the following list of topics/angles into a blank page in Word.
- Above the list, insert a 3-column/1-row table
- At the top of the left-hand column, type the heading "Truly Glocal"
- At the top of the middle column, type "Local Only"
- At the top of the right-hand column, type "Not Local"
- Now, imagine you are someone living in Phoenix, Arizona (or wherever) who will never leave Phoenix except via the Web, visiting a Web site created around each of these topics/angles.
- Into the "Truely Glocal" column, copy and paste the site topics/angles that you might find compelling, interesting, and relevant to you in the "Truly Glocal" column (assuming that you shared an extra-local interest or passion with the site).
- Into the "Local Only" column, copy and paste the site topics/angles that would exclude you because they seem tailored to "local only" or visitor interests.
- Into the "Not Local" column, copy and paste the site topics/angles that might interest you in a general way but not necessarily enable you to experience or learn about a distant locale from Phoenix (Duluth, Beaners, Ely, etc.).
- Reconsider your choices, especially in the "Only" and "Not" columns. If you shared a certain interest, taste, passion, enthusiasm with the creator of the site, could you imagine moving any topics/angles to the "Truly Glocal" column.
- (In parentheses, type in what that special interest, taste, passions, enthusiasm would need to be for that item to stay in the "Truly Glocal" column.)
- What if you changed the wording of the item to re-focus the angle, or took just one of several possible angles. (Indicate such changed items on your list with bold.)
The List
The Colors of Duluth
Fall in Duluth
Parties in cotton, MN, and how they are different from most parties in other places, and the effects a small-town attitude has when it comes to good times
Body Modification as a cultural phenomenon and it's impact on college culture
Seeing Duluth through the eyes of the Romantic Poets
Duluth's Hidden City (Gary New Duluth)/ A Secret Life
Duluth's hidden gems/ "How a local would spend a day"
Miller Creek/The quiet place you don't have time for anyway
cliffs of Duluth. There are some nice cliffs and views so I wanted to take some approach which involved these
Date in Stillwater, MN. Choosing specific places to
eat and visit and describing them etc.
Apostle Islands Navigation and Weather Interpretation
the real west africa, for people who want to see what it is really like and not just the tourist attractions, and not just promotions for some cause.
The backyard game of wiffleball bringing a small town community together.”
|
Friday, October 3

|
Before class begins today, paste the paragraph into a message sent to the discussion, "glocal value." We will come back to these paragraphs later.


- complete the exercise "Tiling Backgrounds" and send the URL of the posted results to Webx
- In a closely written paragraph, explain the "glocal" value that your intended topic/angle gives to a non-local audience. How would define the "'scape" that your audience shares with your topic, since sharing a common landscape is not the point?
- Bring your Williams and Tollett book


1. Come in with a plan for your Glocalization site on paper. See the flow chart on page 137 in Williams and Tollett for an example. Create this plan in Word (in certain versions you can choose Insert > Smart Art), with bubbl.us, or just by hand on paper. Be prepared to turn the plan in.
2. Bring your Williams and Tollett book.
3. If we haven't done it already in class on Friday, complete the first page, "Coming Up with Guidelines," on the Graphic Headings/Image into Type exercise. You are not responsible for the rest of the exercise before Monday unless I assign it in class.
|
 |
Where we left off Wednesday...
10. Reconsider your choices, especially in the "Only" and "Not" columns. If you shared a certain interest, taste, passion, enthusiasm with the creator of the site, could you imagine moving any topics/angles to the "Truly Glocal" column.
- (In parentheses, type in what that special interest, taste, passions, enthusiasm would need to be for that item to stay in the "Truly Glocal" column.)
- What if you changed the wording of the item to re-focus the angle, or took just one of several possible angles. (Indicate such changed wording on your list with bold.)
We'll discuss your initial decisions about categorizing these topics/angles and your suggested changes to make the "Only" and "Not" items more glocalized.
|
 |
Graphic Headings/Image into Type
 For this exercise, you'll need to visit the techniques page and follow directions there. I will give you a copy of the handout. For this exercise, you'll need to visit the techniques page and follow directions there. I will give you a copy of the handout.
Post this exercise to a folder called "headings" in your folder "www/5230/exercises". Visit the page with your browser and copy-and-paste the URL into a message to the Webx discussion "headings."
Note that, once you create this file, you can
- change the "background" image by replacing/hiding the image layer and hitting control+g again
- you can retype the text to make multiple headings from the same file.
Every time you "Save for the Web," you take a snapshot of how this file looks at that moment.
|
Monday, October 6

|




1. Come in with a plan for your Glocalization site on paper. See the flow chart on page 137 in Williams and Tollett for an example. Create this plan in Word (in certain versions you can choose Insert > Smart Art), with bubbl.us, or just by hand on paper. Be prepared to turn the plan in.
2. Bring your Williams and Tollett book.
3. Complete the first page, "Coming Up with Guidelines," on the Graphic Headings/Image into Type exercise. You are not responsible for the rest of the exercise before Monday unless I assign it in class.


Rewrite your link menus (site structures) and bring them in ready to share.
|
 |
Read your "glocal value" paragraph again (and sneak a look at a couple of others). Ask yourself:
- How can I best express that sense of value in the way my Glocalization site is structured?
- How can I best express that value/structure in the way I "chunk" the site into pages (and name them in a sets of links)?
What are some possibilities for structures? Let's look at some sample sites.
|
 |
Graphic Headings/Image into Type
 For this exercise, you'll need to visit the techniques page and follow directions there. I will give you a copy of the handout. For this exercise, you'll need to visit the techniques page and follow directions there. I will give you a copy of the handout.
Post this exercise to a folder called "headings" in your folder "www/5230/exercises". Visit the page with your browser and copy-and-paste the URL into a message to the Webx discussion "headings."
Note that, once you create this file, you can
- change the "background" image by replacing/hiding the image layer and hitting control+g again
- you can retype the text to make multiple headings from the same file.
Every time you "Save for the Web," you take a snapshot of how this file looks at that moment.
|
Wednesday, October 8

|


Rewrite your link menus (site structures) and bring them in ready to share.

Please paste these links into a reply to your "glocal value" paragraph in Webx. Revise/replace your original paragraph if necessary by choosing "Edit" in the message's header.
If "Edit" isn't available, post the menu in a new message to the discussion "glocal value" with the first line "menu."


 Complete the exercise "Graphic Headings/Image into Type," post the page you've revised and the "image into type" file (as a .jpg) to the Web (in the folder www/5230/exercises/headings), and send the URLs of both in a single message to the Webx discussion "headings." Complete the exercise "Graphic Headings/Image into Type," post the page you've revised and the "image into type" file (as a .jpg) to the Web (in the folder www/5230/exercises/headings), and send the URLs of both in a single message to the Webx discussion "headings."
 As of Monday, your Glocalization Site will be due in eight days. As of Monday, your Glocalization Site will be due in eight days.
Come in with a really good question/problem concerning your Glocalization Site Project.
|
 |
Today, I'll show you how to create and insert a "tracing layer" into a page in Dreamweaver. For complete directions, see page 453 of your Dreamweaver book.
Tracing Layers give you some "scaffolding" for creating pages with proportion and compactness.
For this brief exercise, you'll need
- to pick a model page from the Web—I'll use the Prarie Home Companion jello-style home page
- to open Photoshop
- to create two folders on your USB drive: a folder www/5230/exercises/tracing, and a folder www/5230/exercises/tracing/assets"
- to save a blank Dreamweaver (HTML) page into the "tracing" folder as "index.html."
I will give you a copy of the handout "Tracing Images in Dreamweaver."
Graphic Headings/Image into Type (...continued)
 For this exercise, you'll need to visit the techniques page and follow directions there. I will give you a copy of the handout. For this exercise, you'll need to visit the techniques page and follow directions there. I will give you a copy of the handout.
Post this exercise to a folder called "headings" in your folder "www/5230/exercises". Visit the page with your browser and copy-and-paste the URL into a message to the Webx discussion "headings."
Note that, once you create this file, you can
- change the "background" image by replacing/hiding the image layer and hitting control+g again
- you can retype the text to make multiple headings from the same file.
Every time you "Save for the Web," you take a snapshot of how this file looks at that moment.
|
Wednesday, October 15

|


Read Williams and Tollett, Chapter 9, "Color on the Web."

 Complete the exercise "Templates," post the results to the Web, and send the URL in a message to the Webx discussion "templates." Complete the exercise "Templates," post the results to the Web, and send the URL in a message to the Webx discussion "templates."

- Read Williams and Tollett's Chapter 10, "Graphic Defintions You Must Know."
- Work on your Glocalization Project, which will be due next Tuesday at noon
|
 |
See the in-class handout. Post the results to the Web and send the URL to the Webx discussion "templates."
I will give you a handout for this exercise.
|
Friday, October 17

|


- Read Williams and Tollett's Chapter 10, "Graphic Defintions You Must Know."
- Work on your Glocalization Project, which will be due next Tuesday at noon
- Bring your Williams and Tollett book


- Work on your Glocalization Project, which will be due next Tuesday at noon. Here's how to find labs to work on your project, and to know when they're available for your use.
- Bring in all materials for a Studio Day in class to work on your projects.
|
 |
Let's spend a few minutes working in pairs to troubleshoot any problems with the templates exercise. Check the in-class handout. You were to post the results to the Web and send the URL to the Webx discussion "templates" by Thursday at noon.
I will give you a handout for this exercise.
|
 |
Screen Real Estate, Visual Hierarchy
Structure expresses purpose
|
Monday, October 20

|


- Work on your Glocalization Project, which will be due next Tuesday at noon. Here's how to find labs to work on your project, and to know when they're available for your use.
- Bring in all materials for a Studio Day in class to work on your projects.


To turn in the PCHP Project (Final and BETA) by the deadline—and please note that posting correctly is part of your grade:
- Complete your Glocalizaton project on your drive in the folder www/5230/glocal. Save the main page as "index.html" so it will function as the default page.
- Upload the entire, updated "glocal" folder to the Web at the top level of the "5230" folder.
- Visit the main page with your browser to check that all is working. Copy the URL from the browsers location box.
- In a separate tab or browser window, go to the Webx discussion "Glocal URLs " and click the "Post a Message" button
- At the top of the message box, paste in your final version's URL
 Read the assignment for the "Analytical Essay: The Unintended Consequence of Design." Print out and read commentaries on Web Design by Jakob Nielsen, David Walker, David Siegel, and Gerry McGovern. Read the assignment for the "Analytical Essay: The Unintended Consequence of Design." Print out and read commentaries on Web Design by Jakob Nielsen, David Walker, David Siegel, and Gerry McGovern.
|
 |
Today's studio day is an opportunity for you to work on your project in class. This is still a required classmeeting, and you are expected to work productively until 9:50.
|
Wednesday, October 22
Friday, October 24

|

 Read in the Trend book Read in the Trend book
- David Trend's Introduction to Part 2, pages 53-55;
- William Gibson's "Johnny Mnemonic" 57-69;
- Donna Haraway's "A Manifesto for Cyborgs" 28-37.


- Read Michael Heim's "The Erotic Ontology of Cyberspace" pages 70-86 in Trend.
|
 |
Let's look together at the assigment for a few mintues.
See The Believing and Doubting Game (Peter Elbow)
 See pages 28-37 in the Trend book See pages 28-37 in the Trend book
1. What does Haraway mean by saying "We are cyborgs" (28)?
2. How does Haraway suggest we react to being cyborgs?
See the discussion.
|
Monday, October 27

|


- Read Michael Heim's "The Erotic Ontology of Cyberspace" pages 70-86 in Trend.

 Read Sherry Turkle's "Who Am We?" starting on page 236 of the Trend book. Read Sherry Turkle's "Who Am We?" starting on page 236 of the Trend book.
|
 |
|
Wednesday, October 29

|


Read Sherry Turkle's "Who Am We?" starting on page 236 of the Trend book.

 Read Pierre Levy (253-) and Manuel Castells (154-) in the Trend book. Read Pierre Levy (253-) and Manuel Castells (154-) in the Trend book.
|
 |
|
Friday, October 31

|

 Read Pierre Levy (253-) and Manuel Castells (154-) in the Trend book. Read Pierre Levy (253-) and Manuel Castells (154-) in the Trend book.

 Read David Trend's Introduction to Part 5 ( 251), Timonthy Allen Jackson's "Towards a New Media Aesthetic" (347), and Brenda Laurel's "Computers As Theater" (109). Read David Trend's Introduction to Part 5 ( 251), Timonthy Allen Jackson's "Towards a New Media Aesthetic" (347), and Brenda Laurel's "Computers As Theater" (109).
|
 |
|
Monday, November 3

|

 Read David Trend's Introduction to Part 5 ( 251), Timonthy Allen Jackson's "Towards a New Media Aesthetic" (347), and Brenda Laurel's "Computers As Theater" (109). Read David Trend's Introduction to Part 5 ( 251), Timonthy Allen Jackson's "Towards a New Media Aesthetic" (347), and Brenda Laurel's "Computers As Theater" (109).

 Print out and read the general Introduction, the introduction on the section "Piracy," and Chapter One "Creators" of Lawrence Lessig's book Free Culture. Print out and read the general Introduction, the introduction on the section "Piracy," and Chapter One "Creators" of Lawrence Lessig's book Free Culture.
|
 |
The five fundamental features of the New Economy (base/superstructure)
|
Wednesday, November 5

|


Print out and read the general Introduction, the introduction on the section "Piracy," and Chapter One "Creators" of Lawrence Lessig's book Free Culture.

 Read an additional essay from the Trend book which we have not read already. From this essay, choose a critical term (a "keyword") that the essay either defines or uses and which you think might provide a means of describing an "unintended consequence of Web design." Write down and bring in: Read an additional essay from the Trend book which we have not read already. From this essay, choose a critical term (a "keyword") that the essay either defines or uses and which you think might provide a means of describing an "unintended consequence of Web design." Write down and bring in:
- that term,
- a quotation from the essay that suggests who the critical term is used in the essay's argument (though you are not required to summarize that argument)
- the page number where the quotation appears, and
- the definition of that term from the essay (with page number), or an appropriate definition that you've written or found from a reliable source that you identify.
Be prepared for me to ask you to share this term and definition in class. See my example quotation and defining the term "culture" at the Webx discussion "keywords," which I will ask you to post to on Friday in class.
|
 |

|
Friday, November 7

|

 Read an additional essay from the Trend book which we have not read already. From this essay, choose a critical term (a "keyword") that the essay either defines or uses and which you think might provide a means of describing an "unintended consequence of Web design." Write down and bring in: Read an additional essay from the Trend book which we have not read already. From this essay, choose a critical term (a "keyword") that the essay either defines or uses and which you think might provide a means of describing an "unintended consequence of Web design." Write down and bring in:
- that term,
- a quotation from the essay that suggests how the critical term is used in the essay's argument (though you are not required to summarize that argument)
- the page number where the quotation appears, and
- the definition of that term from the essay (with page number), or an appropriate definition that you've written or found from a reliable source that you identify.
Be prepared for me to ask you to share this term and definition in class. See my example quotation and defining the term "culture" at the Webx discussion "keywords," which I will ask you to post to on Friday in class.

 Finish reading the excerpt on the handout "Sample Passage of an 'Unintended Consequences of Web Design' Essay," and complete the labeling of its moves. Bring it in to discuss on Monday in class, including a quesiton to ask about the assignment, your particular idea for it, and how best to complete it. Finish reading the excerpt on the handout "Sample Passage of an 'Unintended Consequences of Web Design' Essay," and complete the labeling of its moves. Bring it in to discuss on Monday in class, including a quesiton to ask about the assignment, your particular idea for it, and how best to complete it.
|
 |
First we'll revise our definition by being sure it includes a "class" and "differentiating terms" in the right order.
Consider, for instance, this unhelpful definition: "sea. big blue wobbly thing which fish swim in."
Copy and paste your key term, quotation, definition (with any commentary) and other related material into the Webx discussion "keywords." Please follow the format I suggested above and followed in my example.
I will ask you to pair up with a neighbor, compare your two terms/essays, and decide on one to propose as an additional reading for the class. Come up with some reasons for your choice (having to do with its value as a source for writing the essay).
Then, as a class, we will consider the proposed readings/terms to vote on another reading.
See the handout. We will begin an activity that I'll ask you to complete for Monday.
|
Monday, November 10

|

 Read the excerpt on the handout "Sample Passage of an 'Unintended Consequences of Web Design' Essay," and complete the labeling of its moves. Bring it in to discuss on Monday in class, including a quesiton to ask about the assignment, your particular idea for it, and how best to complete it. Read the excerpt on the handout "Sample Passage of an 'Unintended Consequences of Web Design' Essay," and complete the labeling of its moves. Bring it in to discuss on Monday in class, including a quesiton to ask about the assignment, your particular idea for it, and how best to complete it.

 I will have your projects finished soon and will send you the results as soon as I have them. I will have your projects finished soon and will send you the results as soon as I have them.

Bring in all materials you have relating to the essay you're writing, including your Trend book.

The "Analytical Essay: The Unintended Consequences of Web Design" will be due at the beginning of class next Monday.
|
 |
|
Wednesday, November 12

|


Bring in all materials you have relating to the essay you're writing, including your Trend book.


The "Analytical Essay: The Unintended Consequences of Web Design" will be due at the beginning of class next Monday.
|
 |
A BETA version of this project will be due by Thursday, December 4 at noon. The final version will be due by Thursday, December 18 at 10 a.m.
The final version of the ReVision Project will be due by Thursday, December 18 at 10 a.m.
|
 |
Here is some classic advice about how to introduce an essay.
I will also explain how integrating quotes with your own language achieves much more than "smoothness."
|
Monday, November 17

|

 The "Analytical Essay: The Unintended Consequences of Web Design" will be due at the beginning of class today. The "Analytical Essay: The Unintended Consequences of Web Design" will be due at the beginning of class today.


- Write and come in with paragraph describing your client and the purpose of the site you want to create. Have this paragraph in electronic form.
- Read the handout "3 out of 4 Visitors..." for discussion next time.
 We will not meet as a class next Friday, Monday or Wednesday (November 21, 24, 26) We will not meet as a class next Friday, Monday or Wednesday (November 21, 24, 26)
|
 |
I will give you a copy of the Client Project Checklist
|
 |
See the in-class handout.
Post your exercise to your "exercises" folder and send the URL to the Webx discussion "forms URLs." |
|

